1.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页title</title>
<style>
/*---以下为样式1的CSS---*/
.card1 {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
.header1 {
background-color: #4CAF50;
color: white;
padding: 10px;
font-size: 40px;
}
container1 {
padding: 10px;
}
/*---以下为样式2的CSS---*/
.polaroid2 {
width: 250px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
text-align: center;
}
.container2 {
padding: 10px;
}
</style>
</head>
<body>
<!-- 以下是以下为样式1的范例 -->
<h2>box-shadow 属性用来可以创建纸质样式卡片</h2>
<div class="card1">
<div class="header1">
<h1>样式1</h1>
</div>
<div class="container1">
<p>January 1, 2016</p>
</div>
</div>
<!-- 以下是以下为样式2(图文卡片)的范例 -->
<div class="polaroid2">
<img src="figure.jpg" alt="Norway" style="width:100%">
<div class="container2">
<p>Hardanger, Norway</p>
</div>
</div>
</body>
</html>2. 代码中需要的素材(figure1.jpg):
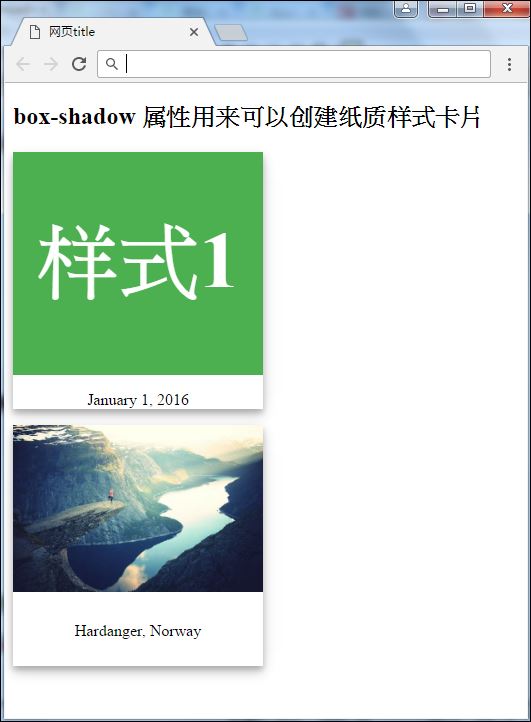
3.结果:


























 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








