前言
flow layout, 流式布局, 这个概念在移动端或者前端开发中很常见,特别是在多标签的展示中, 往往起到了关键的作用。然而Android 官方, 并没有为开发者提供这样一个布局, 于是有很多开发者自己做了这样的工作,github上也出现了很多自定义FlowLayout。 最近, 我也实现了这样一个FlowLayout,自己感觉可能是当前最好用的FlowLayout了(捂脸),在这里做一下分享。
项目地址:https://github.com/lankton/android-flowlayout
展示



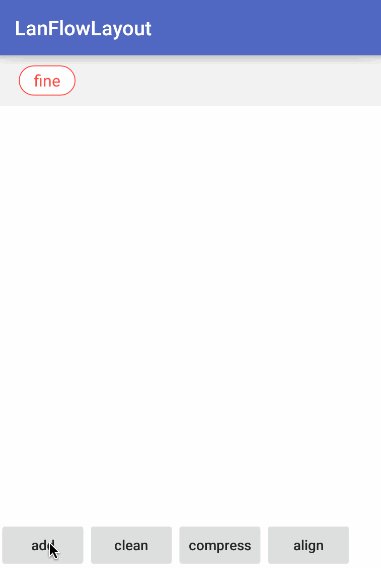
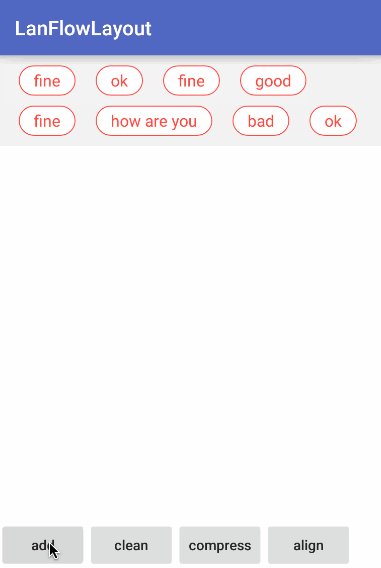
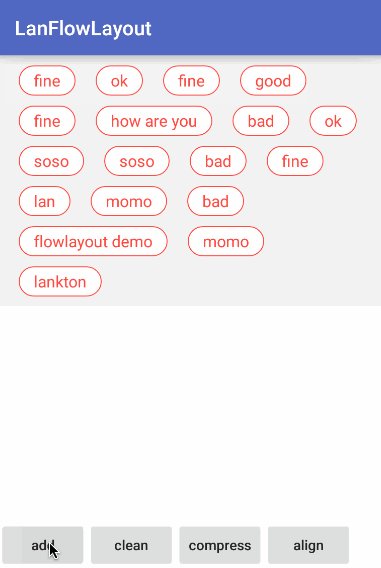
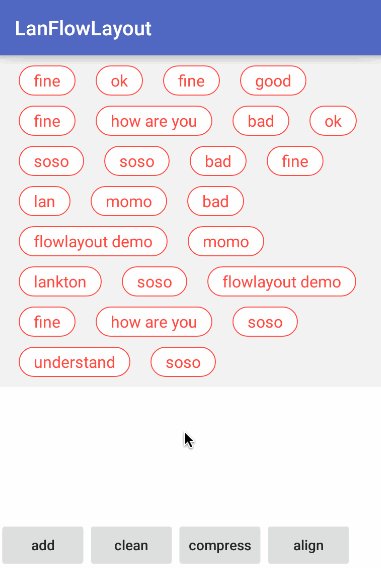
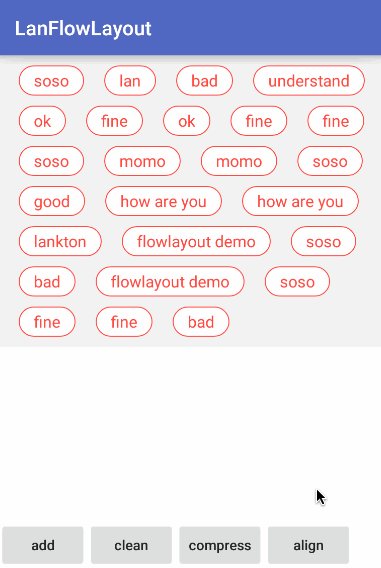
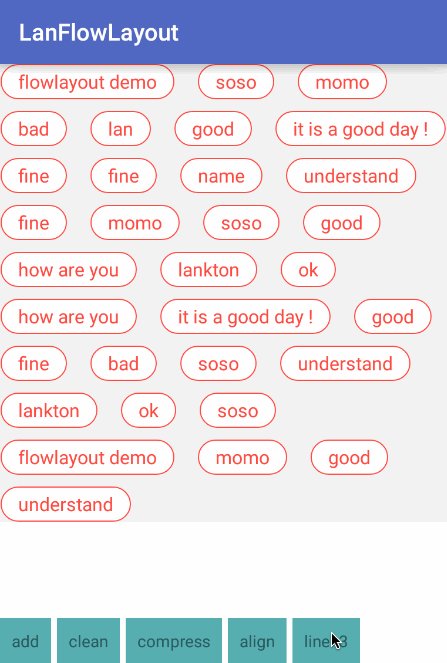
第一张图, 展示向FlowLayout中不断添加子View
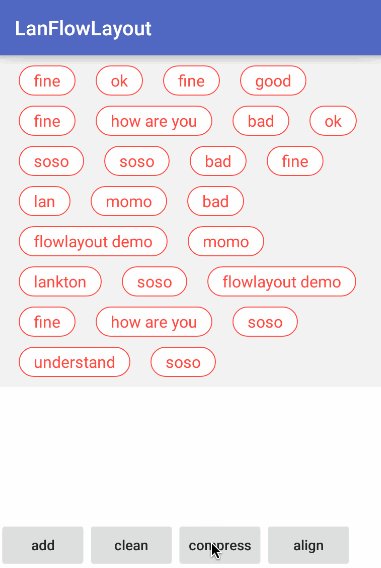
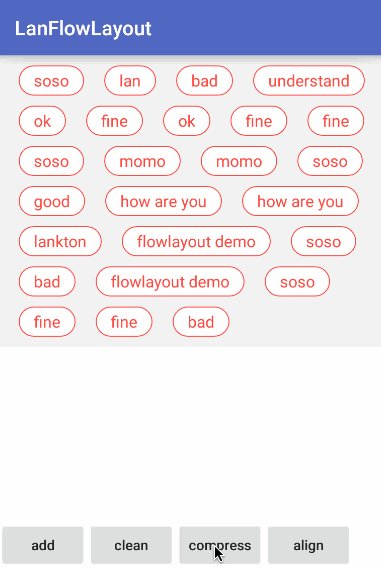
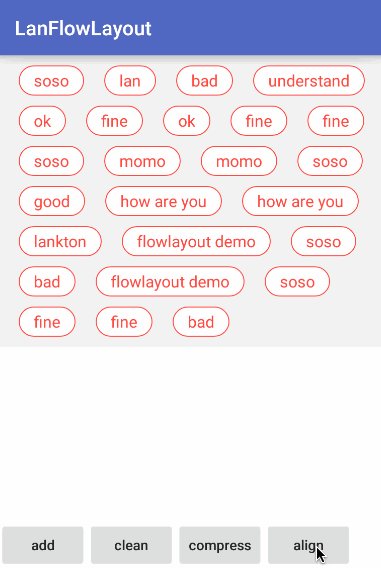
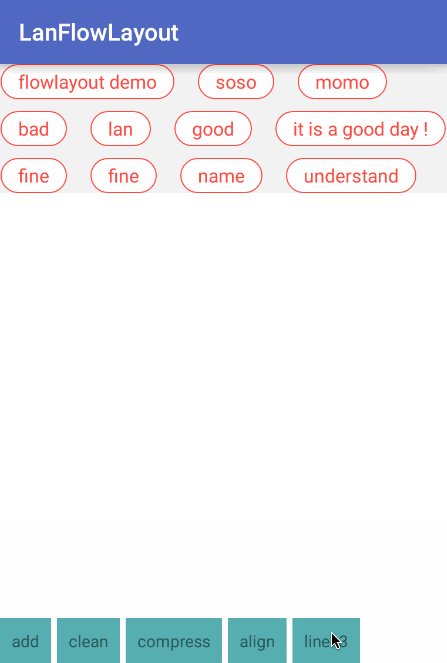
第二张图, 展示压缩子View, 使他们尽可能充分利用空间
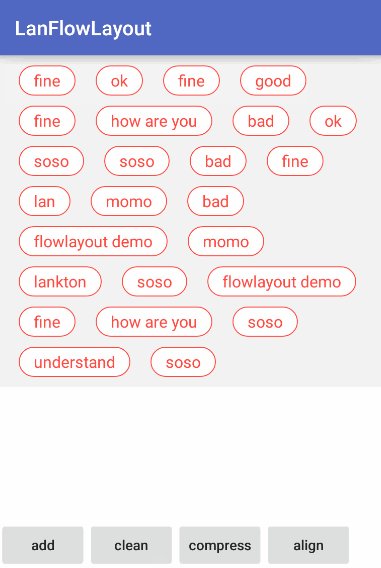
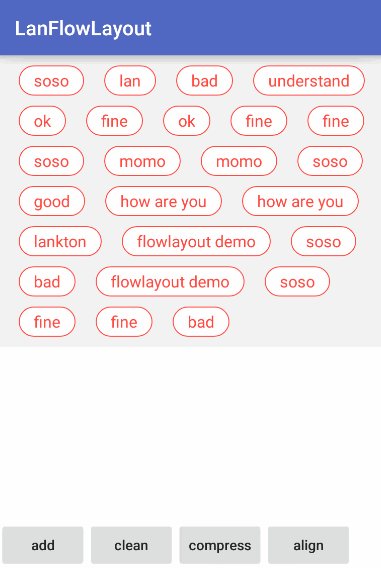
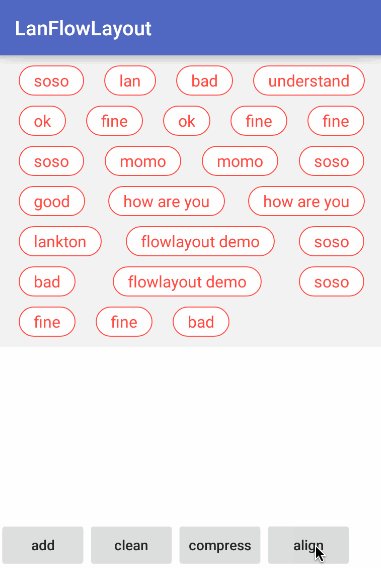
第三张图, 展示调整子View之间间隔, 使各行左右对齐

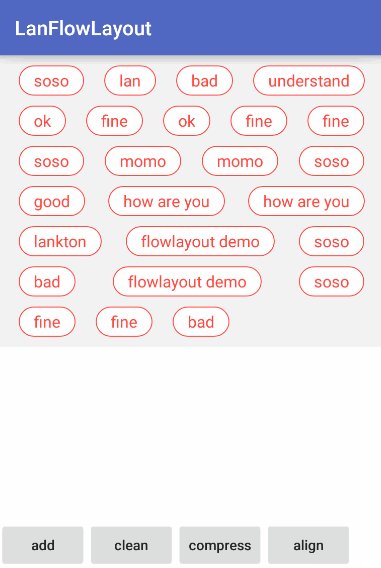
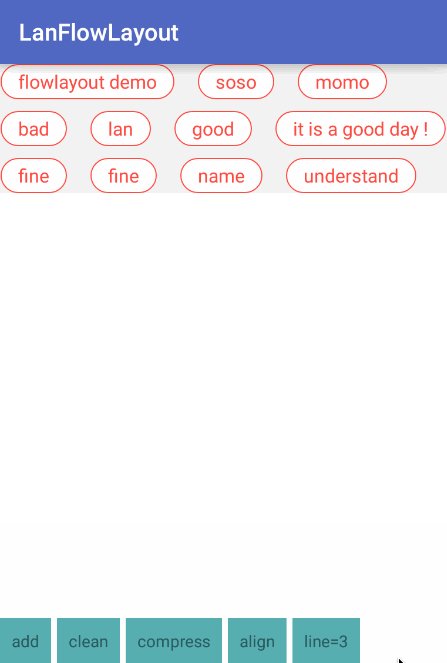
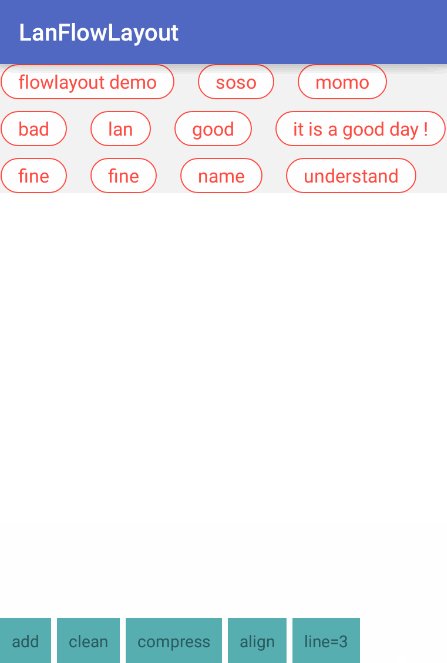
这张图,截断flowlayout到指定行数。--20160520更新。
##基本的流式布局功能##
在布局文件中使用FlowLayout即可:
<cn.lankton.flowlayout.FlowLayout
android:id="@+id/flowlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
app:lineSpacing="10dp"
android:background="#F0F0F0">
</cn.lankton.flowlayout.FlowLayout>可以看到, 提供了一个自定义参数lineSpacing, 来控制行与行之间的间距。
压缩
flowLayout.relayoutToCompress();压缩的方式, 是通过对子View重新排序, 使得它们能够更合理的挤占空间, 后面会做详细说明。
对齐
flowLayout.relayoutToAlign();对齐, 不会改变子View的顺序, 也不会起到压缩的作用。
截断
flowLayout.specifyLines(int)实现
流式布局的实现
重写generateLayoutParams方法
@Override
protected LayoutParams generateLayoutParams(LayoutParams p) {
return new MarginLayoutParams(p);
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs)
{
return new MarginLayoutParams(getContext(), attrs);
}重写该方法的2种重载是有必要的。这样子元素的LayoutParams就是MarginLayoutParam, 包含了margin 属性, 正是我们需要的。
重写onMeasure
主要有2个目的, 第一是测量每个子元素的宽高, 第二是根据子元素的测量值, 设置的FlowLayout的测量值。








 本文介绍了自定义Android FlowLayout的实现,包括压缩子View以充分利用空间、对齐功能以及截断到指定行数。通过重写generateLayoutParams、onMeasure和onLayout方法实现基本的流式布局功能,并采用动态规划解决子View的压缩问题。此外,还提供了对齐功能的实现和发布到JCenter的更新信息。
本文介绍了自定义Android FlowLayout的实现,包括压缩子View以充分利用空间、对齐功能以及截断到指定行数。通过重写generateLayoutParams、onMeasure和onLayout方法实现基本的流式布局功能,并采用动态规划解决子View的压缩问题。此外,还提供了对齐功能的实现和发布到JCenter的更新信息。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








