<html>
<head>
<title>List</title>
</head>
<body>
<div>
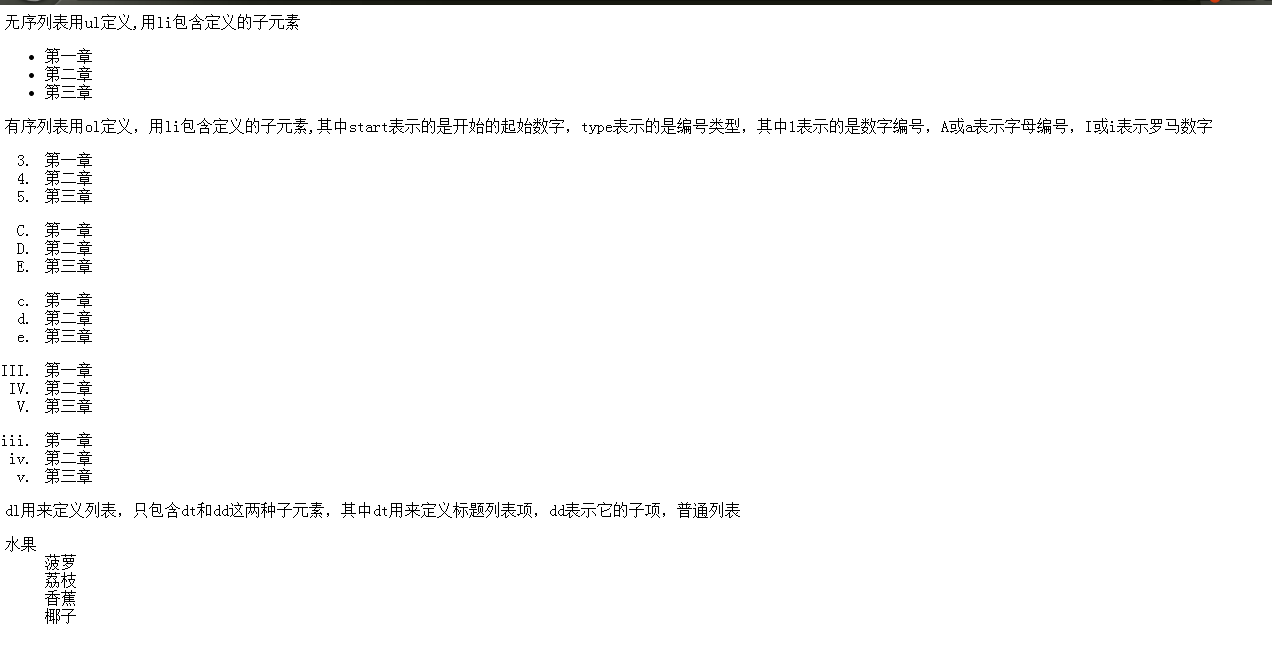
无序列表用ul定义,用li包含定义的子元素
<ul>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ul>
</div>
<div>
有序列表用ol定义,用li包含定义的子元素,其中start表示的是开始的起始数字,type表示的是编号类型,其中1表示的是数字编号,A或a表示字母编号,I或i表示罗马数字
<ol start="3" type="1">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
<ol start="3" type="A">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
<ol start="3" type="a">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
<ol start="3" type="I">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
<ol start="3" type="i">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
</ol>
</div>
<div>
dl用来定义列表,只包含dt和dd这两种子元素,其中dt用来定义标题列表项,dd表示它的子项,普通列表
<dl>
<dt>水果</dt>
<dd>菠萝</dd>
<dd>荔枝</dd>
<dd>香蕉</dd>
<dd>椰子</dd>
</dl>
</div>
</body>
</html>显示的效果如下图:























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








