- CGContextRef context=UIGraphicsGetCurrentContext();
- CGContextSetRGBStrokeColor(context,1,0,0,1);
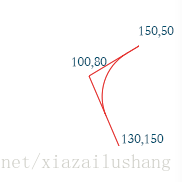
- CGContextMoveToPoint(context,150,50);
- CGContextAddLineToPoint(context,100,80);
- CGContextAddLineToPoint(context,130,150);
- CGContextMoveToPoint(context,150,50);//圆弧的起始点
- CGContextAddArcToPoint(context,100,80,130,150,50);
- CGContextStrokePath(context);

CGContextAddArcToPoint : 从move的起点 到 (100, 80) 的一条线 和 (100, 80 )到(130, 150)的线 以及一个半径, 从而可以获得一个圆弧;
CGContextAddArc(context, 100, 100, 30, 0, M_PI, 1);
比较简单了,(100,100)为圆心的坐标,30为半径,(0,M_PI)为起始角度和结束角度,1为顺时针,0 为逆时针
看看下面的:
方法有二:
1.一笔一笔的画个
CGContextSetLineWidth(content, 2.0f);
[[UIColor colorWithRed:0.3 green:0.3 blue:0.3 alpha:0.8] setFill];
CGRect rect=self.bounds;
CGFloat radius= 6.0;
CGFloat minx=CGRectGetMinX(rect);
CGFloat midx=CGRectGetMidX(rect);
CGFloat maxx=CGRectGetMaxX(rect);
CGFloat miny=CGRectGetMinY(rect);
CGFloat maxy=CGRectGetMaxY(rect) - kArrorHeight ;
CGContextMoveToPoint(content, midx + kArrorHeight, maxy);
CGContextAddLineToPoint(content, midx , maxy + kArrorHeight);
CGContextAddLineToPoint(content, midx - kArrorHeight, maxy);
CGContextAddArcToPoint(content, minx, maxy, minx, miny, radius);
CGContextAddArcToPoint(content, minx, miny, maxx, miny, radius);
CGContextAddArcToPoint(content, maxx, miny, maxx, maxy, radius);
CGContextAddArcToPoint(content, maxx, maxy,midx + kArrorHeight, maxy, radius);
CGContextClosePath(content);
CGContextFillPath(content);
CGContextRef content=UIGraphicsGetCurrentContext();
CGContextSetLineWidth(content, 2.0f);
[[UIColor colorWithRed:0.3 green:0.3 blue:0.3 alpha:0.8] setFill];
CGContextMoveToPoint(content, 0, 0);
CGFloat radius= 6.0;
CGFloat minx=CGRectGetMinX(rect);
CGFloat midx=CGRectGetMidX(rect);
CGFloat maxx=CGRectGetMaxX(rect);
CGFloat miny=CGRectGetMinY(rect);
CGFloat maxy=CGRectGetMaxY(rect) - kArrorHeight ;
UIBezierPath *path=[UIBezierPath bezierPathWithRoundedRect:CGRectMake(minx, miny, maxx, maxy) cornerRadius:radius];
CGContextAddLineToPoint(content, midx + kArrorHeight, maxy);
CGContextAddLineToPoint(content, midx , maxy+ kArrorHeight);
CGContextAddLineToPoint(content, midx- kArrorHeight , maxy);
//CGContextClosePath(path);
CGContextAddPath(content, path.CGPath);
[path fill];






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








