GLFW的安装与配置
GLFW
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入。接下来一步步从获取、编译、链接GLFW库讲起(使用的是Microsoft Visual Studio 2017)。
构建GLFW
GLFW可以从它官方网站的下载页上获取,可以获取预编译的二进制文件或者源代码。为了完整性我们将从编译源代码开始,所以我们需要下载【源代码包】。
下载源码包之后,将其解压并打开。我们只需要里面的这些内容:
编译生成的库(由CMake生成,见下一步)
include文件夹(路径为gles/include)
从源代码编译库可以保证生成的库是兼容你的操作系统和CPU的,而预编译的二进制文件可能会出现兼容问题(甚至有时候没提供支持你系统的文件)。提供源代码所产生的一个问题在于不是每个人都用相同的IDE开发程序,因而提供的工程/解决方案文件可能和一些人的IDE不兼容。所以人们只能从.c/.cpp和.h/.hpp文件来自己建立工程/解决方案,这是一项枯燥的工作。但因此也诞生了一个叫做CMake的工具。
CMake
CMake是一个工程文件生成工具。用户可以使用预定义好的CMake脚本,根据自己的选择(像是Visual Studio, Code::Blocks, Eclipse)生成不同IDE的工程文件。这允许我们从GLFW源码里创建一个Visual Studio 2017工程文件,之后进行编译。首先,下载【CMake】。
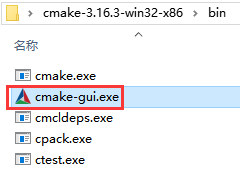
解压缩后,直接运行cmake-gui.exe:

CMake需要一个源代码目录和一个存放编译结果的目标文件目录。源代码目录我们选择GLFW的源代码的根目录,然后我们新建一个 build 文件夹,选中作为目标目录:

在设置完源代码目录和目标目录之后,点击Configure(设置)按钮,让CMake读取设置和源代码。我们接下来需要选择工程的生成器,由于我们使用的是Visual Studio 2017,我们选择 Visual Studio 15 选项(因为Visual Studio 2017的内部版本号是15)。CMake会显示可选的编译选项用来配置最终生成的库。这里我们使用默认设置,并再次点击Configure(设置)按钮保存设置。保存之后,点击Generate(生成)按钮,生成的工程文件会在你的build文件夹中:

编译
如果设置无误,顺利生成后,在build文件夹里可以找到GLFW.sln文件,用Visual Studio 2017打开。因为CMake已经配置好了项目,所以我们直接点击Build Solution(生成解决方案)按钮,然后编译的库glfw3.lib(注意我们用的是第3版)就会出现在src/Debug文件夹内。
库生成完毕之后,我们需要让IDE知道库和头文件的位置。有两种方法:
- 找到IDE或者编译器的/lib和/include文件夹,添加GLFW的include文件夹里的文件到IDE的/include文件夹里去。用类似的方法,将glfw3.lib添加到/lib文件夹里去。虽然这样能工作,但这不是推荐的方式,因为这样会让你很难去管理库和include文件,而且重新安装IDE或编译器可能会导致这些文件丢失。
- 推荐的方式是建立一个新的目录包含所有的第三方库文件和头文件,并且在你的IDE或编译器中指定这些文件夹。使用一个单独的文件夹,里面包含Libs和Include文件夹,在这里存放OpenGL工程用到的所有第三方库和头文件。这样所有第三方库都在同一个位置(并且可以共享至多台电脑)。然而这要求你每次新建一个工程时都需要告诉IDE/编译器在哪能找到这些目录。
完成上面步骤后,我们就可以使用GLFW创建我们的第一个OpenGL工程了!
创建工程
首先,打开Visual Studio,创建一个新的项目。如果VS提供了多个选项,选择Visual C++,然后选择Empty Project(空项目)。
链接(Link)
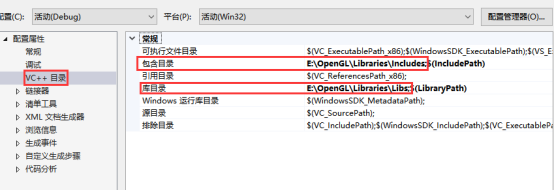
为了使我们的程序使用GLFW,我们需要把GLFW库链接进工程。这可以通过在链接器的设置里指定我们要使用glfw3.lib来完成,但是由于我们将第三方库放在另外的目录中,我们的工程还不知道在哪寻找这个文件。于是我们首先需要将我们放第三方库的目录添加进设置,右键工程->属性->VC++目录,包含目录添加Includes文件夹路径,库目录添加Libs文件夹路径,如下:

这里可以添加任意多个目录,IDE会从这些目录里寻找头文件。所以只要将GLFW的Include文件夹加进路径中,就可以使用<GLFW/…>来引用头文件。库文件夹也是一样的。
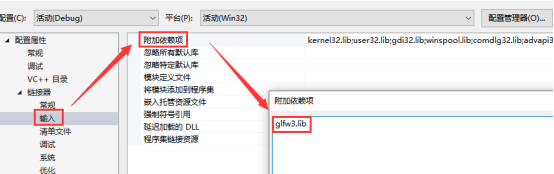
现在VS可以找到所需的所有文件了。最后需要在Linker(链接器)选项卡里的Input(输入)选项卡里添加glfw3.lib这个文件:

Windows平台的opengl32.lib已经包含在Microsoft SDK里了,它在Visual Studio安装的时候就默认安装了,只需将opengl32.lib添加进连接器设置里就行了,和添加glfw3.lib类似。
GLAD
到这里还没有结束,我们仍然还有一件事要做。因为OpenGL只是一个标准/规范,具体的实现是由驱动开发商针对特定显卡实现的。由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用。取得地址的方法因平台而异,在Windows上会是类似这样:
// 定义函数原型
typedef void (*GL_GENBUFFERS) (GLsizei, GLuint*);
// 找到正确的函数并赋值给函数指针
GL_GENBUFFERS glGenBuffers = (GL_GENBUFFERS)wglGetProcAddress("glGenBuffers");
// 现在函数可以被正常调用了
GLuint buffer;
glGenBuffers(1, &buffer);
可以看到代码复杂且繁琐,我们需要对每个可能使用的函数都要重复这个过程。幸运的是,有些库能简化此过程,其中GLAD是目前最新,也是最流行的库。
配置GLAD
GLAD是一个开源的库,它能解决我们上面提到的那个繁琐的问题。GLAD的配置与大多数的开源库有些许的不同,GLAD使用了一个在线服务。在这里我们能够告诉GLAD需要定义的OpenGL版本,并且根据这个版本加载所有相关的OpenGL函数。
打开GLAD的在线服务,将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(教程使用3.3版本,但更新的版本也能正常工作)。之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。现在可以先暂时忽略拓展(Extensions)中的内容。都选择完之后,点击生成(Generate)按钮来生成库文件。
GLAD现在应该提供了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到你的Include文件夹中(或者增加一个额外的项目指向这些目录),并添加glad.c文件到你的工程中。
经过前面的这些步骤之后,你就应该可以将以下的指令加到你的文件顶部了:
#include <glad/glad.h>
点击编译按钮应该不会提示任何错误,至此准备工作就结束了~






















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








