1.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页title</title>
<style>
div
{
width:200px;
height:100px;
background-color:red;
border:1px solid black;
}
div#div1
{
background-color:yellow;
/*---rotateX()方法,围绕其在一个给定度数X轴旋转的元素---*/
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
div#div2
{
background-color:blue;
/*---rotateY()方法,围绕其在一个给定度数Y轴旋转的元素---*/
transform:rotateY(120deg);
-webkit-transform:rotateY(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
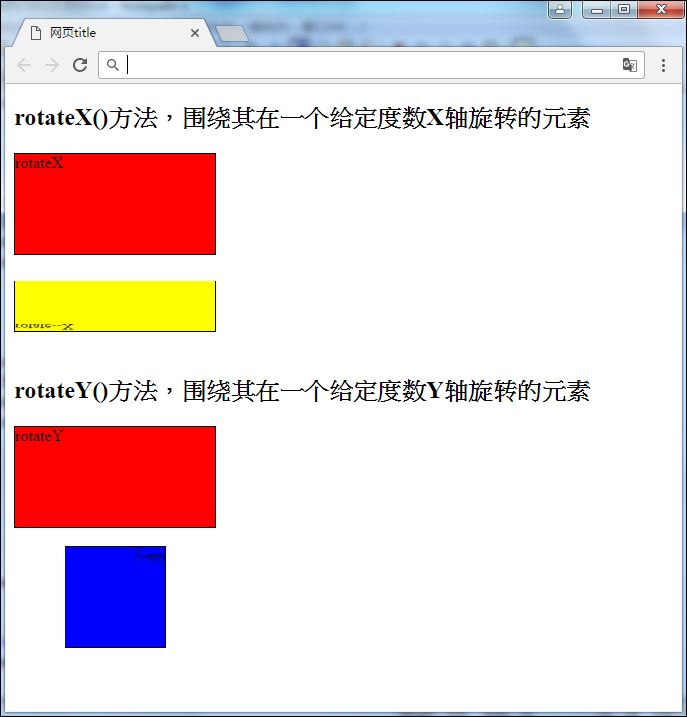
<h2>rotateX()方法,围绕其在一个给定度数X轴旋转的元素</h2>
<div>rotateX</div>
<div id="div1">rotate--X</div>
<h2>rotateY()方法,围绕其在一个给定度数Y轴旋转的元素</h2>
<div>rotateY</div><br>
<div id="div2">rotate--Y</div>
</body>
</html>2.结果 :

























 1968
1968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








