在UI设计领域,动态设计(motion design)因为Google的参与开始被诸多人士关注,其原因在于能够打造出生动有趣的效果的能力。应用中所有元素都按序排列,而动态设计则便于引导用户操作。每一个按键的点触,每一个屏幕的转换,都讲述着生动鲜活的故事,如创建和删除条目的动画效果。
删除条目等同于破坏应用中原有的元素,如果单单让它消失就太无趣了。难道忍心直接把它扔出屏幕,任其在手机数据库的角落里挨灰吗?——可见制造有趣的动画效果必不可少。

创建条目也应是生动有趣的。既然让它存在,何不好好设计下“出场方式”?可以让新条目“蹦出来”,“弹出来”,但注意别做过了头。微妙而不失考量才能创造最好的动画。

动态设计难道单单是添加“砰砰跳跳”的效果吗?才没这么简单。动态效果不但对于界面设计越发重要,还成为了UI整体的驱动力。你能想象Facebook的设计者以静态布局的方式展示他们的iOS新闻聚合阅读应用Paper app吗?这也太逊了点。当所有元素都以动态效果呈现时,界面才有了意义。从这个层面来说,动画就是UI的精髓。
加强空间关系
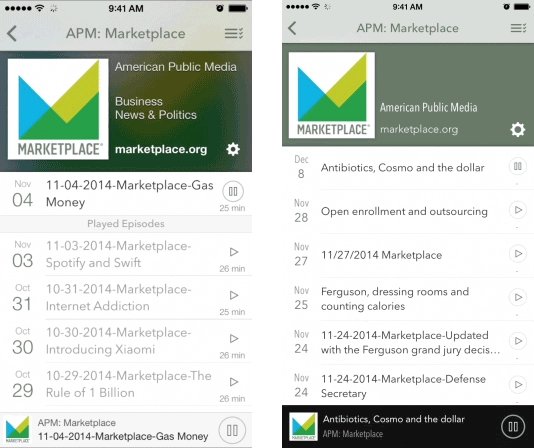
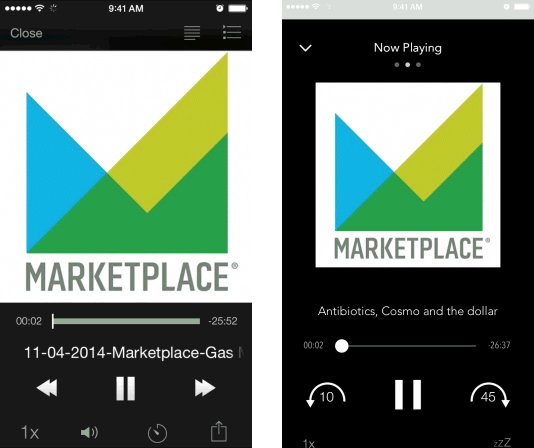
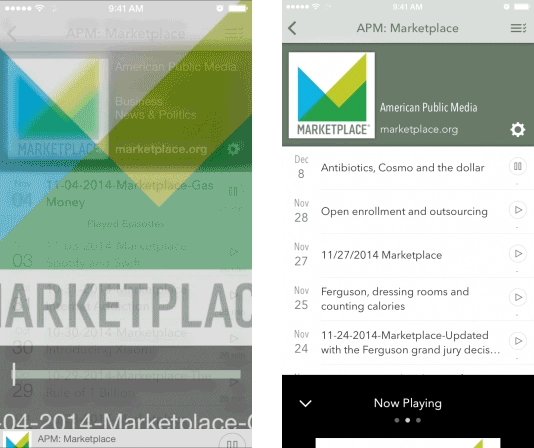
每个应用都需要一个主屏作为其他界面的窗口。如果一个界面从左边滑出,从底部消失,还能从底部把它找回来吗?它被彻底删掉了吗?以iOS播客应用Casts为例,应用左边的结构将“现在播放(now playing)”的界面从底部带出,然后向前(用户方向)飞去、消失,再从屏幕底部重现。

有点摸不着头脑,是吧?现在比较一下几周前开始在应用里使用的新动态语言。保持进入/推出动画前后协调,用户就能轻松找到需要的界面。
动态确认
动态设计能够提升用户的操作体验。当删除一个对象时,它可以呈现模糊着消失,或者“Z”字飞出的动态效果。发送邮件时,可以看到屏幕上方的“发送动态进程”,提升了用户的操作体验。

密码输入也可以借助动态设计来提升操作体验。如果密码正确,则呈现一个字符“点头”的动画效果;如果密码错误,则会出现字符“崩塌”的动画效果。这些成为了用户确认密码输入正确与否的一手反馈。“密码输入错误”的文字提示被动画代替。在某些情况下,甚至可以完全摒弃文字提示,依赖动画来完成反馈。

掩饰数据加载延迟
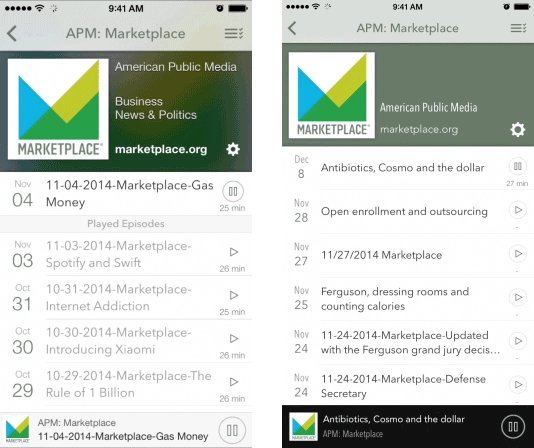
需要花时间加载一些数据,但又不想让用户察觉?如果时间不长,那么有趣的动画效果完全能够掩饰数据加载延迟的问题。当上网加载一个音频文件时,加载数据总要花点时间。
选择播放键后与其直接进入加载序列,不如创建一个简单的动画效果,转换为暂停键图标。如果文件能及时加载下来,那么用户是不会察觉到延迟问题的。动画的作用是在加载数据时暂时转移用户的注意力。避免呈现任何加载状态进度条可以制造应用高效快速的印象。
同样的加载动画风格呈现在即时、短时、长时加载中。中期动画能够在3/4秒的时间内完成加载,无需“加载”动画。

创建动态语言
为应用创建动态语言可以提升品牌形象,打造独树一帜的印象。动态语言本身是否灵活有趣、安全详尽、流畅专业呢?动画效果为设计和品牌锦上添花,但注意别落入刻意模仿其他创意设计的陷阱。
进行UI设计时须将以上几点铭记在心。动态设计能有力提升用户体验,让密码输入或滚动列表等单调乏味的操作变得鲜活有趣起来。很多人没事儿喜欢解锁iPhone或滚动信息列表,其实仅仅是享受动态设计的乐趣而已,有时甚至成为了一种无意识的习惯。用户期待的是能够敏捷反应的流畅界面。当设计能够灵活反应时,就好像是用新的生命来建立了深层联系。
英文来源:Motion Design is the Future of UI
作者简介: Craig Dehner,资深UI&动态设计者,曾为苹果公司人机交互团队成员。现教授动态设计课程,以打造UI和动画艺术结合效果的内容为主。
译者: 张新慧,一枚集美貌与才华于一身的90后菇凉
审校/责任编辑: 唐小引(@唐门教主),欢迎技术投稿、约稿,给文章纠错,请邮件至tangxy@csdn.net
第一时间掌握最新移动开发相关信息和技术,请关注mobilehub公众微信号(ID: mobilehub)。

转自:http://geek.csdn.net/news/detail/64533






















 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








