
我们在日常的软件使用中会经常遇到数字加减器,比如电商购物车中的数量加减器,那么如何实现该功能呢?

一、功能解析
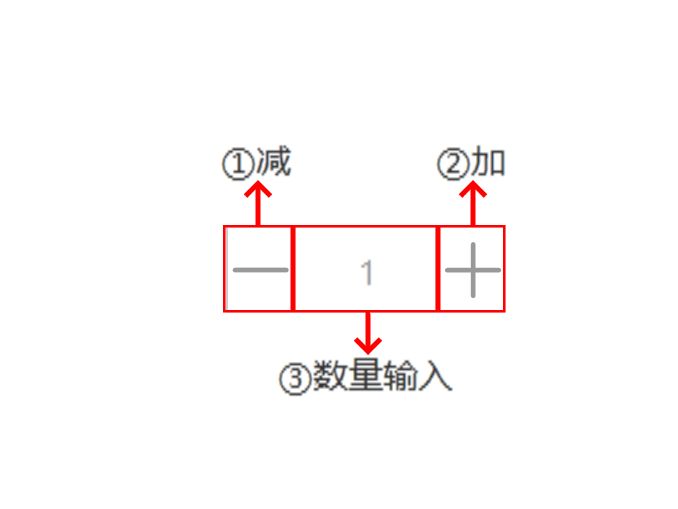
这里我们先设定一下该数字加减器的可输入范围为1~100。首先我们先对该控件的组成部分进行拆分,需要实现的功能如下:

①按钮减:需实现点击减号,数量自动减一,当输入框中的内容为1时,点击后不再执行减一操作
②按钮加:需实现点击加号,数量自动加一,当输入框中的内容为100时,点击后不再执行加一操作
③数量输入框:支持用户输入整数,当输入数字不在1~100范围内时自动变为1
二、原型绘制
1.绘制按钮减
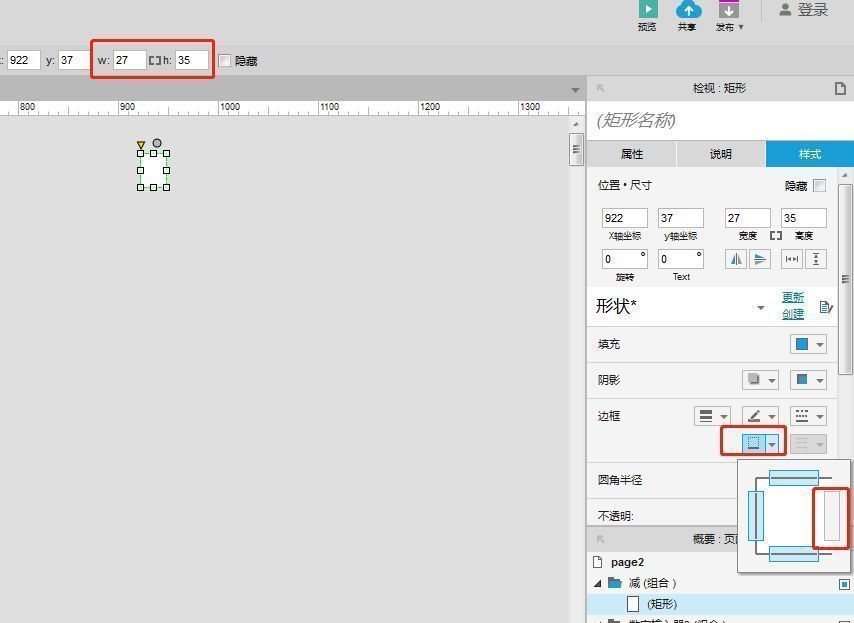
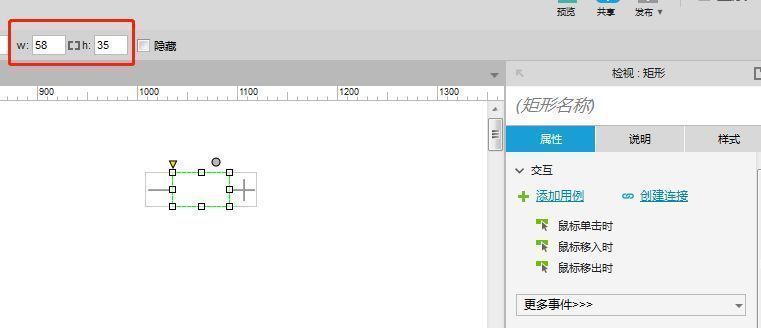
①首先拖入一个矩形作为减号的背景
设置其大小及边框的颜色,同时为了放在一起好看将右边框的边框可见性调整为隐藏,这样就不会和中间的数量输入框重合时,重合线太粗不好看了

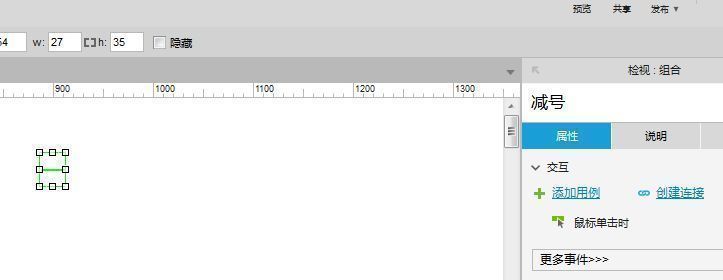
②从iconfont下载一个减号,或者自己绘制一个减号,设置合适的大小,将其与背景组合,并命名为减号

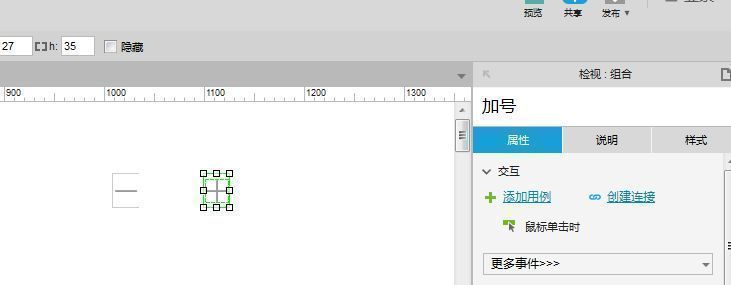
2.绘制加号
加号绘制的方法参照1中绘制减号的步骤,到这里为止,我们就把加减号都绘制完成了。

3.绘制数字输入框
①拖入输入框的背景
由于axure自带的文字输入框背景较丑,所以我们自己绘制一个输入框,首先若如一个矩形,设置合适的大小,并移动至合适的位置

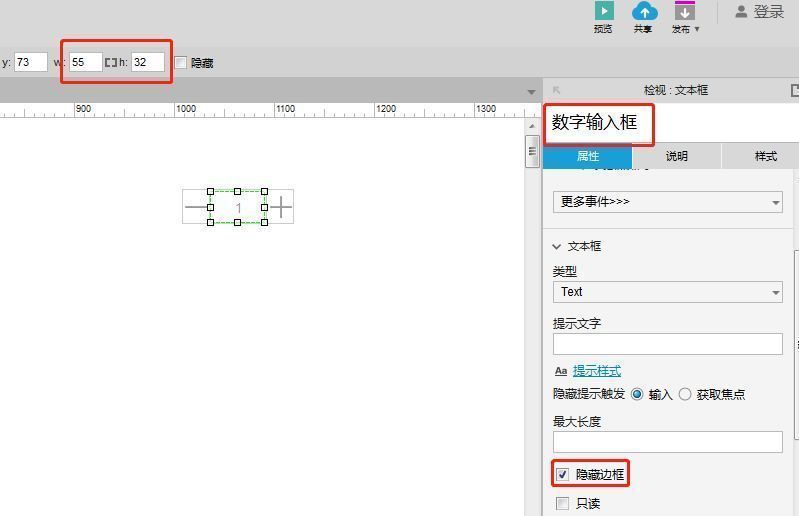
②拖入输入框
命名其为数字输入框,设置合适的大小,并移动到合适的位置,隐藏其边框,默认可以输入1

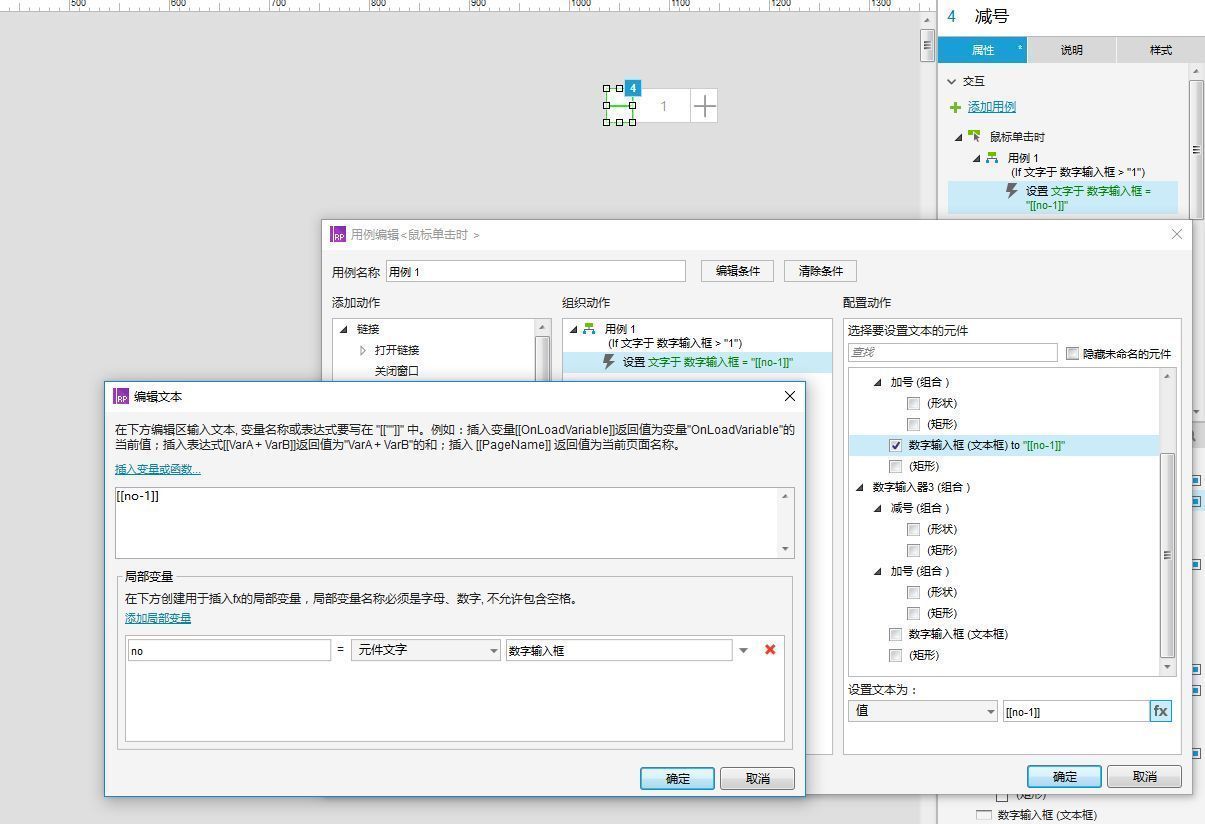
4.为减号添加交互效果
当鼠标点击时,判断当前数字输入框的数字大小是否大于1,若大于1,则为数字输入框执行减一赋值操作

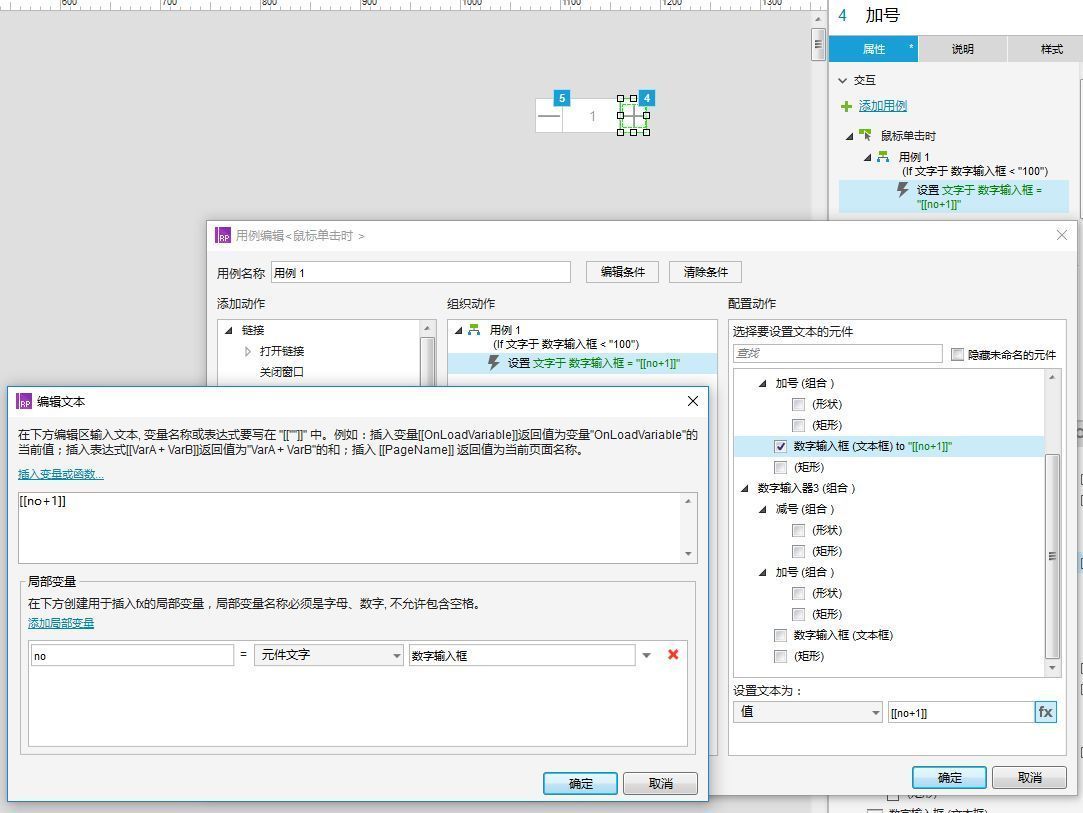
5.为加号添加交互效果
当鼠标点击时,判断当前数字输入框的数字大小是否小于100,若小于100,则为数字输入框执行加一赋值操作

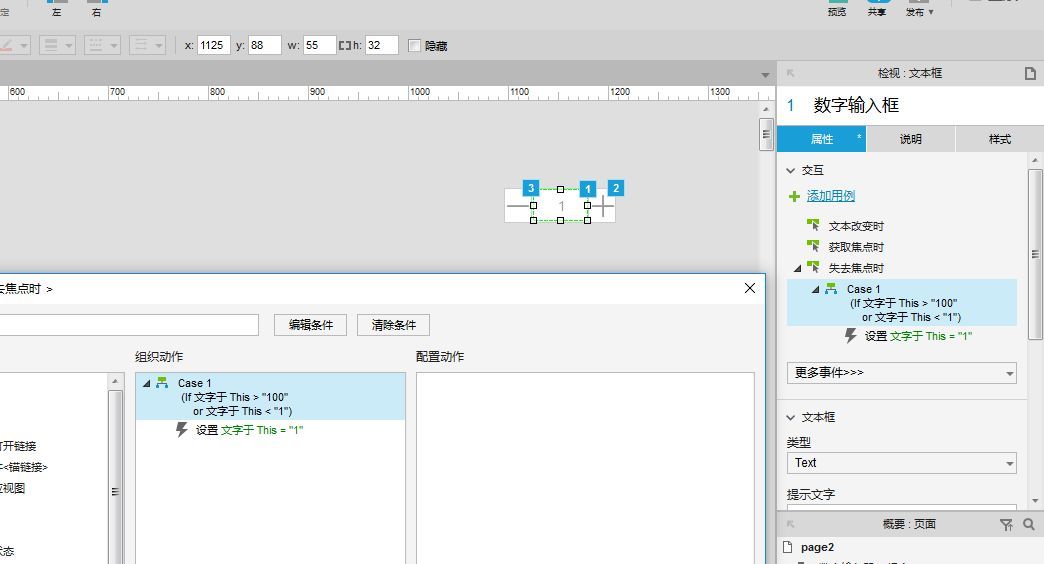
6.为数字输入框添加交互效果
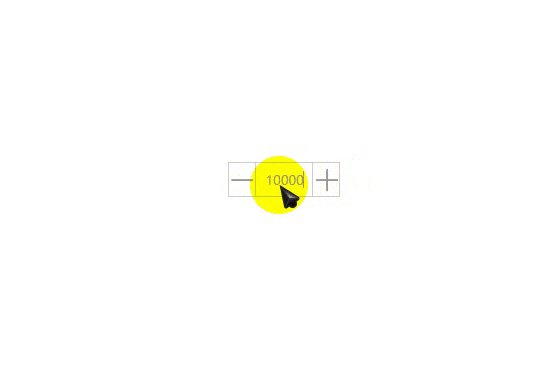
当失去焦点时,若输入框的值大于100或者小于1,则为数字输入框赋值为1

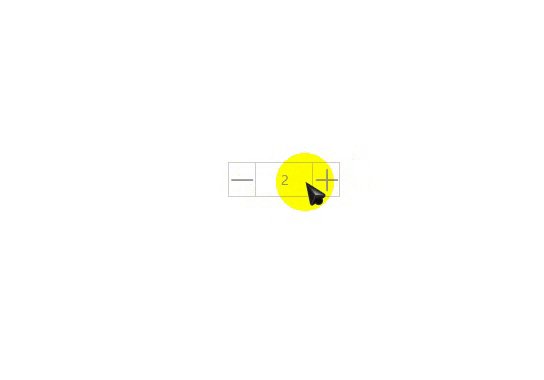
到这里为止,数字加减器的所有功能就绘制完了,直接看效果吧
三、效果展示

























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










