2016.10-11.14是我学习(业余时间)RN和微信小程序一个月了,学了一些控件和事件。现在在这里做一下整理和总结。
一、React Native的实现和相关问题的解决
- React Native的安装
React Native 是FaceBook去年推出的移动端通用代码的一套解决方案。总得来说,在目前为止是比较完善的。但官方的一些Demo是向IOS开发的,Android平台运行时比较麻烦的。Github地址,官方有专门的人进行维护,而且更新的速度很快。Demo也在里面。
首先提到React Native,肯定首先提到JSX语法,是一种构造虚拟的DOM结构体,这是FaceBook团队开发。JSX可以把Html的标签直接编写JavaScript对象,使用的是Xml-like语法,这种语法需要通过JSXTransformer翻译成真实可用的JavaScript代码。既然JSX是语法,肯定有其遵循的一套书写方案。在这里就不做赘述,需要了解的可以去百度。
在这里说一下需要注意的几点,否则在运行时会报错。
1,React Native在导入其他模块时,在Component里面使用的对象的首字母大写。
2,JSX只能执行一次运行结束的JavaScript语句(不清楚这样表述正不正确),所以像if-else这样的无法执行。
3,JSX只能执行一个代码块,就是只能存在一个根节点。
4,相关JSX的关键字和HTML的关键字冲突
注意以上四点就可以避开很多的坑。
其次,React Native运行的是ES6(或者兼容前代)的执行标准,如果小伙伴不了解ES6可以先去看相关的视频、书籍,毕竟ES6是下一代JavaScript的标准,与现阶段使用的JavaScript还是有不少区别的。
好了,介绍完前提的技术,现在可以进行React Native的Window下的安装了。
1,安装JDK,SDK,并写入环境变量中,安装git,Python(非必须,但这貌似是开发者的标配了)
2,官网上安装Node.js,官网,配置环境变量
3,安装react-native命令行工具,npm install -g react-native-cli
OK,其实就这两步,然后就可以在相关的文件夹中进行生产代码了。
react-native init MyProject 这里需要等大约半个小时,,,网络好的话,小伙伴还可以使用代理,请百度。
下载完成后在控制台会出现”react native android ”字样。这就说明下载成功。
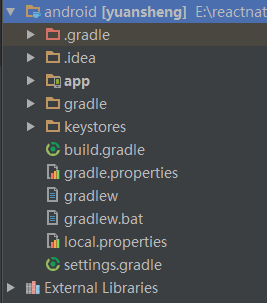
目录:

可以看出React Native 支持Android和IOS的操作,我们的操作的入口就是index.android.js,而IOS同理。
2. React Native的运行
到了这个步骤,说明已经下载成功,上方的步骤已经完成。
那么现在可以打开两个软件:Android Studio和Webstorm(使用Viual Studio Code也可)。
将Android项目(上图的android文件夹)导入到Android Studio中,最终图:

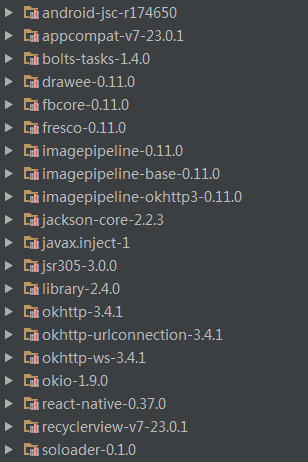
在build.gradle中可以看出引用了
compile "com.facebook.react:react-native:+" // From node_modules 在这个maven中有

OK系列的网络请求框架,加载图片的fresco,还有支持react的jar文件。希望童鞋在使用添加ReactNative的时候勿要出现重复引用,模块重合。
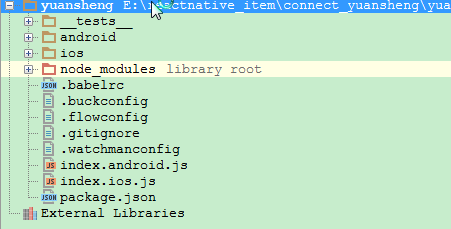
将整个文件夹导入Webstorm中,目录结构:

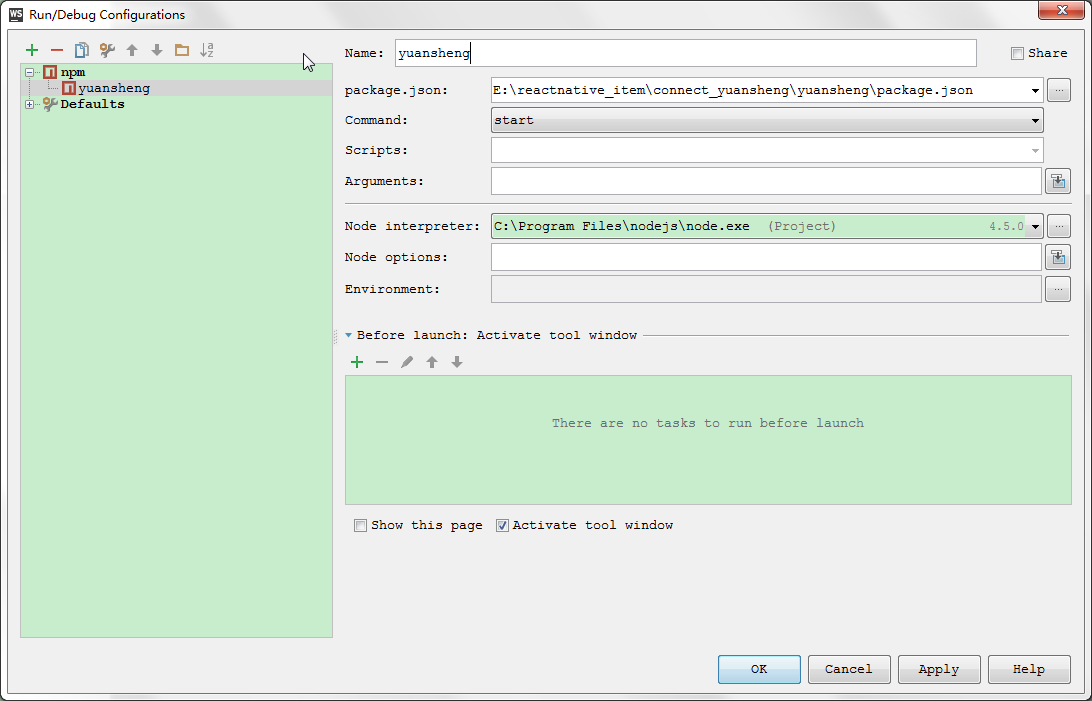
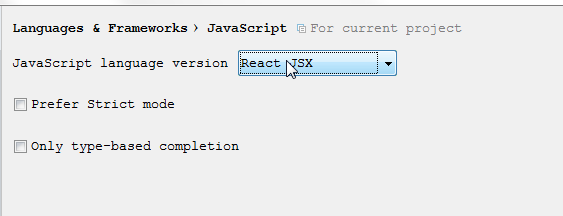
在这里还要设置js的解析方式和运行方式,

注意command设置为Start,就可以了。

在这里要设置为JSX,才可以解析。
你以为到这里就可以运行了?NO,工欲善其事必先利其器,我们还是先导入一个ReactNative的模板吧。
Github链接
直接下载下来,导入里面的ReactNative.jar文件就可以了,是WebStorm里面的Import Settings…..
接下来我们就可以愉快的玩耍了。
首先将Android项目跑到手机上,(如果Gradle出现问题,检查下版本,是不是高于23.0.1,还有gradle的版本不要太新,我是1.3.1正常编译。现阶段的兼容性还是有问题的,出现问题的小伙伴可以在下方留言)
然后WebStorm可以直接运行,在控制台可以看到npm start就说明已经在启动了。
看到React packager ready.就说明已经跑起来了,在浏览器中打开:
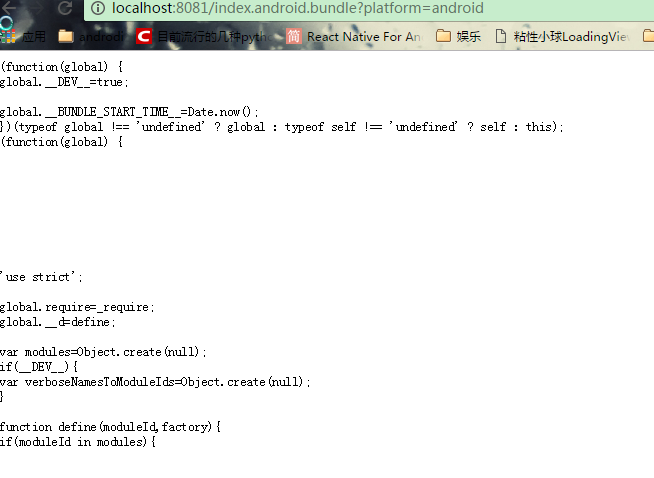
http://localhost:8081/index.android.bundle?platform=android 如果出现如下图的信息就说明正常启动,下一步就是修改软件的局域网地址。
如果网速不好,可以修改这里的设置网络延时时间,
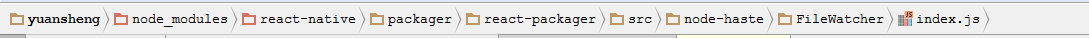
const MAX_WAIT_TIME = 120000;文件在

这个文件曾经改变过位置,直接百度的话,可能找不到路径,以最新的路径为准。
如果小伙伴的手机是小米手机,请在开发者选项里面将miui优化关闭,然后重启一下就可以了,软件刚安装有一个选项是在其他应用的上层显示,请选中。这样才能进入界面。
PS:如果现在才使用ReactNative的童鞋会发现,在init项目的时候会安装yarn,,,倒霉的npm管理器的迭代会直接影响我们构建的速度,没有办法,只好在npm中装在装一个yarn,安装方式相同,npm install -g yarn,(-g是全局安装,会直接安装在AppData/npm中),重新构建 项目的时候会发现明显快了不少。
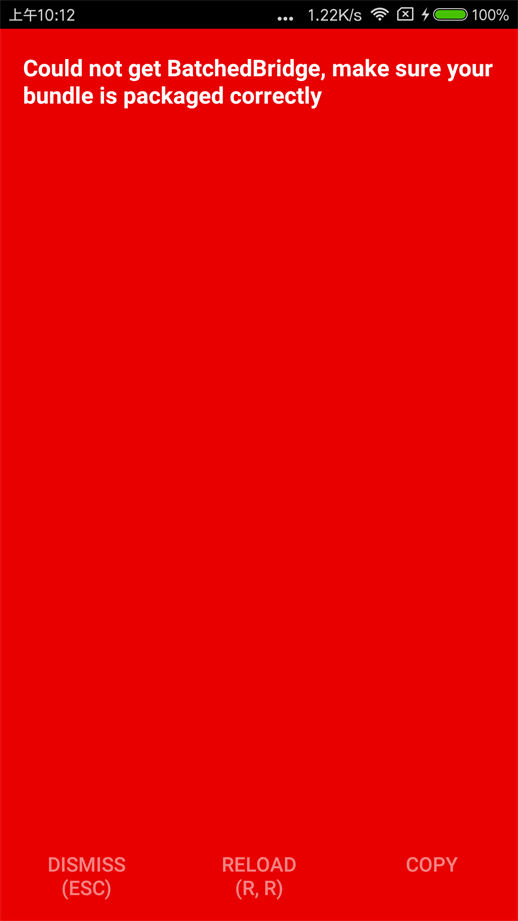
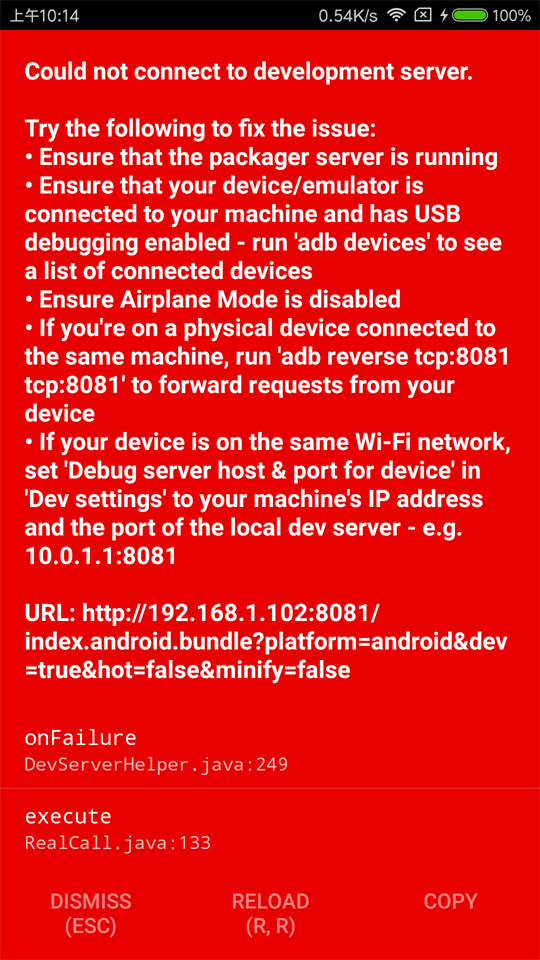
软件刚进入一般都是红底黑字,这是ReactNative 的错误界面(就是这个特色)。

打开Dev setting 设置电脑的IP和端口(比如192.168.0.100:8081等),前提必须在一个局域网中,重新reload一下,就可以看到界面。

这是错误的界面(ps:局域网链接失败,可以cmd打开控制台输入ipconfig查看当前的局域网ip)

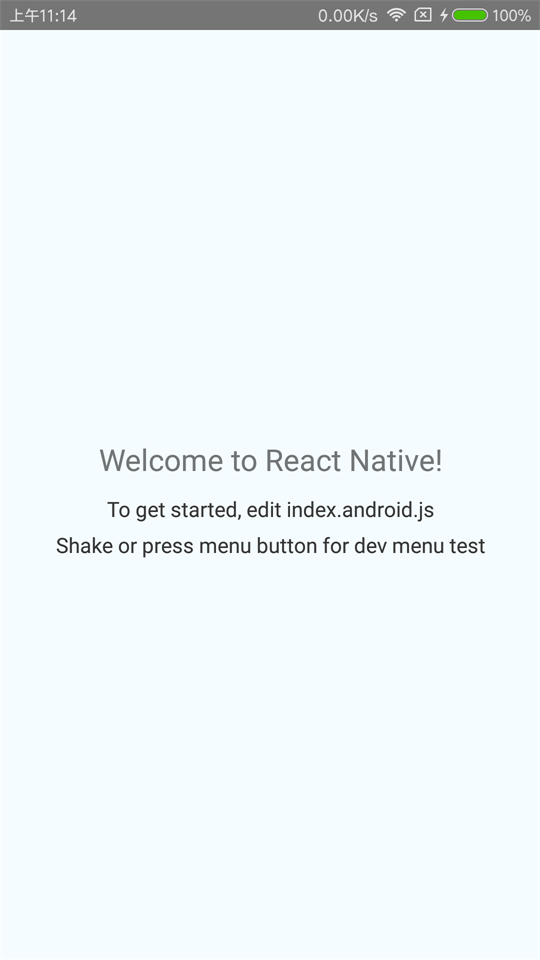
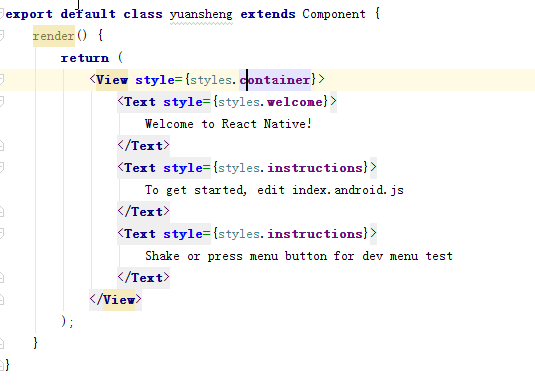
我们会发现这个界面上的文字与index.android.js上书写的文字雷同,我们改变index.android.js上的文字,重新reload会发现界面也随之变化。我们可以得出一个结论,这个文件就是ReactNative的入口文件。

到此,ReactNative的运行已经实现。
- React Native与原生的调用
现在React Native已经可以跑起来了。大家可以愉快的玩耍了。上图就是界面布局,下图就是布局样式:
React Native遵循Flex布局方式,详情请看官方文档
对于一些控件的使用,可以参考官方文档,在这里需要注意一下,对于Android来说,官方文档可能更新有些慢,有一些被放弃的属性在官方文档上依然有体现。请注意Image控件,对于Android目录下mipmap和drawable目录下的图片必须保证正确引用,引用方式:
请注意{}在Component非常常见,比如加注释。
对于一般的操作以后的博客再讲,本次主要是将如果调用原生控件。
现在演示一下调用Toast控件。
1.首先我们了解到官方有一个管理toast的js库,
import Toast from 'react-native-root-toast';写一个工具类实现Toast输出。
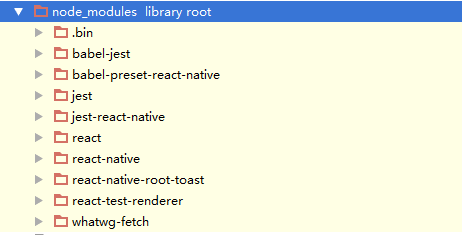
所以我们先安装一个库下载这个react-native-root-toast模块。使用npm安装
npm install react-native-root-toast 如果在webstorm中没有找到这个支持包的话,也没关系,直接新建一个js文件,叫ToastUtil.js.直接导入这个包,软件会提示你安装,然后就安装好了。

可以看出已经装好了。
ToastUtil写法:
import Toast from 'react-native-root-toast';
export const toastShort = (content) => {
if (toast !== undefined) {
Toast.hide(toast);
}
toast = Toast.show(content.toString(), {
duration: Toast.durations.SHORT,
position: Toast.positions.CENTER,
shadow: true,
animation: true,
hideOnPress: true,
delay: 0
});
};这只是举个例子,文件在根目录,所以在index.android.js中导入:
import {toastShort} from 'ToastUtil'点击事件弹出:
export default class yuansheng extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Shake or press menu button for dev menu test
</Text>
<TouchableOpacity onPress={()=> {
this.showtoast()
}}>
<Text>Toast</Text>
</TouchableOpacity>
</View>
);
}
showtoast() {
toastShort("点击");
}
} 或者直接使用官方封装好的js文件,ToastAndroid。
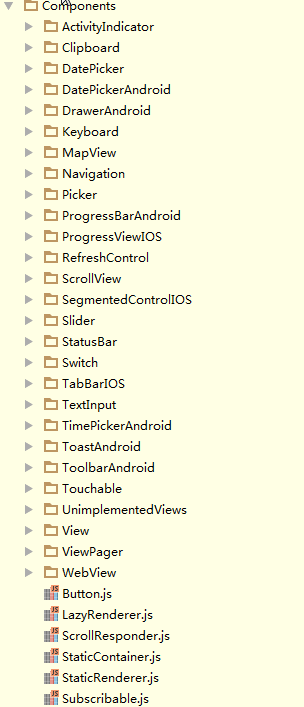
ToastAndroid在react-native/Libraries/Components/中,通过下图可以看出:

官方封装了很多了原生控件,以供使用,这也是新版更新过来的。
使用ToastAndroid,
import * as ToastAndroid from "react-native/Libraries/Components/ToastAndroid/ToastAndroid.android"; showtoast() {
ToastAndroid.show('点击', ToastAndroid.SHORT);
} 别忘了在import导入TouchableOpacity模块。
这样,就可以使用Toast功能了。
在新Android项目中打包React Native
比较关心的是在已有的项目打包使用ReactNative,通过上文可知ReactNative使用的是Bundle,将文件传到目录,解压显示(可能流程描述的不准确)。
所以我们可以通过对比和原有项目的联系。添加文件实现ReactNative功能。
1,配置node_modlues,我建议直接把存在的这个文件夹拷贝过去,因为下载速度,,稍微有点慢。放在和Android 项目同级,同时将package.json和index.android.js拷贝过去,这个版本文件和入口。修改package.json里面的内容,比如项目名称。
2,现在修改Android项目的文件,在项目的build.gradle添加ReactNative的仓库,
url "$rootDir/../node_modules/react-native/android"setting.gradle中添加
rootProject.name = 'yuansheng'//所在文件夹的名称相关NDK的支持添加上
app的build.gradle中添加
splits {
abi {
reset()
enable enableSeparateBuildPerCPUArchitecture
universalApk false // If true, also generate a universal APK
include "armeabi-v7a", "x86"
}
}
// applicationVariants are e.g. debug, release
applicationVariants.all { variant ->
variant.outputs.each { output ->
// For each separate APK per architecture, set a unique version code as described here:
// http://tools.android.com/tech-docs/new-build-system/user-guide/apk-splits
def versionCodes = ["armeabi-v7a":1, "x86":2]
def abi = output.getFilter(OutputFile.ABI)
if (abi != null) { // null for the universal-debug, universal-release variants
output.versionCodeOverride =
versionCodes.get(abi) * 1048576 + defaultConfig.versionCode
}
}
}
compile "com.facebook.react:react-native:+" // From node_modules
task copyDownloadableDepsToLibs(type: Copy) {
from configurations.compile
into 'libs'
}设置代码:
在androidmanifast中添加:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />Application要实现ReactApplication接口,
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}需要使用的入口是继承ReactActivity。
具体如何集成,我也没有找到能够100%一次性通过编译的,可能现阶段不完善吧。ReactNative的介绍先到一阶段。原本想出一个微信小程序的,后来又不火了,就放弃了
























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








