1.初衷
最近做应用的时候有用到TextView单行长文本,当文本内容过长时候又想实现触摸水平滑动效果。网上找了很多,都没有看到有效解决方案。
其中,看到最常见的也是最笨拙滴采用重写TextView并继承实现touch 和 Gesture手势。个人觉得很麻烦。
后来经提醒发现了其实最简单的方案:
直接使用 EditText 就好了。 因为EditText需要编辑和移动光标的缘故,使得它是可以水平滑动的。因此我们只需要设置其为透明背景,并且不可以获得焦点。
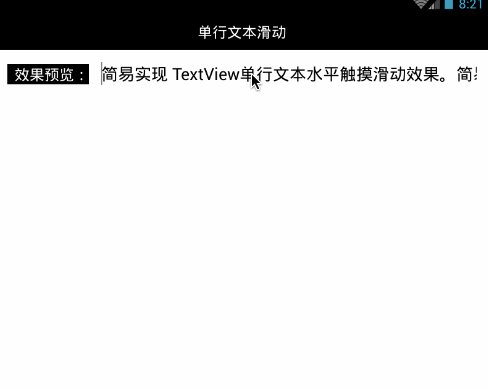
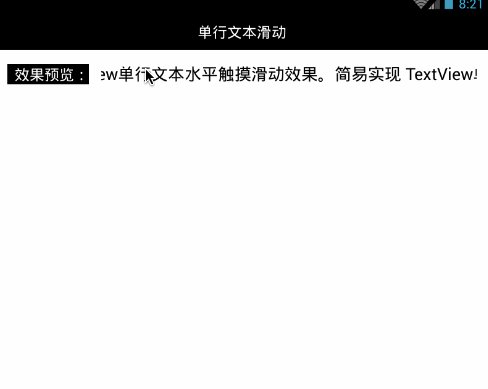
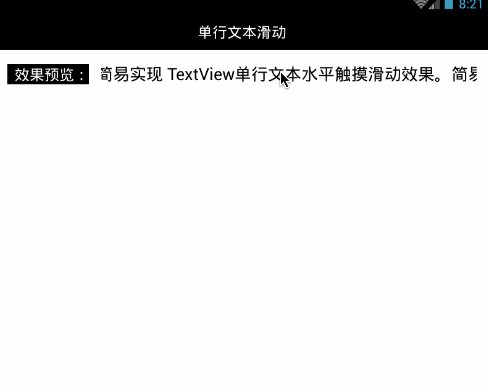
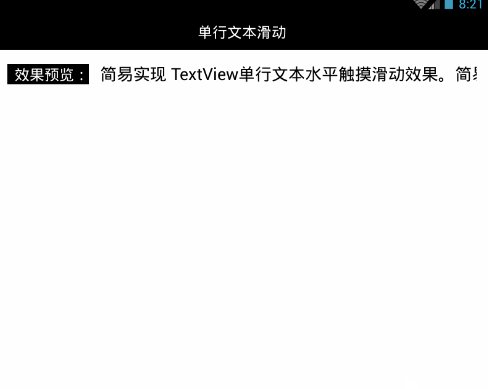
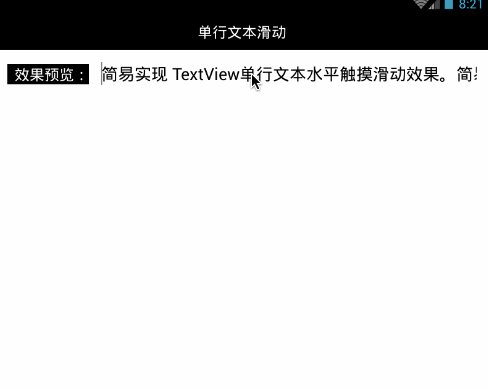
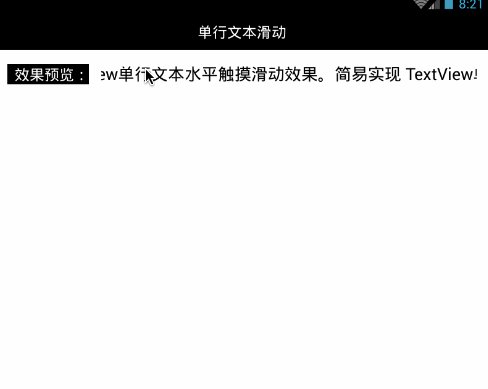
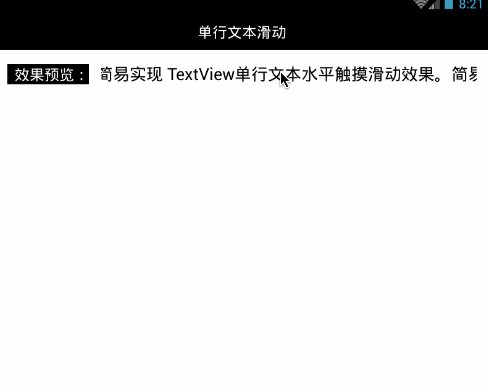
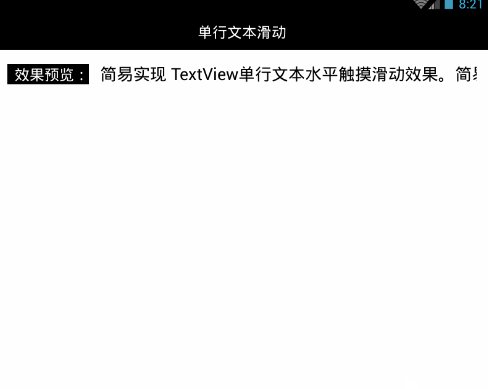
效果图:

2.具体实现
定义EditText,并设置背景透明,不能获得焦点。
android:background=”@android:color/transparent”
android:focusable=”false”
(注:不能使用 editable=“false”,因为这样就不能编辑滑动。而通过使用 focusable=”false” 同样不可编辑同时可以滑动)
3.补充
补充一点,要隐藏光标,只用设置
android:cursorVisible=”false”//隐藏
或
setCursorVisible(false);
代码示例
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><EditText
android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/tt"</span>
android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0dip"</span>
android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"wrap_content"</span>
android:layout_weight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1"</span>
android:layout_margin=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"15dip"</span>
android:background=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/transparent"</span>
android:focusable=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"false"</span>
android:singleLine=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span>
android:cursorVisible=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"false"</span>
android:text=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"简易实现 TextView单行文本水平触摸滑动效果。简易实现 TextView单行文本水平触摸滑动效果。简易实现 TextView单行文本水平触摸滑动效果"</span>
android:textColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#000"</span>
android:textSize=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"20dip"</span> /></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
附上下载地址:
示例源码下载地址























 860
860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








