在开发过程中,适当的动画效果能让增强app表现力,使交互不在那么生硬,变得流畅。做动画,当然少不了CAAnimation了。
CAAnimation 是一个抽象类,它准守了CAMediaTiming 和 CAAction 协议。在Objective-c中,抽象类不能被直接使用。只会使用继承与该类的子类。
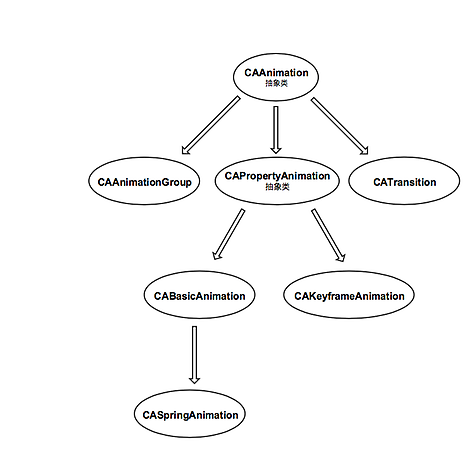
使用过程中CAAnimation常用的子类有 CABasicAnimation, CAKeyframeAnimation, CAAnimationGroup, CATransition 和 CASpringAnimation。
其中继承关系如下图:
添加动画
给视图添加动画,通过把 CAAnimation 添加到 视图的layer上。
如:
[self.view.layer addAnimation:animation forKey:@"FirstAnimation"];添加完成后,动画会立即执行。其中 key 是我们自己定义的,用来区分不同的动画。
动画的执行与结束
给动画设置delegate,通过下面两个代理方法,我们可以获取到动画开始和结束的动作。
//动画开始
- (void)animationDidStart:(CAAnimation *)aim;
//动画结束(包括动画的完成和未完成但被从layer上移除,其中flag是用来区分两者的。如果flag为true,代表是已经完成)
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
在界面有多个CAAnimation的时候,我们就可以通过key去区分不同的动画。
如:
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag{
if ([[self.view.layer animationForKey:@"FirstAnimation"] isEqual:anim] && flag) {
// do something
}
}
另外补充一下手动移除动画:
[self.view.layer removeAllAnimations];//移除所有动画
[self.view.layer removeAnimationForKey:@"FirstAnimation"];//移除某个动画
以上就是CAAnimation的基本知识,后面会对每个子类单独进行解析。























 1839
1839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








