Unity中做图表类的数据展示一直是个麻烦事,使用原生的Mesh绘制方式出来的图表存在样式单一,缺乏交互的问题,而Echart的数据图表样式丰富,数据呈现上非常美观,包含多样的交互方式,如果将Echart的图表嵌入到Unity中,项目中的数据呈现效果会改观很多。
这里需要用到Unity中的网页嵌入插件和Echart的图表样式文件:
1.Unity中的网页嵌入插件:
Embedded Browser 1.0.2
2.Echart图表样式文件:
这里可以直接上Echarts官网,选择图表样式,比如这里选择柱状图的一个样例:
数据内容及样式可以在配置文件中进行修改,图表右下角提供文件下载,DOWNLOAD后得到.html的文件,该文件即为Echart图表样式文件
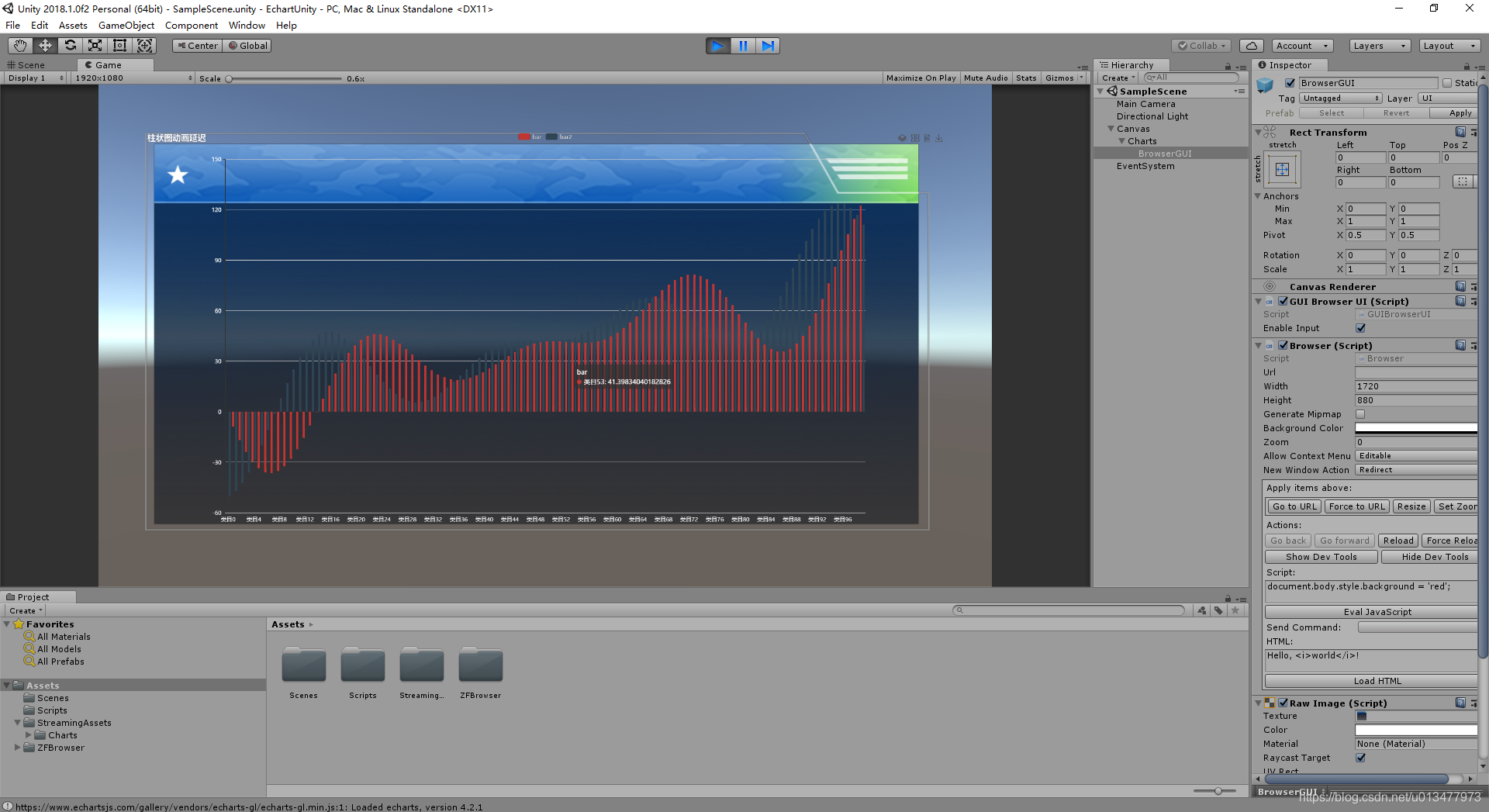
在Unity项目中导入以上插件和Echart图表样式文件,Embedded Browser 1.0.2 插件导入后,Prefabs中提供了显示目标网址的页面预制 BrowserGUI
该预制是挂载有Browser脚本的UGUI元素,页面的呈现,需要将页面的url地址赋值给Browser脚本的Url属性,这里需要呈现的页面就是上述下载的 Echart图表样式文件:
browser.Url = "file:///" + Application.streamingAssetsPath + "/Charts/bar-animation-delay.html";
运行后,图表呈现:

这里鼠标移动到图表上,会有相应的交互,例如 显示具体数值标签等,背景图片以及图表元素的样式均可以在下载的.html文件中进行配置和修改,具体配置项可以参考Echarts的官方文档























 6921
6921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








