原文地址:
https://blog.csdn.net/qq_38130710/article/details/80898543
步骤1:安装brew
打开终端,复制下面一行命令执行,安装需要一分钟左右,过程中需要输入密码,其他无需操作
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
步骤2:安装GLFW、GLEW库
在终端输入:
$ brew install glew
$ brew install glfw
【注:有的教程中是brew install glfw3,博主这样进行安装后代码不能正常运行,找不到库文件,改为glfw其实就是默认安装glfw的最新版本】
步骤3:下载glad库
打开GLAD的在线服务,将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本。之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。都选择完之后,点击生成(Generate)按钮来生成库文件,下载zip文件
步骤4:在项目中进行配置
单击项目,进入项目设置页面
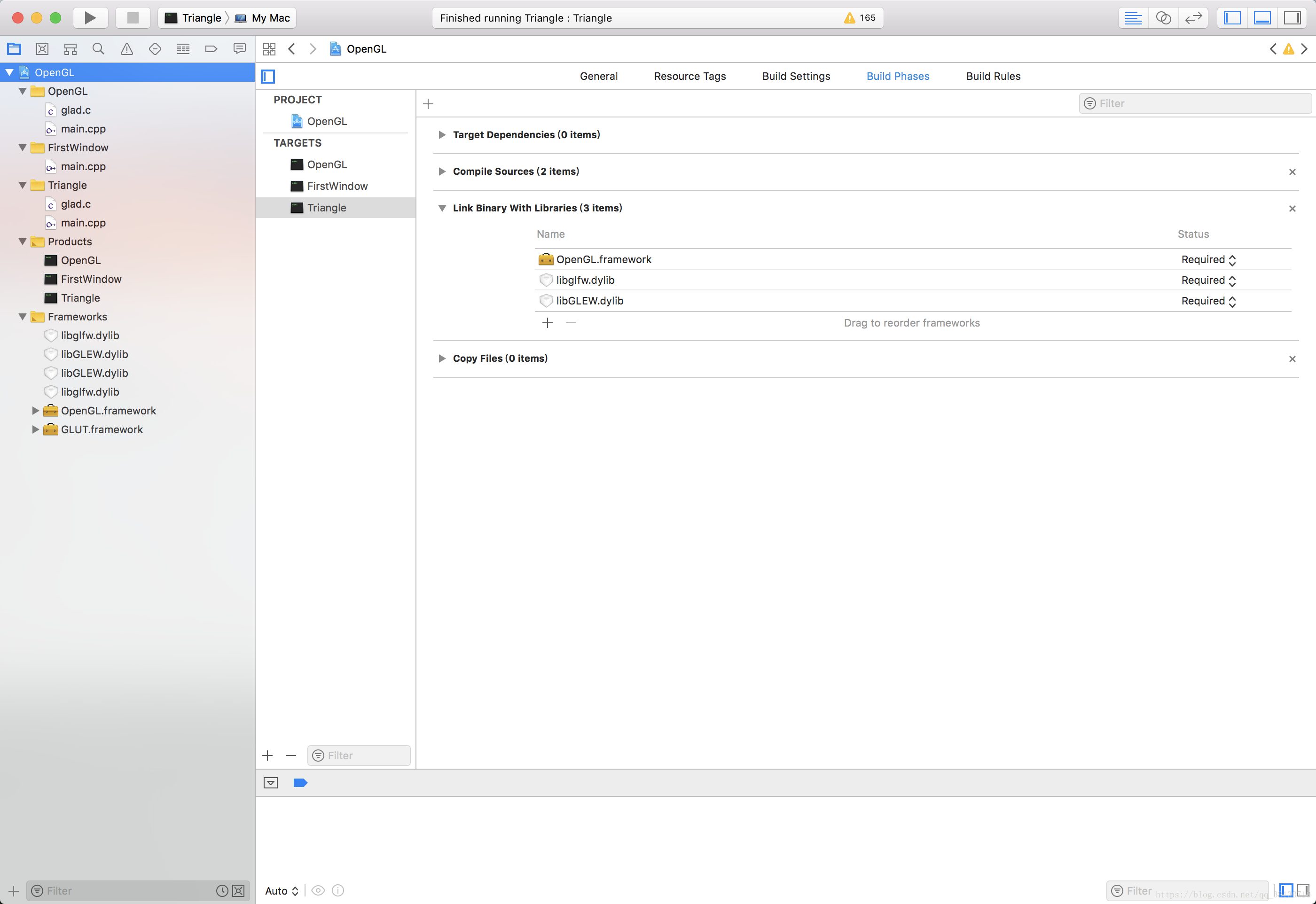
Build Phases --->Link Binary With Libraries
添加OpenGL.framework, libglfw.lib, libGLEW.dylib【后两个文件可以在下载的glfw/glew库文件中的lib文件夹中找到】
项目头文件有引入glut.h的还需要添加GLUT.framework
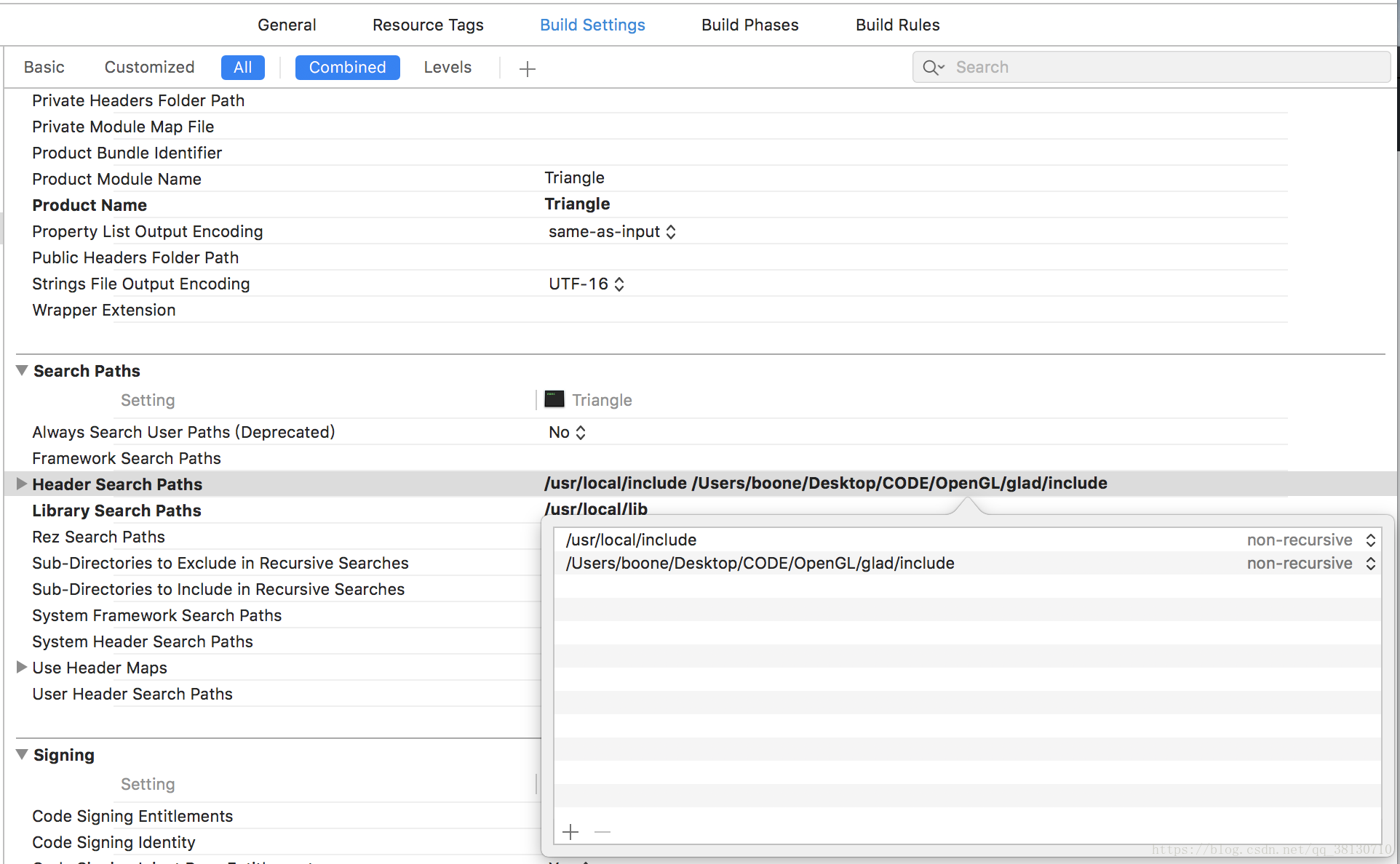
Build Settings --->Search Paths
在Header Search Paths中添加/usr/local/include【通过brew安装glfw/glew的直接这样添加即可,稳稳地】
需要GLAD库的还需要添加glad库文件中的include文件夹的位置
在Library Search Paths中添加/usr/local/lib
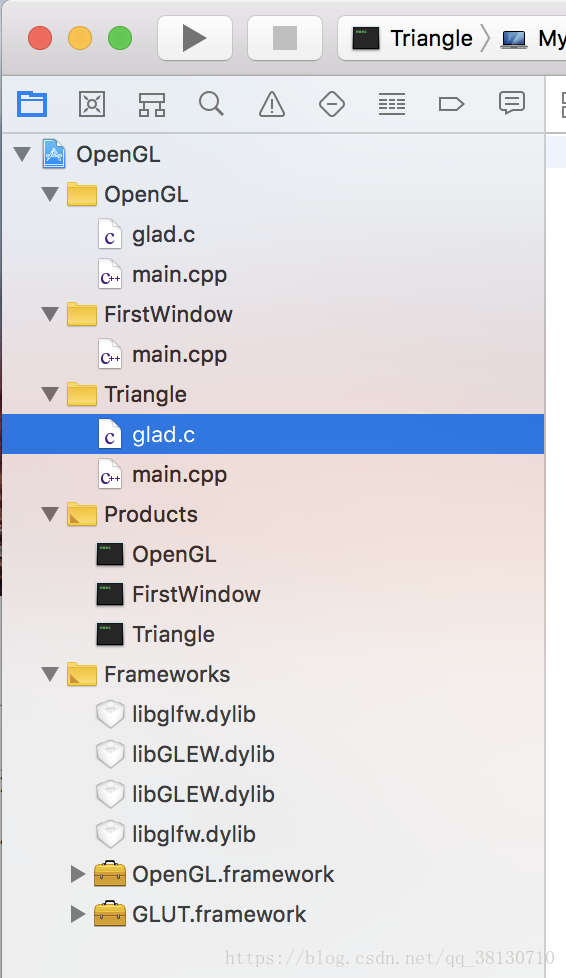
需要glad的同学还需要将glad.c放入工程中,直接拖入即可:
大功告成,测试代码:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
using namespace std;
const unsigned int WIDTH = 800;
const unsigned int HEIGHT = 800;
//顶点着色器
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
//片段着色器
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
void framebuffer_size_callback(GLFWwindow* window, int width, int height){
glViewport(0, 0, width, height);
}
void pressInput(GLFWwindow* window){
if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
int main(){
//初始化窗口
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //兼容Mac OS X
GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "Xiaobooo's Triange", NULL, NULL);
//判断窗口创建是否成功
if(window == NULL){
cout<<"Fail to Create Window"<<endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: load all OpenGL function pointers
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//创建顶点着色器
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
//检查顶点着色器编译是否成功
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success){
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
cout<<"ERROR: VertexShader Compile Fail"<<infoLog<<endl;
}
//创建片段着色器
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
//检查片段着色器是否编译成功
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if(!success){
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
cout<<"ERROR: FragmentShader Compile Fail"<<infoLog<<endl;
}
//链接着色器
int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//检查着色器链接是否成功
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success){
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
cout<<"ERROR: Shader Link Fail"<<infoLog<<endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//设置顶点坐标
float vertices[]={
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
// bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s).
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// note that this is allowed, the call to glVertexAttribPointer registered VBO as the vertex attribute's bound vertex buffer object so afterwards we can safely unbind
glBindBuffer(GL_ARRAY_BUFFER, 0);
// You can unbind the VAO afterwards so other VAO calls won't accidentally modify this VAO, but this rarely happens. Modifying other
// VAOs requires a call to glBindVertexArray anyways so we generally don't unbind VAOs (nor VBOs) when it's not directly necessary.
glBindVertexArray(0);
//循环渲染
while(!glfwWindowShouldClose(window)){
pressInput(window);
glClearColor(0.8f, 0.8f, 0.8f, 0.8f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES,0,3);
glfwSwapBuffers(window);
glfwPollEvents();
}
glDeleteVertexArrays(1,&VAO);
glDeleteBuffers(1,&VBO);
//释放分配的资源
glfwTerminate();
return 0;
}

























 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








