菜单中又包含菜单项,菜单项是cc.MenuItem,每个菜单项都有三个基本状态:正常、选中和禁止。菜单间接继承自cc.Node,继承了cc.Node的相关特性。
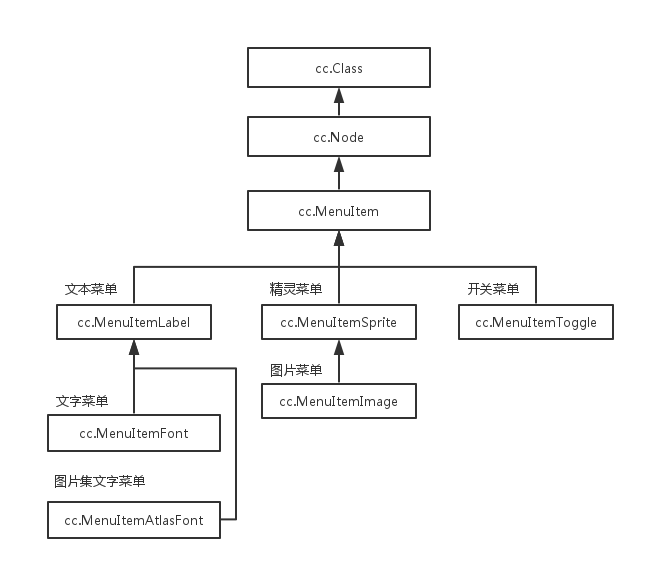
cc.MenuItem类图如下:
1、文本菜单 cc.MenuItemLabel
文本菜单是菜单项只能显示文本,文本菜单类包括cc.MenuItemLabel、cc.MenuItemFont 和 cc.MenuItemAtlasFont。cc.MenuItemLabel是个抽象类,具体使用的时候是使用 cc.MenuItemFont 和 cc.MenuItemAtlasFont 两个类。
① 文本菜单 cc.MenuItemFont
使用系统字体或自定义字体作为菜单的字体,其其中一构造函数如下:
ctor(text, fontName, callback, target)参数说明:
text文本内容
callback菜单操作的回调函数指针
target函数所在的对象
代码实例:
// 创建文本菜单
var item = new cc.MenuItemFont('lalalala', function() {
console.log('艾玛你点到我了');
}, this),
menu = new cc.Menu(item);
item.setFontName(







 本文详细介绍了coco2d-js中的菜单项cc.MenuItem,包括文本菜单(cc.MenuItemFont和cc.MenuItemAtlasFont)、精灵菜单、图片菜单以及开关菜单的使用方法和构造函数。通过示例代码展示了如何创建和操作这些菜单项。
本文详细介绍了coco2d-js中的菜单项cc.MenuItem,包括文本菜单(cc.MenuItemFont和cc.MenuItemAtlasFont)、精灵菜单、图片菜单以及开关菜单的使用方法和构造函数。通过示例代码展示了如何创建和操作这些菜单项。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1354
1354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








