Ant Design Form组件 resetFields() 与 setFieldsValue() 之比较
关键词:React,Ant Design,Form组件,组件渲染
一、问题描述
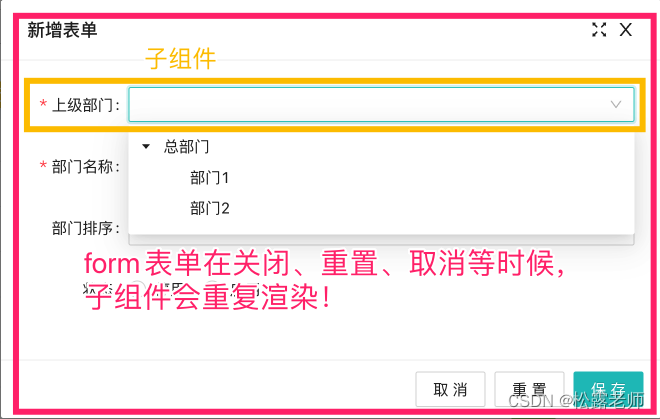
Form 表单中有一个自定义的子组件,当From表单在关闭、重置或取消时候,子组件都会重新渲染,会重新向后端二次请求数据,影响服务性能。

二、问题分析
一开始,我以为是子组件的props或state改变了,导致的重新渲染,但是我没有传入任何props的情况下,这种事情还是会发生。
然后,尝试了一堆useMemo() 和 React.memo() 之类的方法,依然无果!
最后,使出杀手锏,控制变量法,一行行代码分析。终于定位到了问题原因,是form.resetFileds() 这个函数除了问题。
三、问题原因
官方解释:为什么 resetFields 会重新 mount 组件?
resetFields 会重置整个 Field,因而其子组件也会重新 mount 从而消除自定义组件可能存在的副作用(例如异步数据、状态等等)。
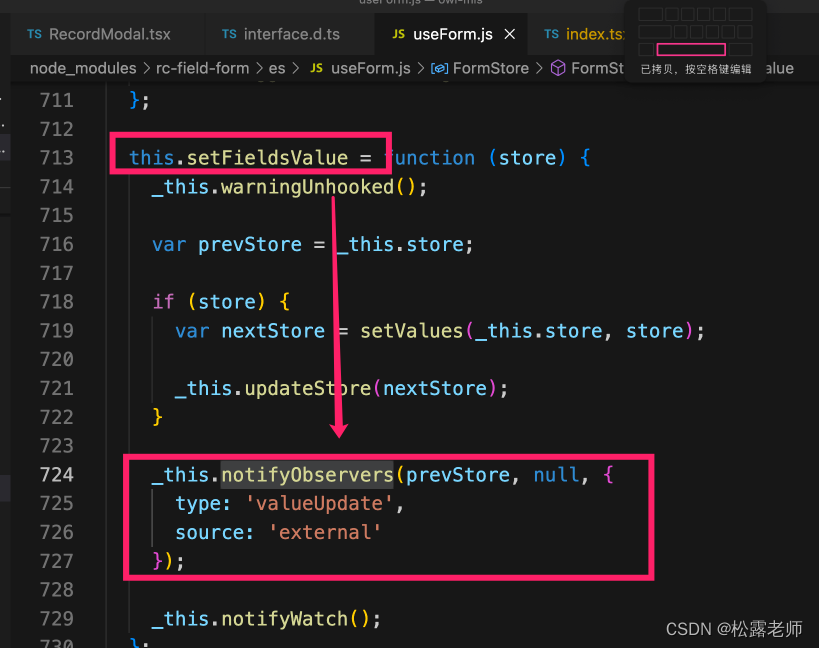
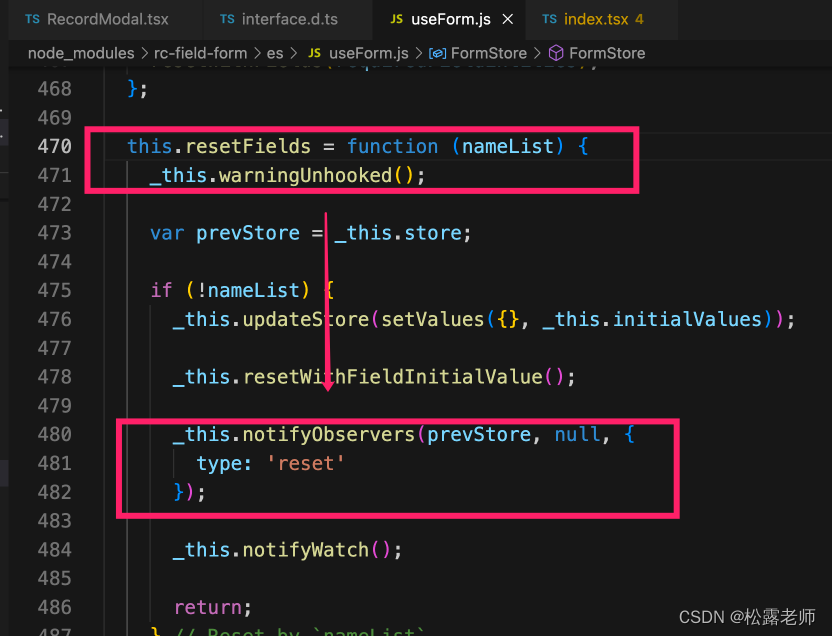
通过对比setFiledsValue 和 resetFileds 两者的源码,我发现区别如下:


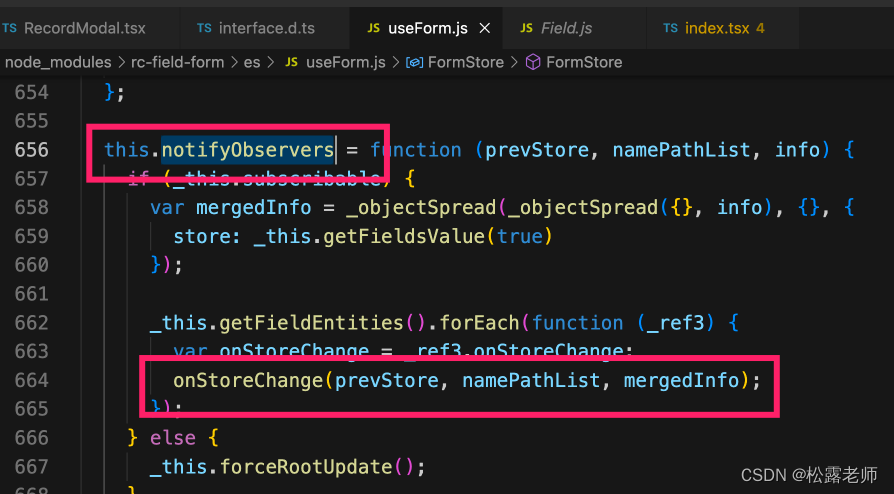
在notifyObservers()中,两者传入的type类型不同,这最终都会执行到onStoreChange()方法中。

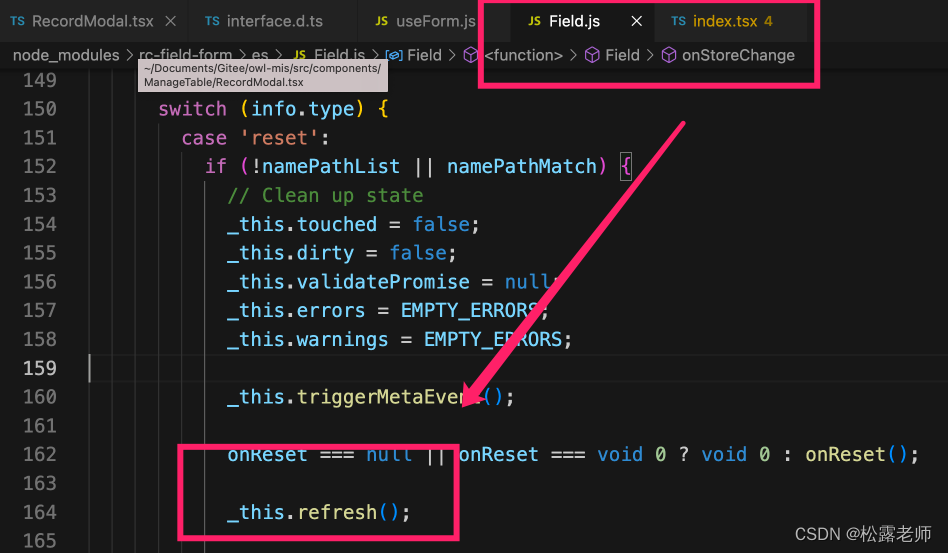
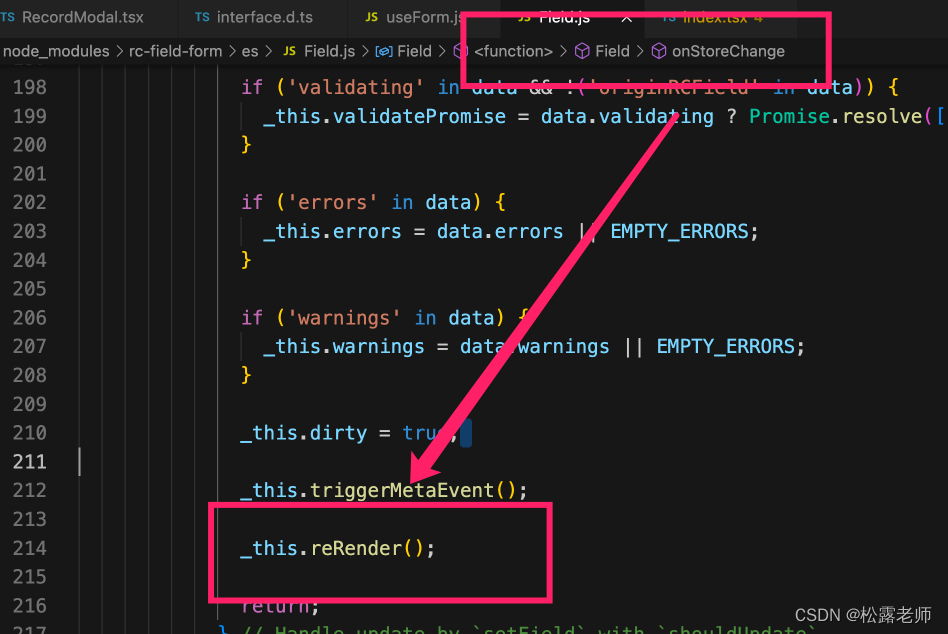
在onStoreChange()方法中,set 和 reset 的区别就在于执行的是 refresh() 还是 reRender()。

 在
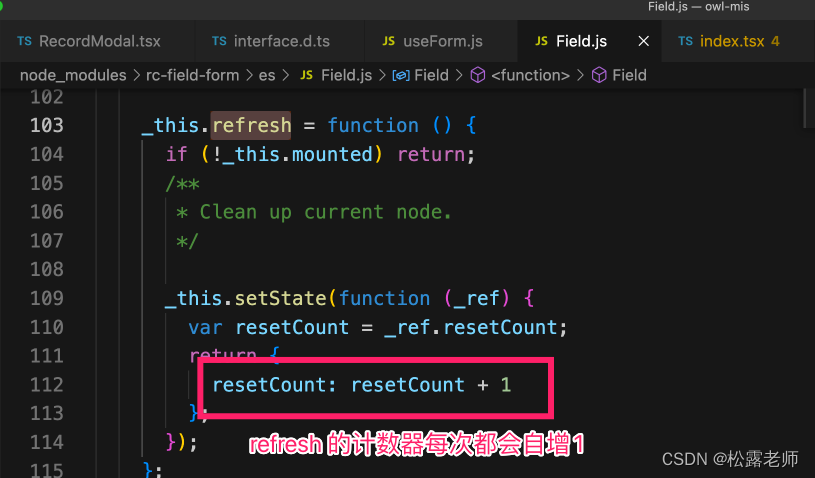
在refresh()方法中,有个计数器状态,每次都会自增1,

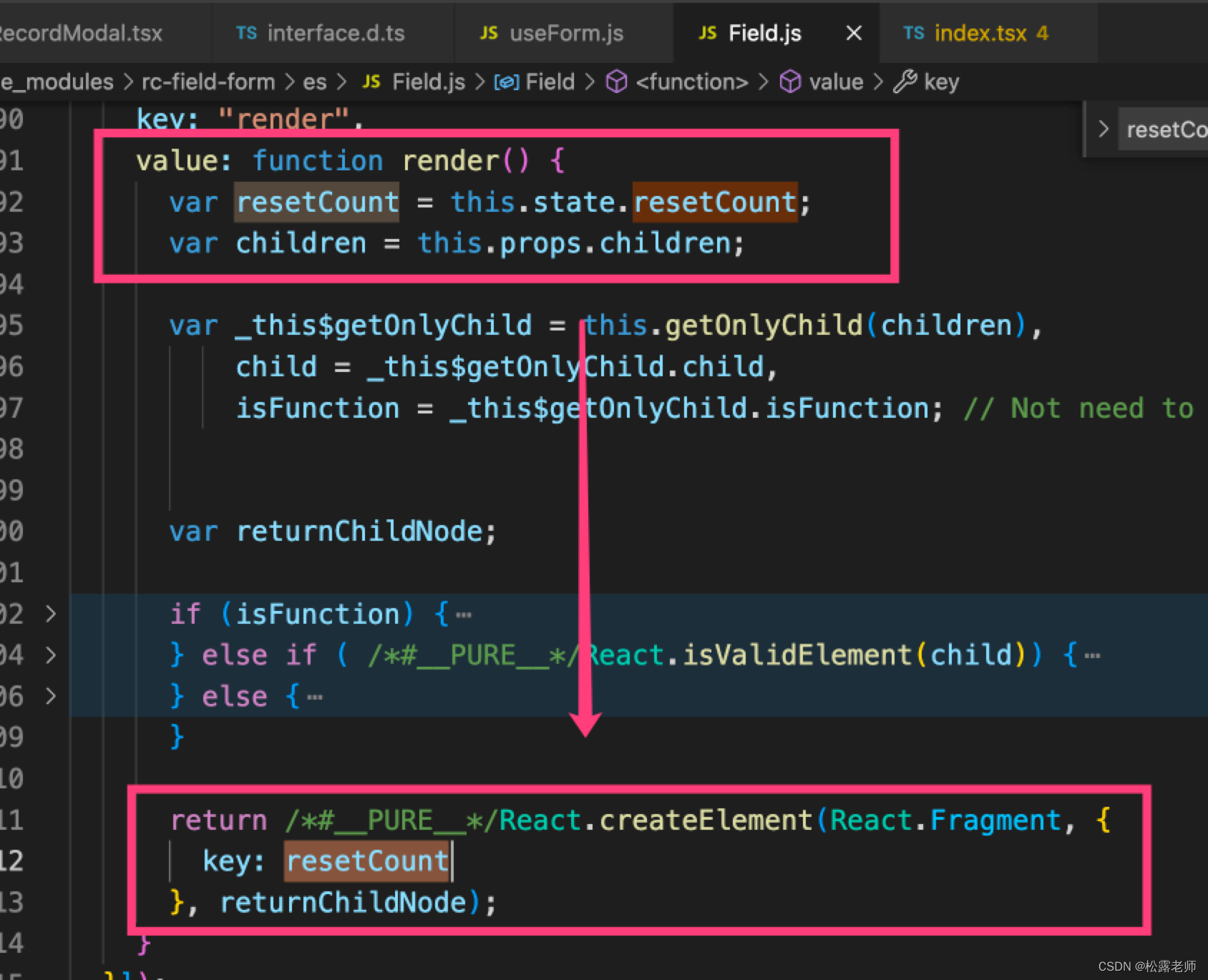
而这个计数器是放在每个Filed渲染的时候就使用了。

所以,结论已经很明显了。
- filed 渲染生成一个计数器;
- resetFileds() 方法会更新这个计数器;
- 计数器更新,导致子组件重新渲染。
四、总结
setFiledsValue():设置表单的值(该值将直接传入 form store 中。如果你不希望传入对象被修改,请克隆后传入),组件不会重新渲染。resetFileds():重置一组字段到initialValues,组件会重新渲染。






















 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








