项目场景:
“vue”: “^3.3.4”
“element-plus”: “^2.3.9”
使用组件el-dialog弹窗,写在二级组件中
问题描述
el-dialog弹出时,主界面右边会有一个滚动条,el-dialog隐藏后,滚动条消失
<el-dialog
title="新建任务"
v-model="showDialog"
width="20%"
:append-to-body="false"
:before-close="cancle"
>
使用append-to-body设置弹窗dom放到当前组件中
原因分析:
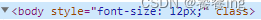
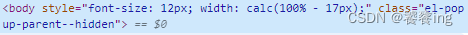
打开控制台,检查元素,发现dialog的样式没什么变化,但是body样式有改变
弹窗隐藏时

弹窗显示时

可以看到body的宽度动态计算,多了17px的滚动条
解决方案:
- 强制设置body的宽度为100%
body {
width: 100% !important;
}
- 使用elmentui-plus的官方属性lock-scroll(是否在 Dialog 出现时将 body 滚动锁定)
<el-dialog
title="新建任务"
v-model="showDialog"
width="20%"
:append-to-body="false"
:lock-scroll="false"
:before-close="cancle"
>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








