1.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页title</title>
<style>
.newspaper1
{
/*---将 div 元素中的文本分为 3 个column---*/
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
/*---column与column间的间隙为 40 像素---*/
-webkit-column-gap: 40px; /* Chrome, Safari, Opera */
-moz-column-gap: 40px; /* Firefox */
column-gap: 40px;
/*---指定了column与column间的边框样式---*/
-webkit-column-rule-style: solid; /* Chrome, Safari, Opera */
-moz-column-rule-style: solid; /* Firefox */
column-rule-style: solid;
/*---指定column的边框厚度---*/
-webkit-column-rule-width: 5px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 5px; /* Firefox */
column-rule-width: 5px;
/*---指定column的边框颜色---*/
-webkit-column-rule-color: lightblue; /* Chrome, Safari, Opera */
-moz-column-rule-color: lightblue; /* Firefox */
column-rule-color: lightblue;
}
/*---指定 h1 元素跨越所有column---*/
h1
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
/*---指定每个column的宽度---*/
.newspaper2
{
-webkit-column-width:100px; /* Safari and Chrome */
-moz-column-width:100px; /* Firefox */
column-width:100px;
}
</style>
</head>
<body>
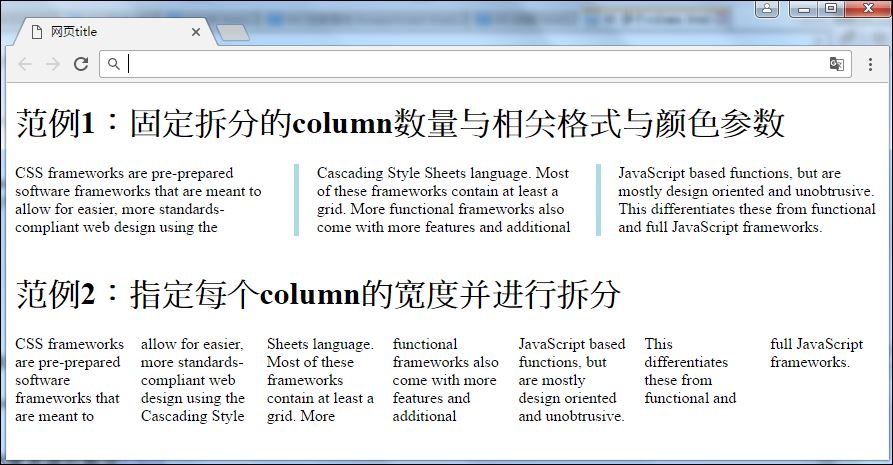
<h1>范例1:固定拆分的column数量与相关格式与颜色参数</h1>
<div class="newspaper1">
CSS frameworks are pre-prepared software frameworks that are meant to allow for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript based functions, but are mostly design oriented and unobtrusive. This differentiates these from functional and full JavaScript frameworks.
</div><br>
<h1>范例2:指定每个column的宽度并进行拆分</h1>
<div class="newspaper2">
CSS frameworks are pre-prepared software frameworks that are meant to allow for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript based functions, but are mostly design oriented and unobtrusive. This differentiates these from functional and full JavaScript frameworks.
</div>
</body>
</html>2.结果:

























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








