Django关联已有数据库中已有的数据表
兜兜转转,发现自己还得用Python写后端,无语。。。
在写Django项目时,一般是通过模型来创建表,以及通过ORM框架来实现数据的crud,现在的情况是,如果我们的数据表已经存在了,如何引入到Django的项目中,方便我们实现ORM操作呢,记录一下可行的方案
第一步,连接数据库
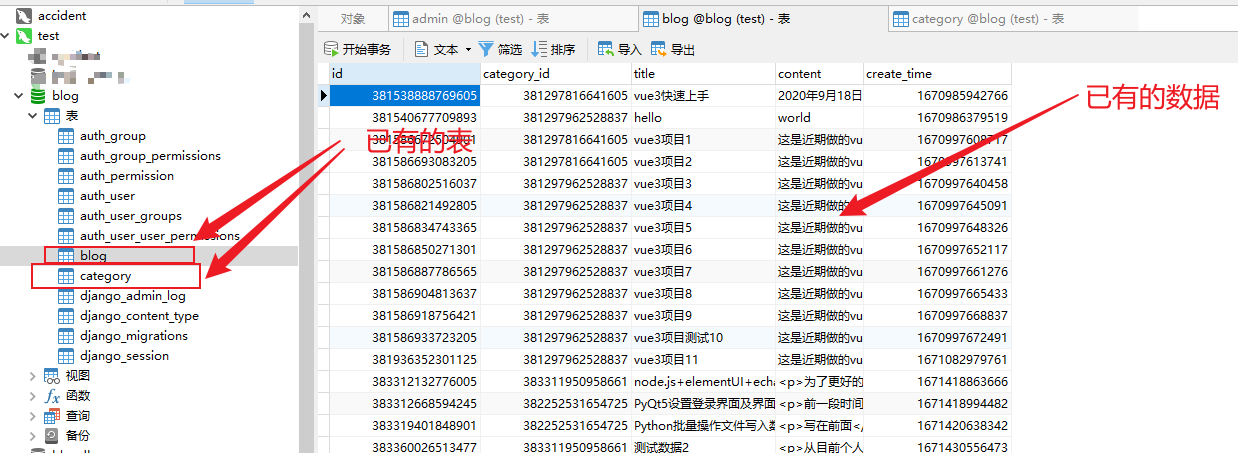
如:我想连接我MySQL数据库中的blog数据库,其中有两张表是数据库中本身就存在的表,分别是blog和category表,并非是通过Django创建的,如下图:

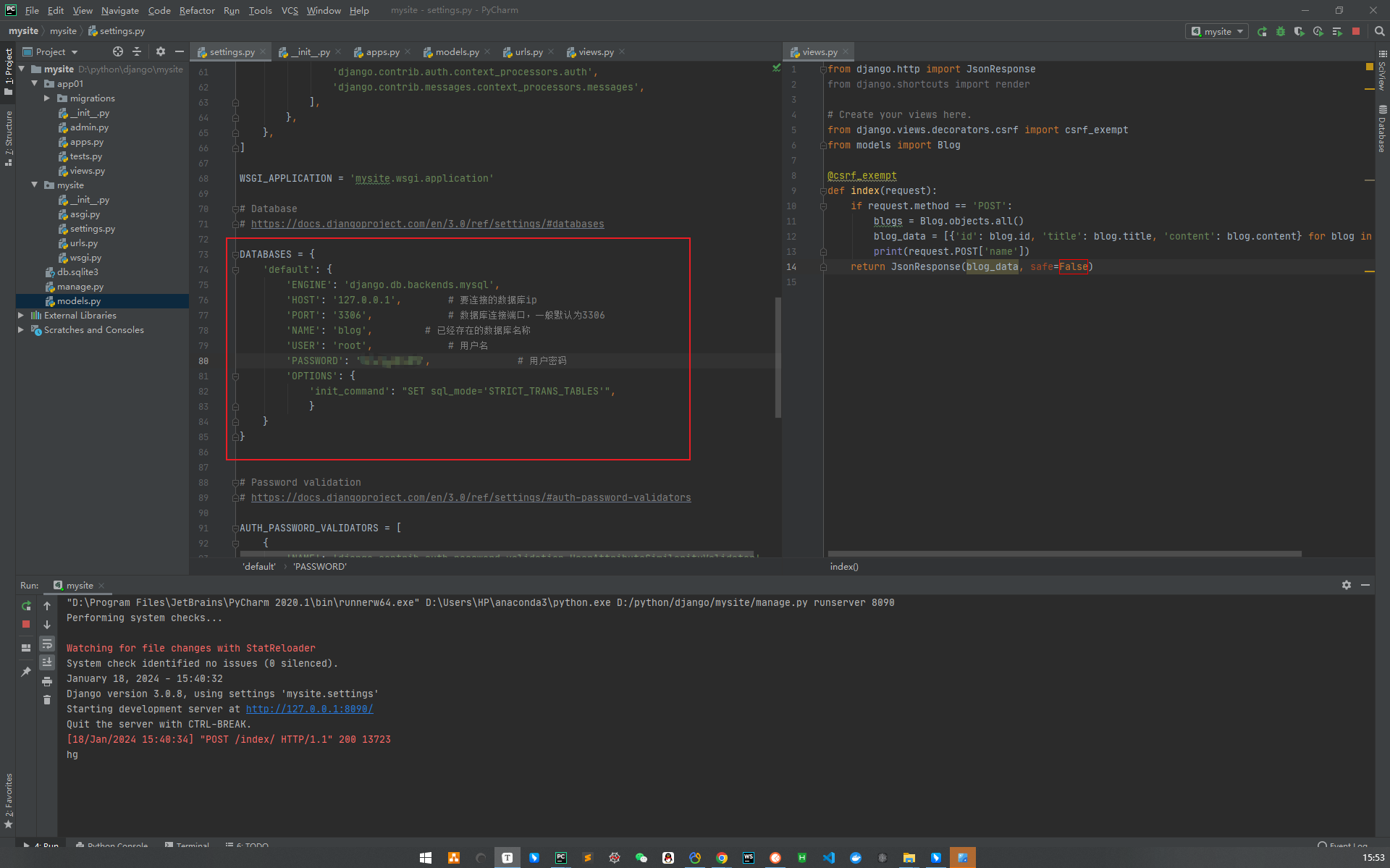
需要在settings.py文件中写入数据库的信息,如下:

代码:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1', # 要连接的数据库ip
'PORT': '3306', # 数据库连接端口,一般默认为3306
'NAME': 'blog', # 已经存在的数据库名称
'USER': 'root', # 用户名
'PASSWORD': 'xxxxx', # 用户密码
'OPTIONS': {
'init_command': "SET sql_mode='STRICT_TRANS_TABLES'",
}
}
}
第二步,导入MySQL配置
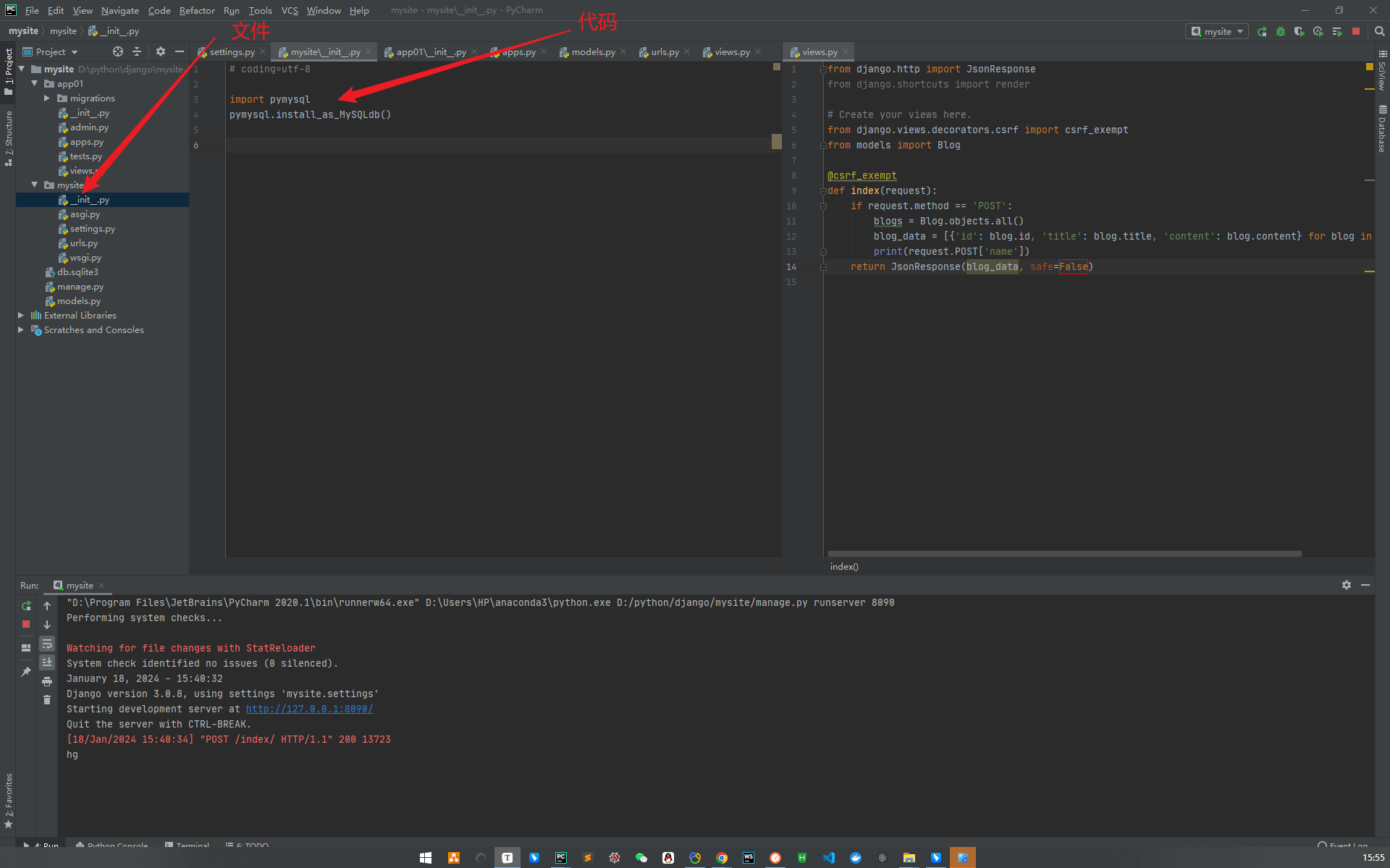
在settings.py同级目录的__init__.py文件中增加下面代码,导入mysql的配置

代码:
import pymysql
pymysql.install_as_MySQLdb()
如果没有安装pymysql可以先安装一下,其实我并没有验证这步是不是必须的,但确实成功了
第三步,导入数据表到Django项目中
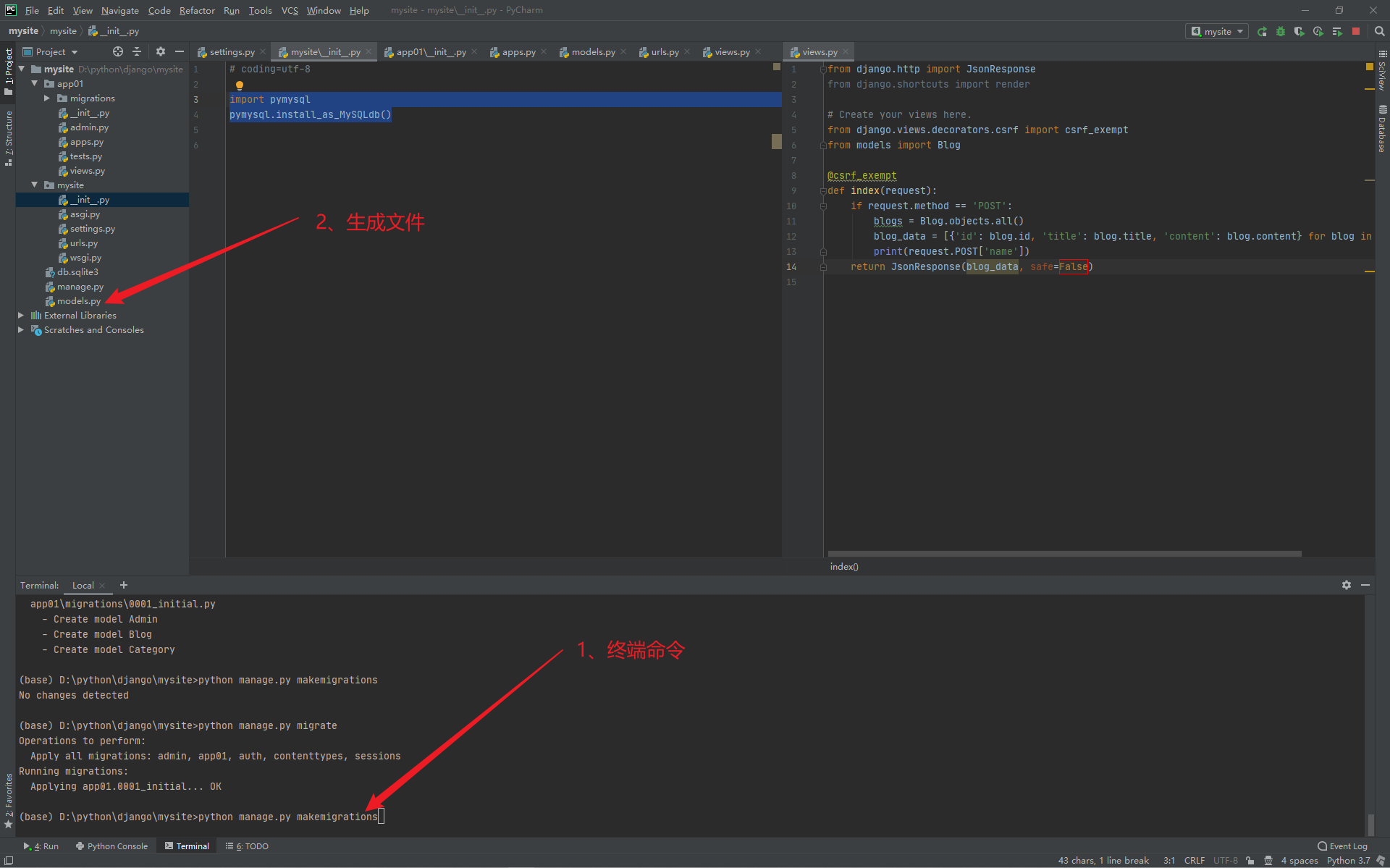
终端执行下面的命令
python manage.py inspectdb > models.py

执行命令后,会在根目录下自动生成一个模型文件models.py
第四步,修改models.py文件
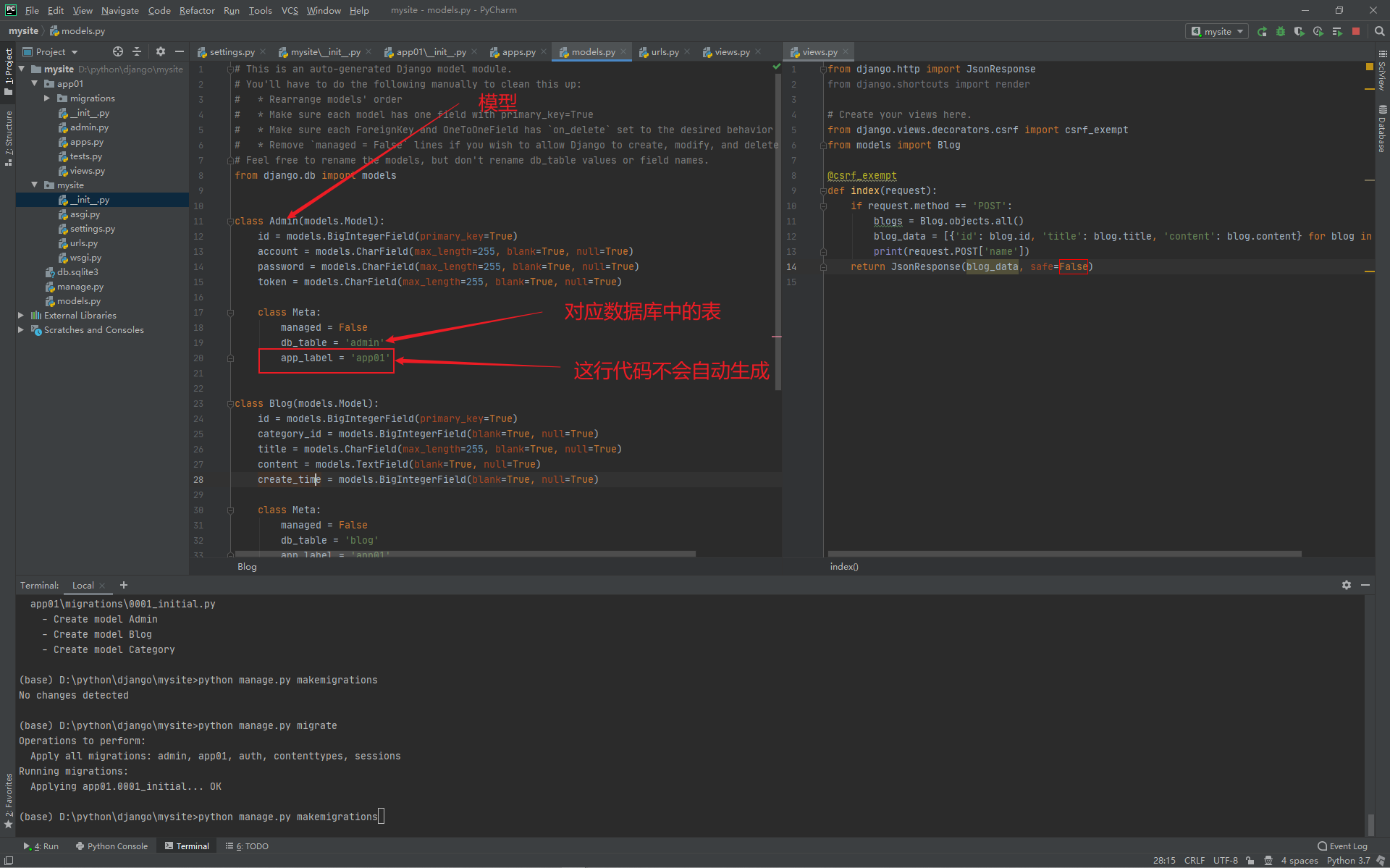
打开刚才生成的models.py文件,里面的代码如下:

它会自动生成与数据表相关的模型,但如果想在自己定义的app中使用的话,还不够,需要自己去指定app名称,就是我框出来的那段话,意思是这个模型是给app01这个应用使用的,不然会报错
其实就是在模型的Meta类下添加app_label属性,如下
app_label = 'app01'
这种方式不太符合逻辑,因为我是要在应用中去写模型,而不是模型中去绑定应用,所以我推荐用下面这种做法
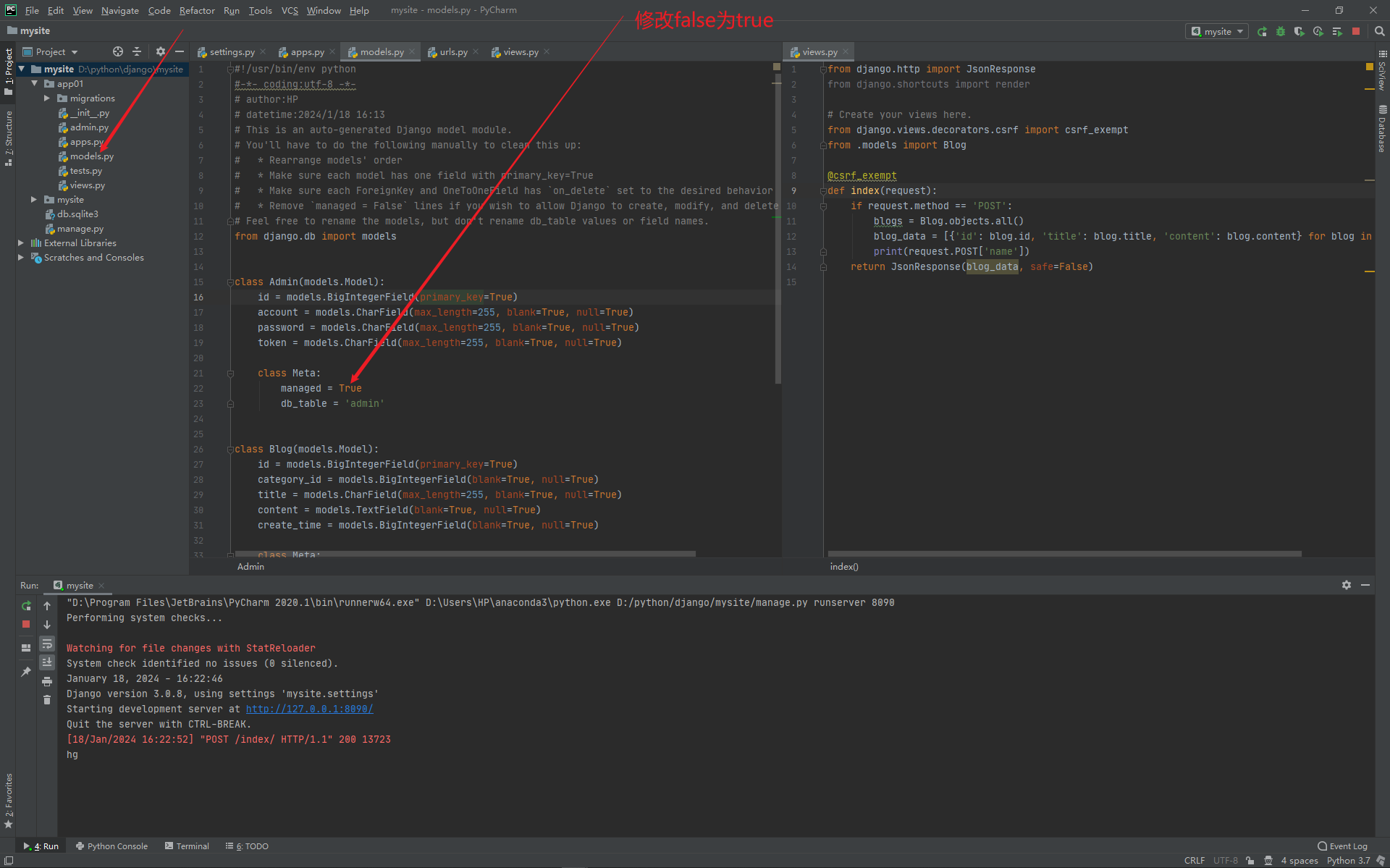
把自动生成的models.py中自动生成的代码,拷贝到对应app也就是app01中的models.py文件中,并统一做如下调整:

因为这个models.py就是app01的模型,所以无需写app_label = ‘app01’
接下来就可以删除自动生成的models.py文件了
第五步,数据迁移
通用操作,终端执行下面的代码:
python manage.py migrate
第六步,视图函数中应用模型
如,我想获取blog表中所有的数据,在视图函数中添加以下方法就行了
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from .models import Blog
@csrf_exempt
def index(request):
if request.method == 'POST':
blogs = Blog.objects.all()
blog_data = [{'id': blog.id, 'title': blog.title, 'content': blog.content} for blog in blogs]
print(request.POST['name'])
return JsonResponse(blog_data, safe=False)
这段代码是我上面pycharm截图中右边的文件,位置是app01的views.py文件中
有两个注意点:
@csrf_exempt是为了解决跨域问题return JsonResponse(blog_data, safe=False)其中的safe=False必须写,因为blog_data是一个列表(或者叫数组,有点魔怔了,Python中叫列表,java和JavaScript叫数组),并非json格式的数据,直接用JsonResponse返回会报错,添加safe=False就是不去强行检查返回的数据格式
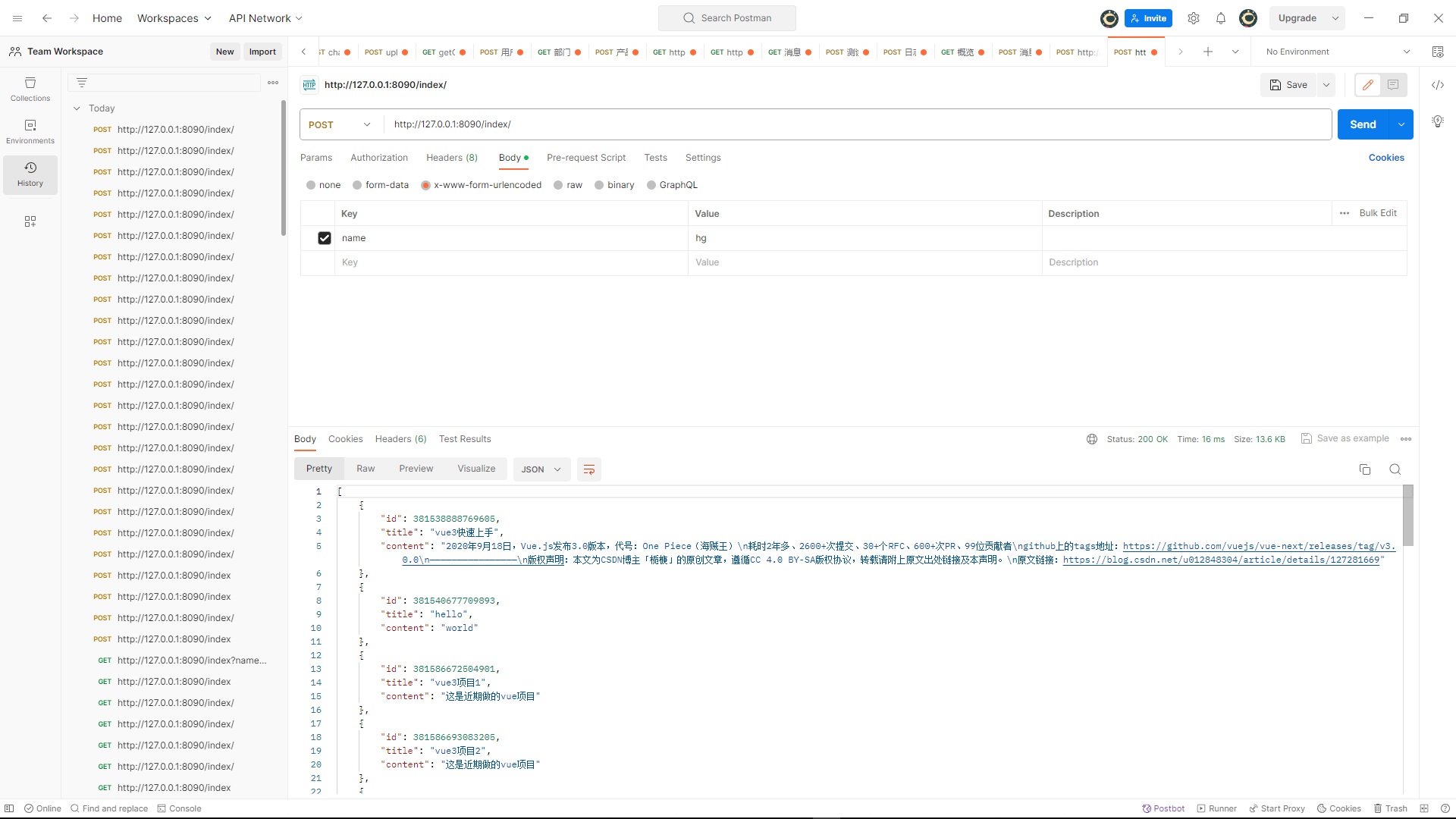
正确配置路由后,就可以去postman测一下接口是不是通的了
 可以看到,接口正确返回了想要的数据
可以看到,接口正确返回了想要的数据























 2184
2184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










