概要
对uni-app日常开发重要概念梳理和讲解;最基础的内容,开发中虽然是最少用到的,但也是最重要的内容。
一、生命周期函数
在项目运行过程中,各个阶段执行的回调函数成为生命周期钩子函数,如:onLaunch,onMounted函数;
在合适的时机做合适的任务,也就是对应的回调函数执行;
在vue项目中,使用的只是vue实例的生命周期;
uni-app不仅支持vue实例的生命周期,还新增了其他的生命周期,主要是支持微信官方的生命周期函数;
二、uni-app生命周期分类
应用生命周期
官网文档地址
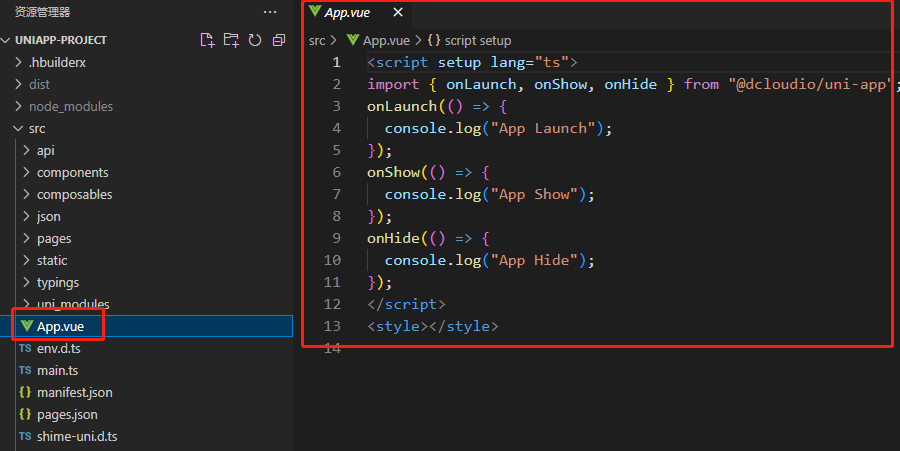
应用生命周期仅可在App.vue中监听,在页面监听无效果;
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,所以不能编写视图元素,没有< template >标签

页面生命周期
官网文档地址
支持vue标准的生命周期函数,同时新增了很多其他的生命周期函数
在page目录下配置的页面文件才能生效
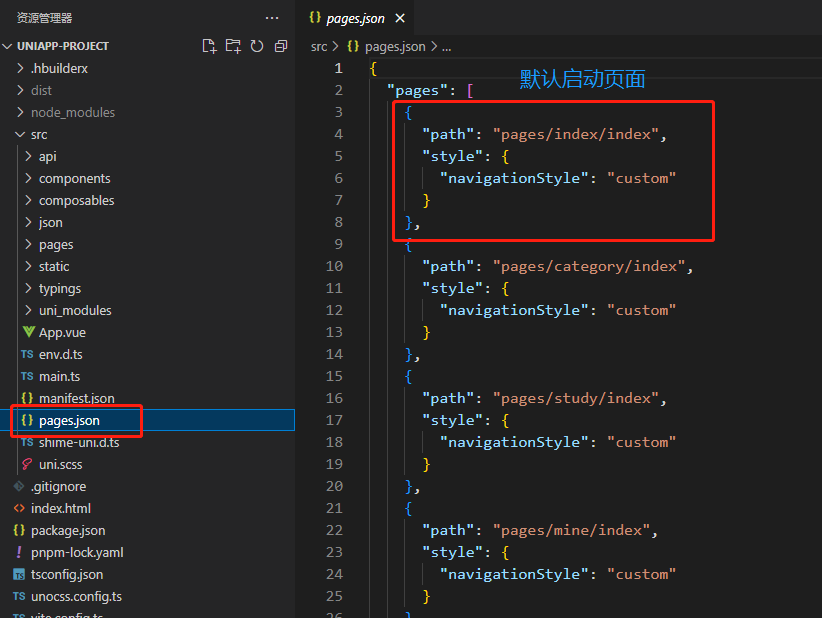
uni-app会将 pages.json ==> pages 配置项中的第一个页面,作为当前工程的首页(启动页)

组件生命周期
与vue标准组件的生命周期函数相同;(beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed)
没有页面级新增的onLoad等生命周期函数;
三、uni-app应用生命周期函数
函数名 | 说明 |
onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
onShow | 当 uni-app 启动,或从后台进入前台显示 |
onHide | 当 uni-app 从前台进入后台 |
onError | 当 uni-app 报错时触发 |
onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
onPageNotFound | 页面不存在监听函数 |
onThemeChange | 监听系统主题变化 |
onPageNotFound
找不到url对应的页面文件时执行;常用于用户访问不存在页面,引导用户到其他可访问页面
onPageNotFound(() => {
uni.navigateTo({
url:'/pages/404/index'
})
})四、详解uni-app新增的页面生命周期函数
函数名 | 说明 |
onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 |
onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
onHide | 监听页面隐藏 |
onUnload | 监听页面卸载 |
onResize | 监听窗口尺寸变化 |
onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
onPageScroll | 监听页面滚动,参数为Object |
onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解。支付宝小程序只有真机能触发,只能监听非navigateBack引起的返回,不可阻止默认行为。 |
onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) |
onPullDownRefresh
在对应页面中增加此函数,用户在app和小程序中下拉操作时执行;
onPullDownRefresh(() => {
console.log('页面刷新了');
})// pages.json
对应页面配置 "enablePullDownRefresh": true
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",//设置页面标题文字
"enablePullDownRefresh":true//开启下拉刷新
}
},
...
]
}






















 8928
8928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










