1.目的:了解If...Else与Switch的使用方法。
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
以下是常见的条件语句:
1. if 语句:只有当指定条件为 true 时,使用该语句来执行代码
2. if...else 语句:当条件为 true 时执行代码,当条件为 false 时执行其他代码
3. if...else if....else 语句:使用该语句来选择多个代码块之一来执行
4. switch 语句:使用该语句来选择多个代码块之一来执行
-->
<!-- 范例一:if 语句(点击按钮检测身高) -->
<p>范例一:if 语句(点击按钮检测身高)。</p>
身高(是否高于120 cm):<input id="height1" value="110" />
<button οnclick="fun1()">点击按钮</button>
<p id="demo1"></p>
<!-- 范例二:if...else 语句(点击按钮检测身高) -->
<p>范例二:if...else 语句(点击按钮检测身高)。</p>
身高(是否高于120 cm):<input id="height2" value="130" />
<button οnclick="fun2()">点击按钮</button>
<p id="demo2"></p>
<!-- 范例三:if...else if....else 语句(点击按钮检测身高是否高于各个级踞) -->
<p>范例三:if...else if....else 语句(点击按钮检测身高)。</p>
身高(是否高于各个级踞):<input id="height3" value="130" />
<button οnclick="fun3()">点击按钮</button>
<p id="demo3"></p>
<!-- 范例四:switch 语句(点击按钮判定是否周末) -->
<p>范例四:switch 语句(点击按钮判定是否是休假日)。</p>
星期(是否是休假日):<input id="daytest" value="六" />
<button οnclick="fun4()">点击按钮</button>
<p id="demo4"></p>
<script>
//范例一:if 语句(点击按钮检测身高)
function fun1()
{
var height1;
height1=document.getElementById("height1").value;
if (height1<120) {
document.getElementById("demo1").innerHTML="身高低于120";
}
}
//范例二:if...else 语句(点击按钮检测身高)
function fun2()
{
var height2;
height2=document.getElementById("height2").value;
if (height2<120){
document.getElementById("demo2").innerHTML="身高低于120";
}
else{
document.getElementById("demo2").innerHTML="身高高于120";
}
}
//范例三:if...else if....else 语句(点击按钮检测身高是否高于各个级踞)
function fun3()
{
var height3;
height3=document.getElementById("height3").value;
if (height3<120){
document.getElementById("demo3").innerHTML="身高低于120";
}
else if (height3>=120 && height3<=140){
document.getElementById("demo3").innerHTML="身高高于120,但低于140";
}
else{
document.getElementById("demo3").innerHTML="身高高于140";
}
}
//范例四:四:switch 语句(点击按钮检测身高)
function fun4()
{
var daytest, x;
daytest=document.getElementById("daytest").value;
switch (daytest){
case "六":
x="星期六,休假!";
break;
case "日":
x="星期日,休假!";
break;
default:
x="休假日测试!";
}
document.getElementById("demo4").innerHTML=x;
}
</script>
</body>
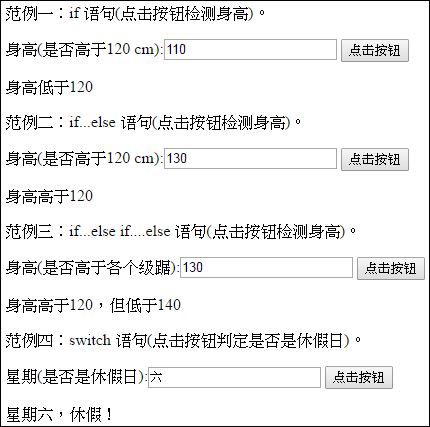
</html>3.结果:

























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








