相信大家在日常的原型绘制中经常会进行轮播图的设计,轮播图对于产品的重要性,在这里就不给大家做过多的强调了,本文主要是教大家如何使用动态面板制作轮播图,废话不多说,直接上干货

一、效果展示

二、功能分析
首先先观察一下轮播组件中的元素,包含以下几个元素

需要实现的功能如下:
①针对于主展示区的图片,支持自动轮播,隔2秒自动切换至下一张,最后一张自动切换到第一张
②点击左右的箭头切换至上一张或下一张
③根据自动轮播的图片展示,点亮当前图片所在的位置
三、原型制作
选用的仍然是万能的动态面板去实现
1.拖入动态面板组件
对动态面板进行命名;并添加与需要的轮播图张数相等的state面板,进行命名

为每一个state中都添加对应的矩形,方便查看切换效果,如果是真实的绘制的话,大家可以找三张不同的图片

为动态面板设置交互效果,当载入时向后循环切换state

2.制作小圆点
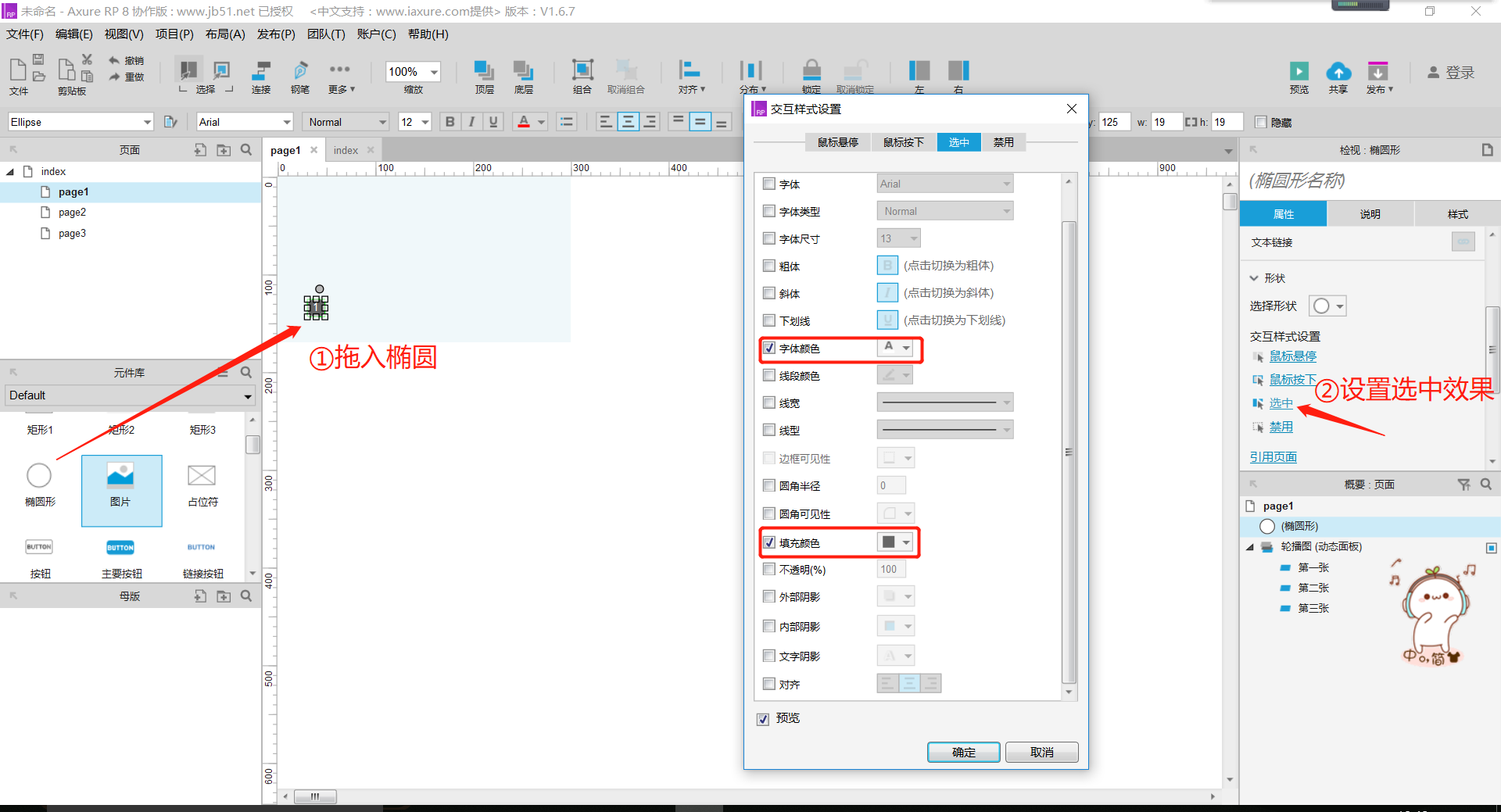
首先拖入椭圆原件,并为其设置选中的效果,具体大家可以自定义选中后的效果

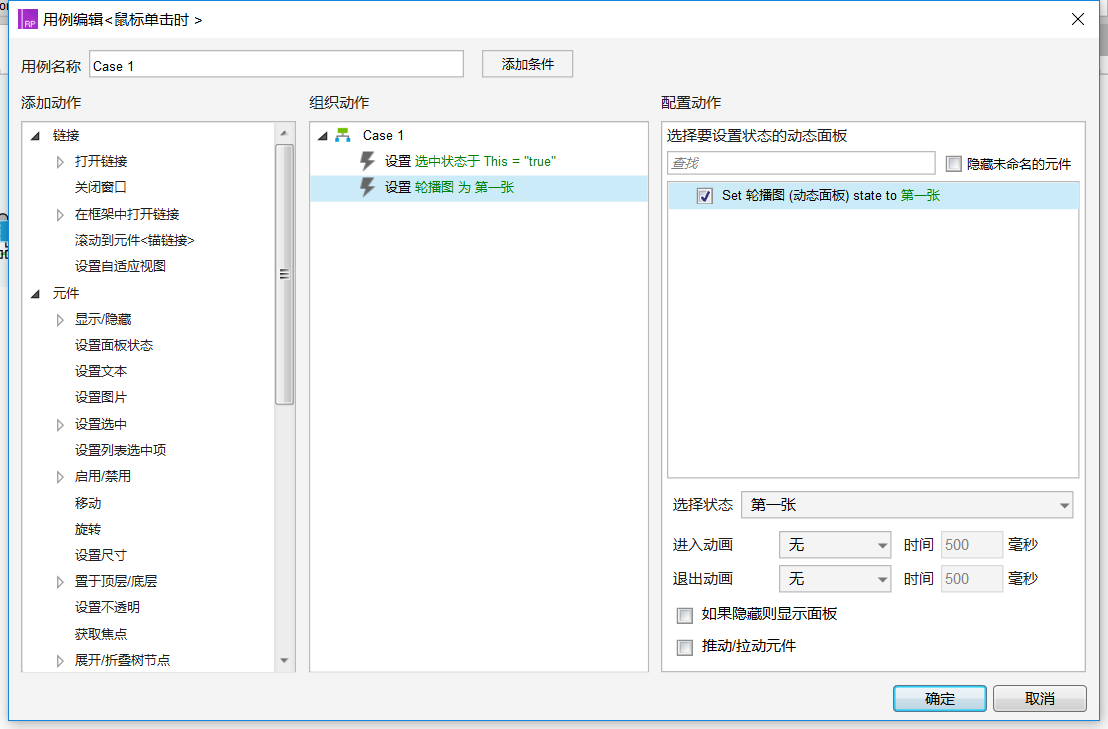
设置点击小圆点时的交互事件①点击跳转至对应的轮播图②点击时选中当前小圆点

复制两个小圆点,同时修改第二个和第三个小圆点的交互事件

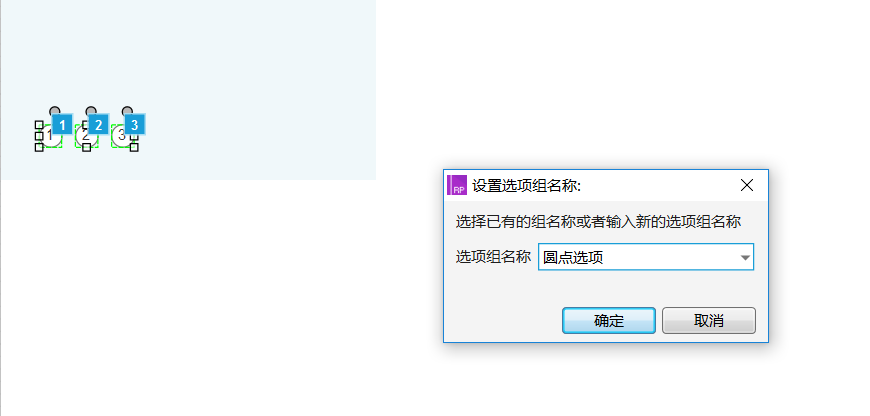
选中三个小圆点,右键将三个小圆点设置到相同的选项组,因为这个是单选的想过,这样做方式最便捷

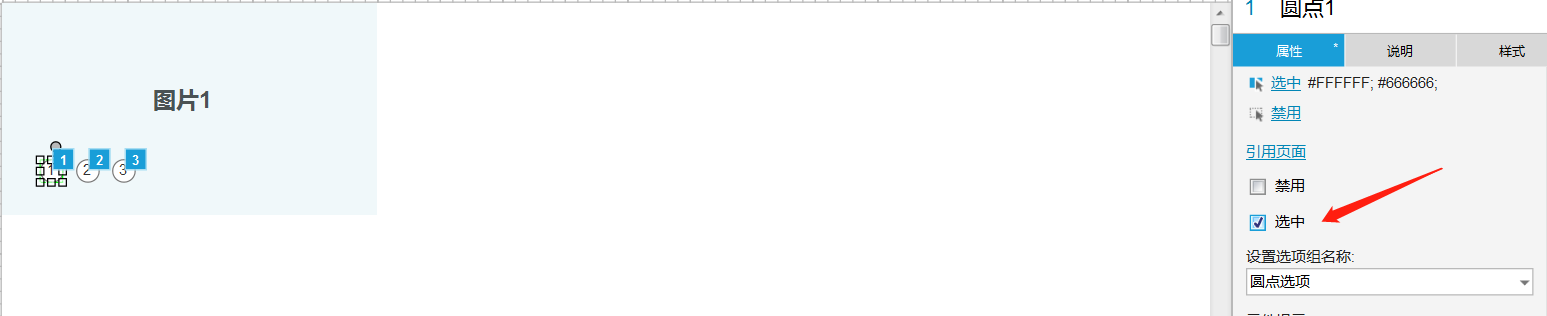
默认将第一个小圆点设置为默认选中

3.绑定小圆点和动态面板的对应关系
显示对应的照片时,选中对应的小圆点;设置动态面板状态发生变更时,选中对应的小圆点


切记添加向后循环的交互事件,否则点击小圆点后会停止轮播
然后依次为每个状态都设置对应的交互事件

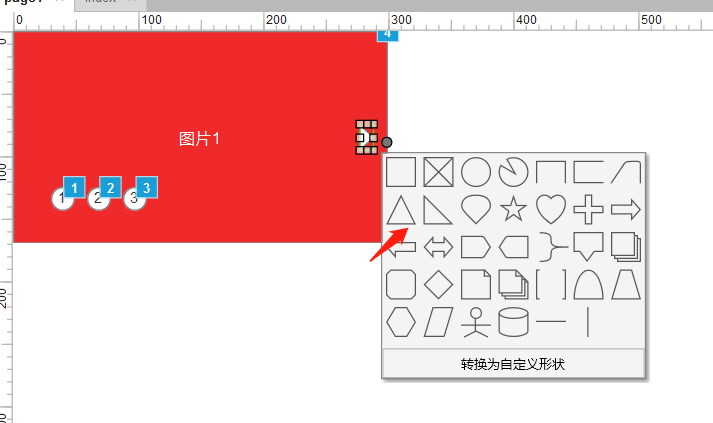
4.绘制左右的箭头按钮
可拖入矩形,变换成三角形后旋转,如果为了样式好看可以自己下载对应的矢量图,绘制两个左右的箭头

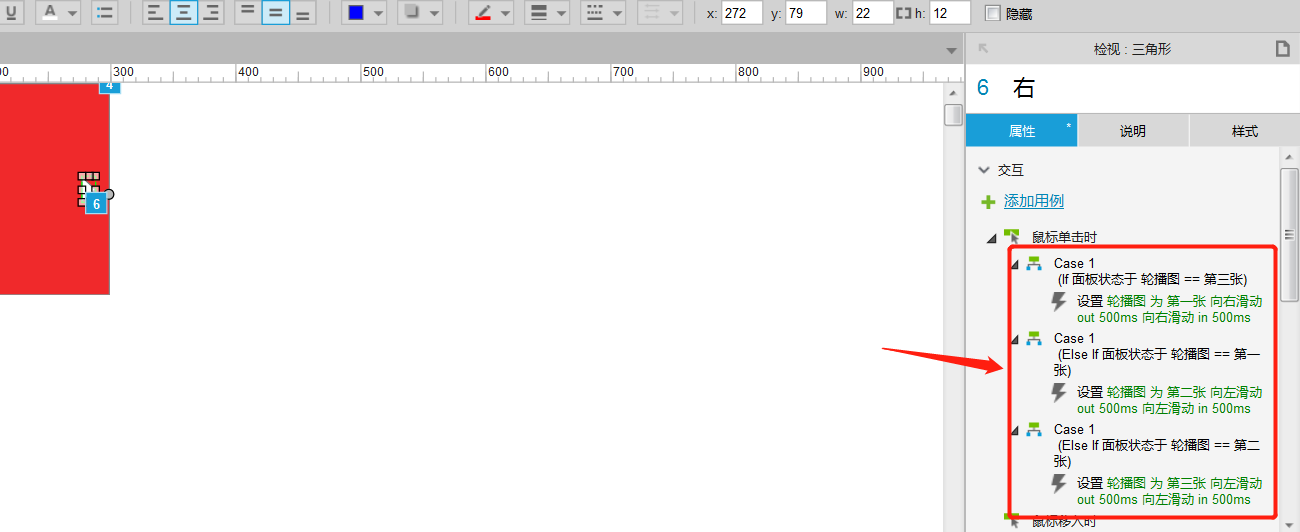
首先为左箭头添加交互事件,判断点击时当前是不是展示的第一张,如果是第一张,则切换至最后一张,如若是第二张和第三张,则切换至上一张,可添加上切换的动画

再为右箭头添加交互事件,判断点击时当前是不是展示的第三张,如果是第三张,则切换至最第一张,如若是第一张和第二张,则切换至下一张,可添加上切换的动画

到此完整的轮播图效果就制作完成了
























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










