一、Not Given Label:
1、Compactness(紧密性)(CP)
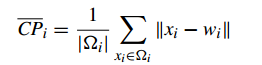
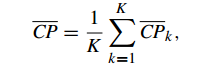
CP计算 每一个类 各点到聚类中心的平均距离
CP越低意味着类内聚类距离越近
缺点:没有考虑类间效果
2、Separation(间隔性)(SP)
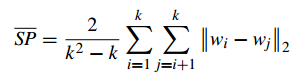
SP计算 各聚类中心两两之间平均距离
SP越高意味类间聚类距离越远
缺点:没有考虑类内效果
3、Davies-Bouldin Index(戴维森堡丁指数)(分类适确性指标)(DB)(DBI)
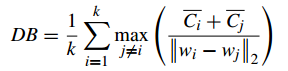
DB计算 任意两类别的类内距离平均距离(CP)之和除以两聚类中心距离 求最大值
DB越小意味着类内距离越小 同时类间距离越大
缺点:因使用欧式距离 所以对于环状分布 聚类评测很差
4、Dunn Validity Index (邓恩指数)(DVI)

DVI计算 任意两个簇元素的最短距离(类间)除以任意簇中的最大距离(类内)
DVI越大意味着类间距离越大 同时类内距离越小
缺点:对离散点的聚类测评很高、对环状分布测评效果差
二、Given Label:
1、Cluster Accuracy (准确性)(CA)
CA计算 聚类正确的百分比
CA越大证明聚类效果越好
2、Rand index(兰德指数)(RI) 、Adjusted Rand index(调整兰德指数)(ARI)
其中C表示实际类别信息,K表示聚类结果,a表示在C与K中都是同类别的元素对数,b表示在C与K中都是不同类别的元素对数
其中表示数据集中可以组成的对数,RI取值范围为[0,1],值越大意味着聚类结果与真实情况越吻合。
RI越大表示聚类效果准确性越高 同时每个类内的纯度越高
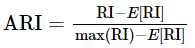
为了实现“在聚类结果随机产生的情况下,指标应该接近零”,调整兰德系数(Adjusted rand index)被提出,它具有更高的区分度:
ARI取值范围为[−1,1],值越大意味着聚类结果与真实情况越吻合。从广义的角度来讲,ARI衡量的是两个数据分布的吻合程度。
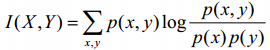
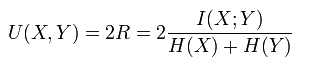
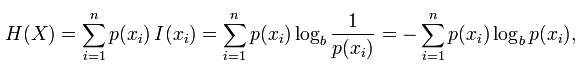
3、Normalized Mutual Information (标准互信息)(NMI)、Mutual Information(互信息)(MI)
标准化互聚类信息都是用熵做分母将MI值调整到0与1之间,一个比较多见的实现是下面所示:
参考文献


































 2351
2351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








