如果你看过以下两片博客
opencv实现在图像上画对角线和分割之一
opencv实现在图像上画对角线和分割之二
你会发现,我都是先转换为灰度图再进行处理的,现在我直接上彩图。
Talk is cheap,show you my code.
#include<opencv2\core\core.hpp>
#include<opencv2\highgui\highgui.hpp>
#include<opencv2\imgproc\imgproc.hpp>
using namespace cv;
int main()
{
Mat srcImage = imread("07.jpg", 1);
//resize(srcImage, srcImage, Size(srcImage.cols / 3.5, srcImage.rows / 3.5), 0, 0, INTER_LINEAR);
Mat dst0(srcImage.size(), CV_8UC3, Scalar::all(0)), dst1(srcImage.size(), CV_8UC3, Scalar::all(0)), dst2(srcImage.size(), CV_8UC3, Scalar::all(0));
imshow("原始图像", srcImage);
float k1 = (float)srcImage.rows / srcImage.cols;
float k2 = (float)(-srcImage.rows) / srcImage.cols;
for (int j = 0; j < srcImage.rows; j++)
{
for (int i = 0; i < srcImage.cols; i++)
{
if (((float)(k1 * i) >= (float)j) && ((float)(k1 * i) <= (float)(j + 1)))//左上角到右下角
{
dst0.at<Vec3b>(j, i)[0] = 255;
dst0.at<Vec3b>(j, i)[1] = 255;
dst0.at<Vec3b>(j, i)[2] = 255;
}
else if ((k2 * i + srcImage.rows) >= (float)j && (k2 * i + srcImage.rows) <= (float)(j + 1))//右上角到左下角
{
dst0.at<Vec3b>(j, i)[0] = 255;
dst0.at<Vec3b>(j, i)[1] = 255;
dst0.at<Vec3b>(j, i)[2] = 255;
}
else
{
dst0.at<Vec3b>(j, i)[0] = srcImage.at<Vec3b>(j, i)[0];
dst0.at<Vec3b>(j, i)[1] = srcImage.at<Vec3b>(j, i)[1];
dst0.at<Vec3b>(j, i)[2] = srcImage.at<Vec3b>(j, i)[2];
}
if (((float)(k1 * i) > (float)j))//图像分割
{
dst1.at<Vec3b>(j, i)[0] = srcImage.at<Vec3b>(j, i)[0];
dst1.at<Vec3b>(j, i)[1] = srcImage.at<Vec3b>(j, i)[1];
dst1.at<Vec3b>(j, i)[2] = srcImage.at<Vec3b>(j, i)[2];
}
else
{
dst2.at<Vec3b>(j, i)[0] = srcImage.at<Vec3b>(j, i)[0];
dst2.at<Vec3b>(j, i)[1] = srcImage.at<Vec3b>(j, i)[1];
dst2.at<Vec3b>(j, i)[2] = srcImage.at<Vec3b>(j, i)[2];
}
}
}
Point a = Point(0, 0);
Point b = Point(srcImage.cols, srcImage.rows);
line(srcImage, a, b, Scalar(0), 1);
imshow("用line画线", srcImage);
imshow("对角线", dst0);
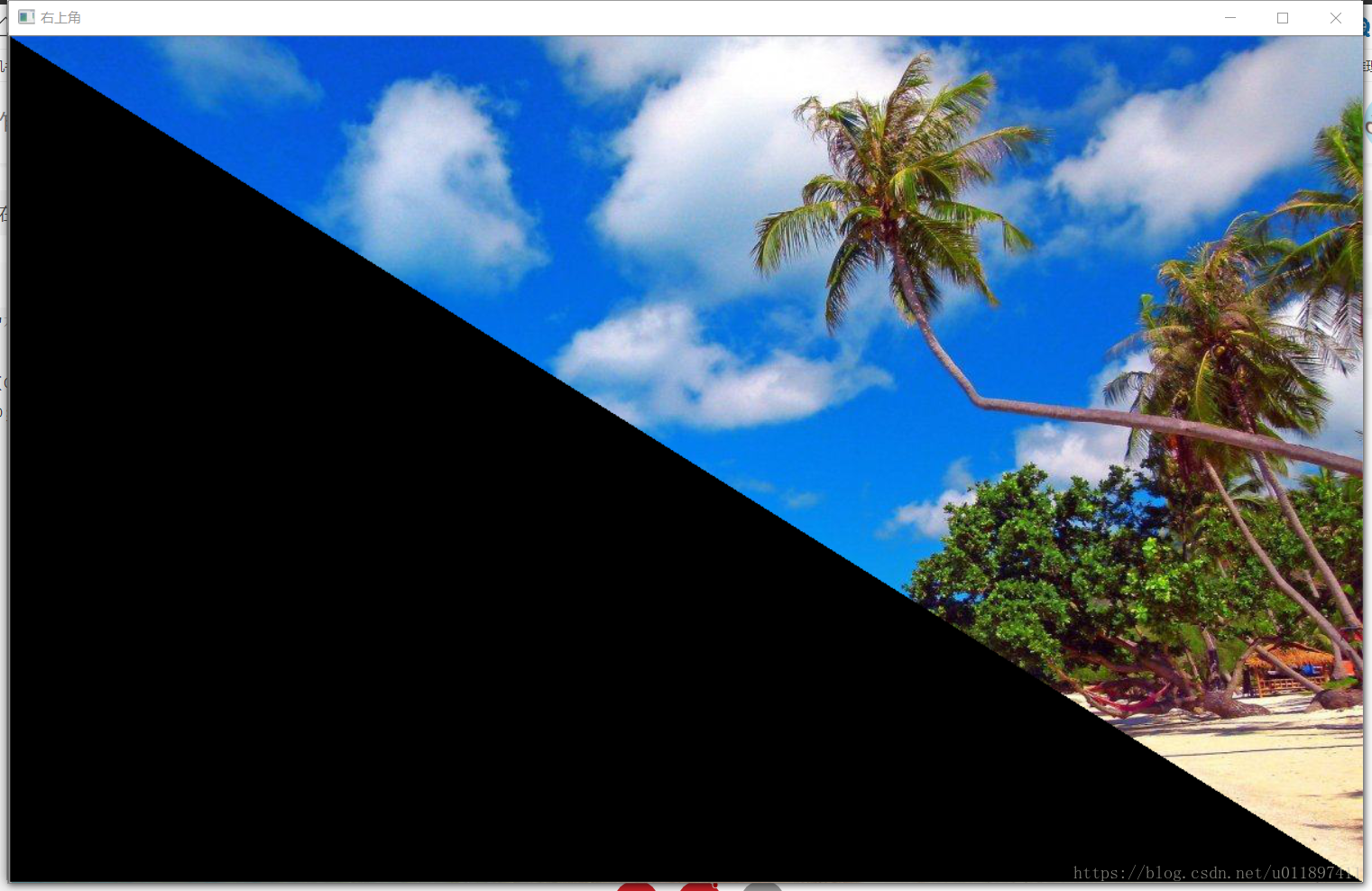
imshow("右上角", dst1);
imshow("右下角", dst2);
waitKey(0);
return 0;
}
运行结果:
在之前的那两博客里,一开始我忽略了读取图像时是3通道的,然后在遍历图像的时候直接对坐标赋值,当然也运行不了。当时还不明白,希望也可以给新手一点提醒。
然后我在想怎么访问彩色图的像素呢?
我看到了老哥 @alickr 的文章 opencv访问像素的三种方法 给了我很大的提示。
其实掌握了灰度图的画对角线,分割的操作。再来看彩图你会发现其实也没那么难,主要是彩图访问像素的时候要访问到颜色通道并修改。
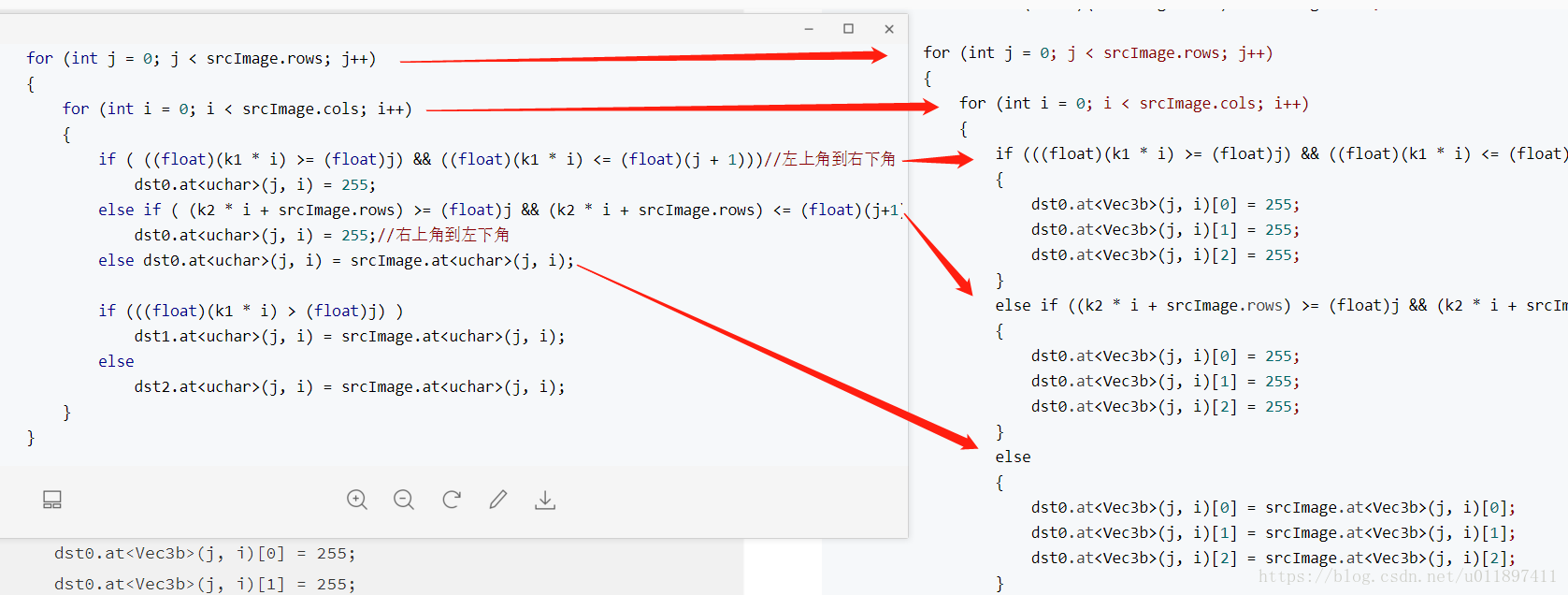
你可以看看对比:
左边是灰度图的代码, 右边是本篇文章的代码。
你看,判断什么时候把像素值改成线的颜色值的判断条件都是一样的,只是彩图访问深入到颜色通道。
然后,如果你只是想在图片上画线段的话用Point确定点,再用line函数连接这个方法更加方便。



























 1273
1273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








