案例(1):显示按钮、标签、输入框
输入代码:
//按钮、标签、输入框学习
use eframe::egui;
fn main() -> eframe::Result<()> {
let options = eframe::NativeOptions::default();
let mut text:String = String::new();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//添加UI组件区
ui.label("this is label");
ui.button("this is button");
ui.text_edit_singleline(&mut text)
});
})
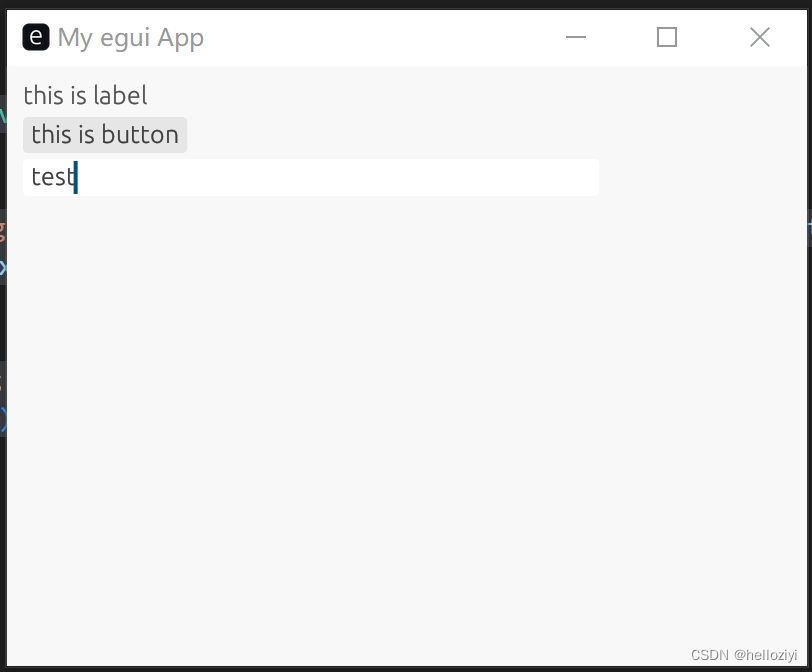
}显示:

案例(2):标签内容实时更新(egui是即时模式图形库)
输入代码:
//标签内容随输入框变化
use eframe::egui;
fn main() -> eframe::Result<()> {
let options = eframe::NativeOptions::default();
let mut text:String = String::new();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//添加UI组件区
ui.label(&text);
ui.button(&text);
ui.text_edit_singleline(&mut text)
});
})
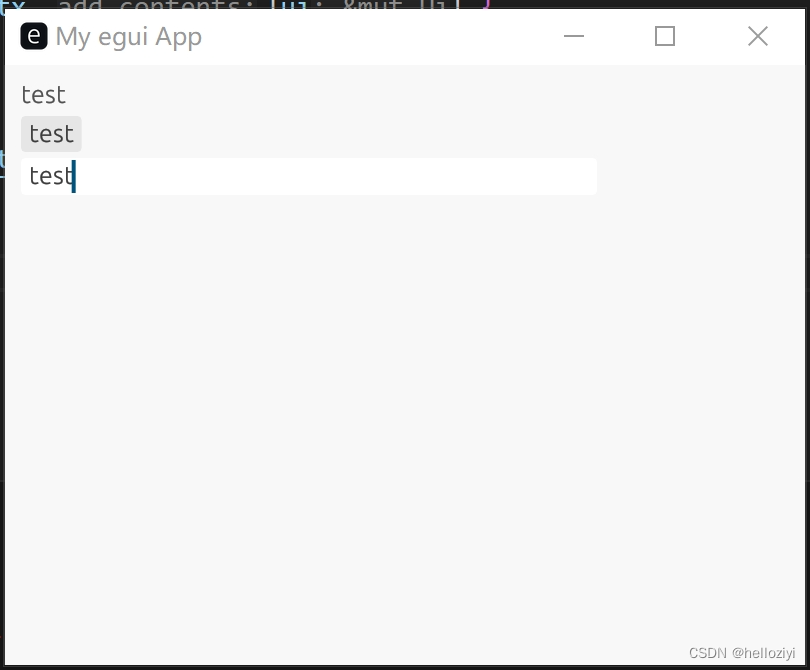
}显示:

案例(3):显示按钮添加点击事件(使用if)
输入代码:
//输入框输入内容,点击按钮获取数据显示在标签中
use eframe::egui;
fn main() -> eframe::Result<()> {
let options = eframe::NativeOptions::default();
let mut text:String = String::new();
let mut edit_text:String = String::new();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//添加UI组件区
ui.label(&text);
//使用if添加事件机制
if ui.button("GetData").clicked(){
text = edit_text.clone();
}
ui.text_edit_singleline(&mut edit_text)
});
})
}
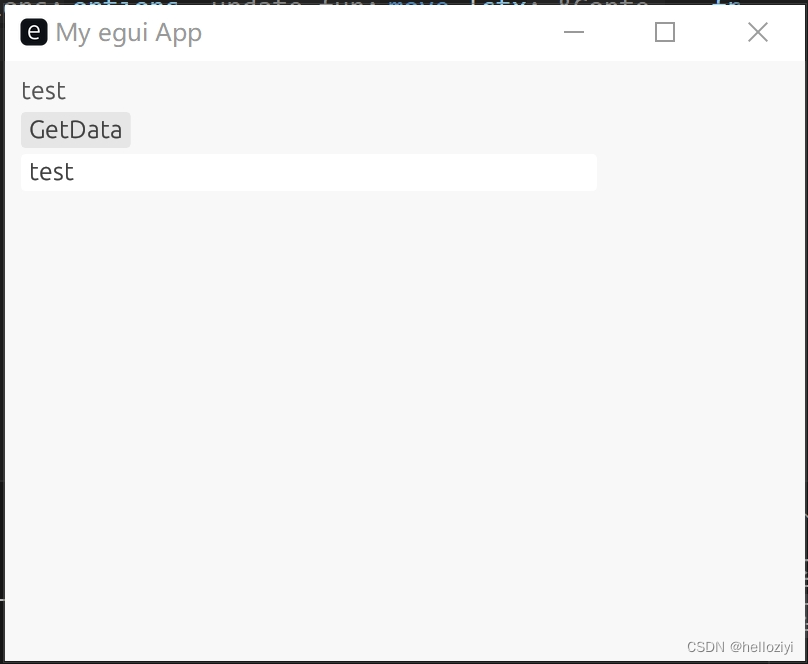
显示:

案例(4):添加、读取vec动态数组中数据显示在label上
输入代码 :
//点击按钮获取输入框内容显示在列表标签中
use eframe::egui;
fn main() -> eframe::Result<()> {
let options = eframe::NativeOptions::default();
let mut edit_text:String = String::new();
let mut texts:Vec<String> = Vec::new();
eframe::run_simple_native("My egui App", options, move |ctx, _frame| {
egui::CentralPanel::default().show(ctx, |ui| {
//添加UI组件区
ui.text_edit_singleline(&mut edit_text);
//使用if添加事件机制
if ui.button("Add").clicked(){
texts.push(edit_text.clone());
edit_text.clear();
}
for text in &texts{
ui.label(text);
}
});
})
}
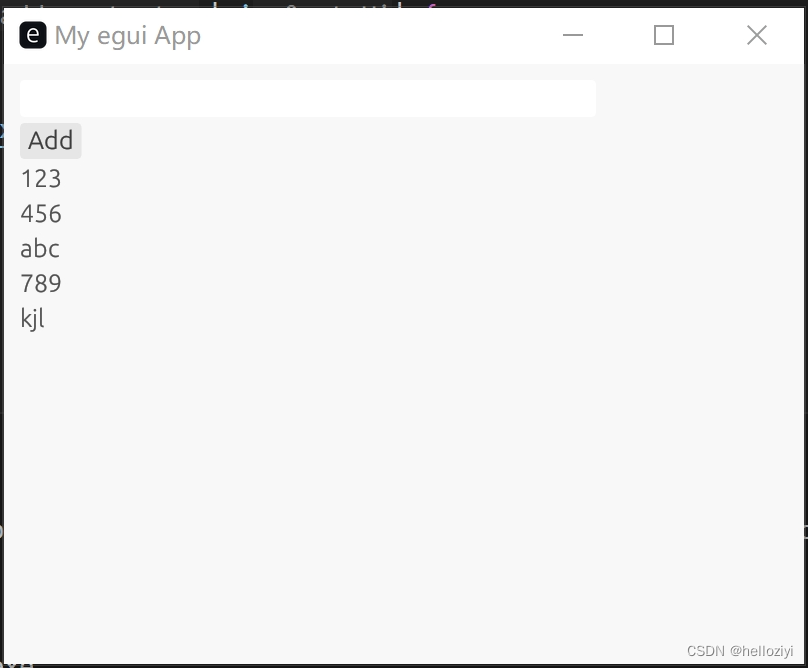
显示:























 5738
5738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








