Qt多语言国际化主要体现在界面的语言切换,语言切换的主体,即界面中需要翻译的元素,要放在“QApplication::translate()”函数内,或更方便一些的“QObject::tr()”、“QObject::trUtf8()”函数;确定了翻译的主体后,就要对这些待翻译元素进行翻译,完成翻译后会生成qm文件;当界面要切换语言时,只需要加载qm文件即可。
翻译的过程主要分三步:
1. lupdate:提取待翻译元素,生成ts中间文件
2. 写翻译内容:将ts文件中所有提取出来的待翻译元素进行翻译
3. lrelease:将翻译好的文件生成qm文件
简要说明QApplication::translate()参数:
QString QApplication::translate ( const char * context, const char * sourceText, const char * comment = 0, Encoding encoding = DefaultCodec ) const作用:通过查询qm文件,返回sourceText的翻译文本(当安装了多个qm文件时,查询顺序类似于栈的先进后出存储模式:即先搜索最近安装的qm文件,再搜索之前安装的qm文件)
参数说明:
(1) context通常是一个类名(例如,“MyDialog”);
(2) sourceText是待翻译文本内容;
(3) comment是消除歧义的注释,当相同的sourceText在同样的上下文情况下被用在不同的规则中,默认情况下是零;
(4) encoding表明字符串的编码方式。
返回值:如果qm文件中没有包含context中sourceText的翻译,这个函数返回一个和sourceText相等的QString。sourceText的编码方式由encoding指定,它默认为DefaultCodec。
应用:
QApplication::translate("Widget", "\346\227\213\350\275\254\346\270\270\346\210\217", 0, QApplication::UnicodeUTF8)
接下来看一个例子(VS+Qt):
在VS中新建一个QtGUI工程,通过Qt Designer选择摆放控件,修改text显示内容,编译工程,可以在ui_xxxx.h(根据ui文件自动生成)中看到放在QApplication::translate()中的待翻译元素:
pushButton_1->setText(QApplication::translate("TestClass", "Chinese", Q_NULLPTR));
pushButton_2->setText(QApplication::translate("TestClass", "English", Q_NULLPTR));接下来生成ts文件:
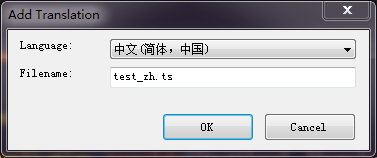
工程右键->“Create new Translation File”->选择你想生成的语言,比如demo中原始控件text为英文,要翻译成中文,那么Language就选择“中文(简体,中国)”
此时工程目录下会多一项Translation Files,里面有*.ts文件,当代码中又增加了新的待翻译元素时,右键这个ts文件->lupdate,即可将新增加的待翻译元素更新到ts文件中
接下来用Qt Linguist打开ts文件,将待翻译元素依次翻译后保存即可,或者可以直接使用文本编辑器打开ts文件,每一个<message>标签内为一个待翻译元素,将翻译写到<translation>标签中保存,Qt Linguist和文本编辑器都可以完成翻译的操作,在已经翻译完成的ts文件上右键->Irelease,即可生成*.qm文件
生成了qm文件后,就可以在程序中需要实现翻译的位置加载该qm文件进行语言切换了:
QTranslator* translator = NULL;
//qm文件的加载:
translator = new QTranslator;
if (translator->load("test_zh.qm"))
{
qApp->installTranslator(translator);
}
ui.retranslateUi(this);
//qm文件的删除:
if (translator != NULL)
{
qApp->removeTranslator(translator);
delete translator;
translator = NULL;
}
ui.retranslateUi(this);
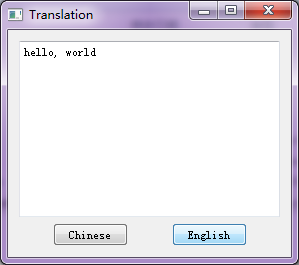
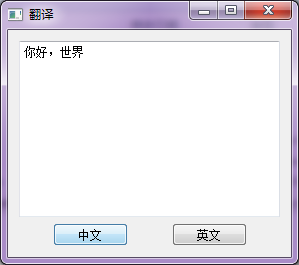
效果如下:
上图中的demo可以在VS2015+Qt5.8.0环境下直接编译运行,如果开发平台版本不同,改一下项目属性和Qt配置选项即可(demo下载传送点)。
注:Qt只能翻译字符串,不能翻译变量,即不存在tr(str),至于原因,就是你都不确定你要翻译的是什么(变量),Qt linguist也就自然不知道为你提取出什么来。。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








