注:本文为 “浏览器中旋转网页” 实现方法。
浏览器中实现网页旋转
角度可任意定义,可正可负。
通常我们只需要顺时针 rotate(90deg), 或逆时针 rotate(-90deg)。
方法 1:按 F12,进入 console
再输入以下代码
document.body.style.transform = "rotate(-90deg)";
或输入
javascript:setInterval(function(){document.body.style.cssText+="-webkit-transform: rotate(-90deg);-moz-transform: rotate(-90deg)";},100);void(0);
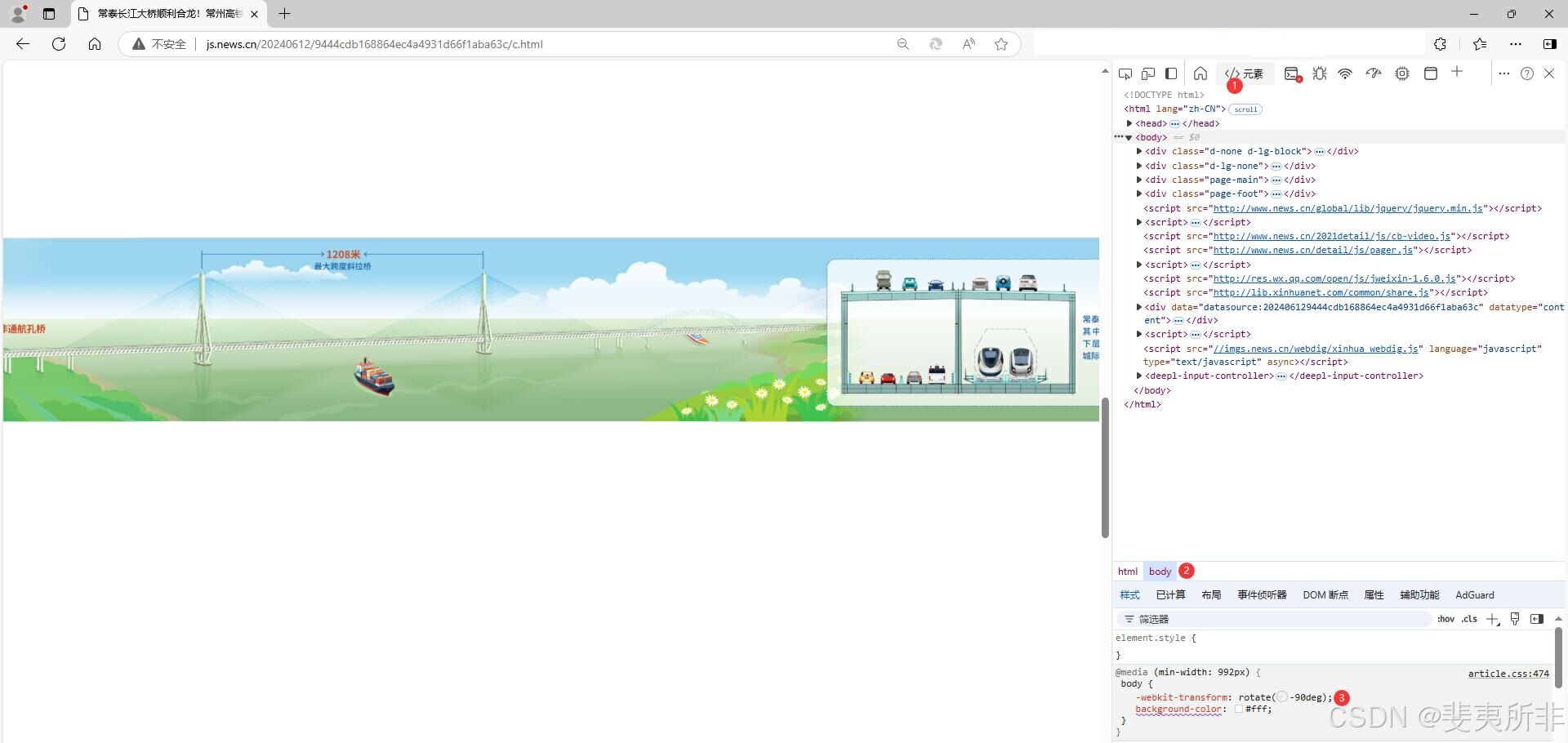
方法 2:按 F12,进入 elements → body
再输入以下代码
-webkit-transform: rotate(90deg);
示例网址
- 常泰长江大桥顺利合龙!常州高铁新城跨江融合桥头堡即将全面展现_新华网江苏频道
http://js.news.cn/20240612/9444cdb168864ec4a4931d66f1aba63c/c.html
原状
此处以谷歌浏览器打开,

逆时针旋转 -90deg

注:
-
不同浏览器功能区位置、子功能路径有所不同。
有的
body路径是elements → body,有的是viewer→ elements → body,

而 console在最显而易见的位置

- 不同浏览器输入代码响应行为不一样,有的浏览器即时修改即时响应,有的需要回车确认响应。
参考来源:
-
在各类浏览器中实现网页任意角度的旋转 - ittalk - 博客园 posted @ 2020-08-26 09:13 ittalk
https://www.cnblogs.com/ittalk/articles/13563177.html -
小技巧之——如何旋转网页?-CSDN博客 YunMo_SixYear 于 2022-01-08 20:25:49 发布
https://blog.csdn.net/weixin_42710807/article/details/122385720
























 8835
8835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








