控件所占空间
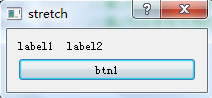
QGridLayout *LeftLayout =new QGridLayout(this);
LeftLayout->addWidget(label1, 0, 0); //label1在第1行第1列
LeftLayout->addWidget(label2, 0, 1); //label2在第1行第2列
LeftLayout->addWidget(btn1, 1, 0, 1, 2); //btn1在第2行第1列,占用的列数为1,占用的行数为2
LeftLayout->setColumnStretch(0, 1); //第1列占表格布局的1/4
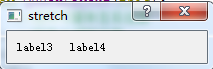
LeftLayout->setColumnStretch(1, 3); //第2列占表格布局的3/4QHBoxLayout *RightLayout =new QHBoxLayout(this);
RightLayout->setMargin(10); //控件与窗体左右边距
RightLayout->setSpacing(10); //控件之间的边距
RightLayout->addWidget(label3);
RightLayout->addWidget(label4);
RightLayout->setStretchFactor(label3, 1); //label3占水平布局的1/4
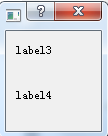
RightLayout->setStretchFactor(label4, 3); //label4占水平布局的3/4如果将QHBoxLayout改为QVBoxLayout,结果如下:
控件位置
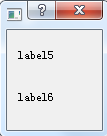
QVBoxLayout *ButtomLayout = new QVBoxLayout(this);
ButtomLayout->addStretch(1); //在label5前面的空白占总空白的1/6
ButtomLayout->addWidget(label5);
ButtomLayout->addStretch(3); //在label6前面的空白占总空白的3/6
ButtomLayout->addWidget(label6);
ButtomLayout->addStretch(2); //在label6后面的空白占总空白的2/6如果将QVBoxLayout改为QHBoxLayout,结果如下:
总体布局
QGridLayout *mainLayout =new QGridLayout(this);
mainLayout->setMargin(15);
mainLayout->setSpacing(10);
mainLayout->addLayout(LeftLayout,0, 0);
mainLayout->addLayout(RightLayout,0, 1);
mainLayout->addLayout(ButtomLayout, 1, 0, 1, 2);


























 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








