近来在研究mvp模式,网上找了个大神的开源项目,无意中发现了新大陆,竟然刷新了我对framgent的生命周期。看来渣子的我 确实渣的不能再渣了。
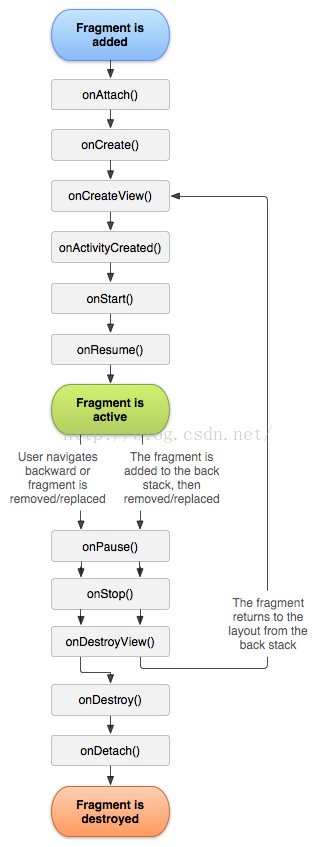
这个大家肯定都非常熟悉,看周期方法回调进行不同的需求方法。
Fragment使用起来非常方便,灵活。在ViewPage中PageAdapter来管理所有的Fragment即可。
但是大家都会遇到一个问题,就是在加载一个Fragment的时候,会自动缓存左右几个(默认是一个)页面,此时也会调用到正常的生命周期函数,onCreate,onCrateView,onResume.可是这样给用户的体验很不好。因为用户还没有看到要预加载的界面,却已经开始加载,用户或许可能就不会看到那个界面,但是紧邻的那个界面却已经开始加载了。
例如:一个ViewPager中存在三个Fragment页面的时候,当默认是第一个页面可见,并加载数据进而显示界面。那么在后台就会收集到紧邻的那个Fragment的信息数据了。
如何处理呢?其实很简单,Fragment下专门有一个setUserVisibleHint函数来处理这个事情:
/**
* 实现该方法即可实现可见再加载。不可见不加载的效果!!!
* @param i







 博客探讨了在使用Fragment时遇到的预加载问题,即当切换Fragment时,相邻的页面会被提前加载,影响用户体验。作者发现并介绍了通过设置`setUserVisibleHint`方法来解决这个问题,以避免不必要的数据加载,提高应用性能。
博客探讨了在使用Fragment时遇到的预加载问题,即当切换Fragment时,相邻的页面会被提前加载,影响用户体验。作者发现并介绍了通过设置`setUserVisibleHint`方法来解决这个问题,以避免不必要的数据加载,提高应用性能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








