JavaScript学习笔记
前言:本文是我在学习过程中的一些记录,主要通过慕课网等在线学习网站或论坛学习。
基础语法
引用方法
- 在HTML文件中引用:
<script type="text/javascript">
document.write("HTML文件中引用!");
</script>- 引用JS文件:
<script src="script.js"></script> //引用script.js文件语句与注释
注意:语句推荐都以分号结尾。
注释与其它语言类似:
//单行注释
/*
多行注释
*/变量与函数
变量定义与赋值:
var num = 6;变量的命名规则如下:
1. 变量必须使用字母、下划线(_)或者美元符($)开始。
2. 然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3. 不能使用JavaScript关键词与JavaScript保留字。
**注意:**JS中区分大小写;规范起见,变量需要先声明后使用。
函数定义:
function 函数名()
{
函数代码;
}数组
语法:
创建:
var myarray=new Array(n);//n为数组的长度,可选。
赋值:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
计算数组长度:
myarray.length; //获得数组myarray的长度注意:**JS中数组的长度是可变的;空数组输出为**undefined。
二维数组是在一维数组的基础上演变而来的,索引-1表示最后一个索引:
表示:
arr[][];
赋值:
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]] //方法二操作符
JS的操作符与其它语言的相比,并无太大区别,这里记录一下操作符之间的优先级:
高到低:
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号流程控制语句
流程控制语句与其它语言也类似,有两点需要注意:
1. if … else if … else …,并不支持缩写。
2. switch语句的break和default千万别忘记。
互动方法
输出内容(document.write)
语法:
document.write("string") //直接输出内容
document.write(var) //输出变量值
document.write("string" + var) //+号连接多项内容
document.write("<br>") //输出HTML标签链接:输出空格的方法
警告(alert 消息对话框)
语法:
alert(字符串或变量);常用于程序的调试,输出内容与document.write相似。
确认(confirm 消息对话框)
包括一个确定按钮和一个取消按钮。
语法:
confirm("string");
/*
返回值:
true:用户单击确定
false:用户单击取消
*/常与if…else…语句结合使用。
提问(prompt 消息对话框)
交互式的,包含一个确定按钮、取消按钮与一个文本输入框。
语法:
prompt("str1", "str2");
/*
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
点击确定按钮,文本框中的内容将作为函数返回值
点击取消按钮,将返回null
*/打开窗口(window.open)
语法:
window.open([URL], [窗口名称], [参数字符串])
/*
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
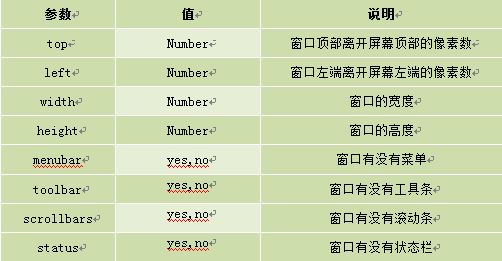
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
*/参数字符串表:
示例:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口。
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>关闭窗口(window.close)
语法:
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口示例:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com');
mywin.close();
</script>DOM操作
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
通过ID获取元素
标签的id属性值是唯一的。
语法:
document.getElementById(“id”)注意:获取到的元素是一个对象,对其操作需要使用它的方法或者属性。
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML //获取
Object.innerHTML = "string" //替换**注意:**Object为获取的元素对象。
改变 HTML 样式
语法:
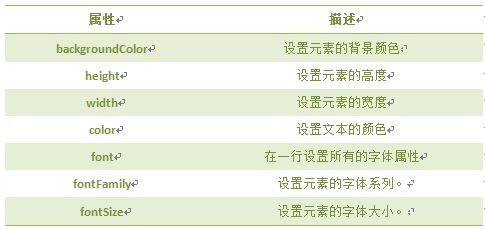
Object.style.property = new style;**注意:**Object为获取的元素对象。
基本属性表(property):
显示和隐藏(display属性)
语法:
Object.style.display = value
/*
value取值:
none:不会被显示(隐藏)
block:显示为块级元素(显示)
*/**注意:**Object为获取的元素对象。
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname常用于获取类的class属性或指定CSS样式。
反馈与建议
- 微博:@AnSwEr不是答案
- GitHub:AnSwErYWJ
- 博客:AnSwEr不是答案的专栏
(更新中)

























 2015
2015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








