New UI-9patch工具制作局部缩放的图片素材
——转载请注明出处:coder-pig,欢迎转载,请勿用于商业用途!
小猪Android开发交流群已建立,欢迎大家加入,无论是新手,菜鸟,大神都可以,小猪一个人的
力量毕竟是有限的,写出来的东西肯定会有很多纰漏不足,欢迎大家指出,集思广益,让小猪的博文
更加的详尽,帮到更多的人,O(∩_∩)O谢谢!
小猪Android开发交流群:小猪Android开发交流群群号:421858269
新Android UI实例大全目录:http://blog.csdn.net/coder_pig/article/details/42145907
本节引言:
相信很多朋友都遇到过这样的情况:
一个这样的素材:我们为一个TextView或其他设置一个这样的背景
内容少的时候还好,但是内容多的时候:
会发现图片被拉伸变形了,很明显,这不合我们的需求,于是乎我们需要对这个图片来进行
一些处理,让圆角部分的不随长度拉伸,中间部分才拉伸,那么就要学习下9patch工具的使用了
又叫"9妹"!
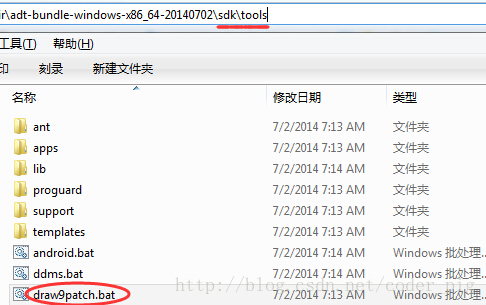
1)工具在哪?
sdk->tools -> draw9patch.bat
2)工具界面:
双击draw9patch.bat打开后:
接下来,点击左上角File:
来到对应目录打开我们要处理的图片素材,接下来就可以看到我们工具的主界面了:
对应图中的相关控制如图!
3)实例讲解:
恩,下面就跟我来一步步处理一开始的那个图片吧:
1.调Zoom和Patch scale:设置自己适合的缩放比例,勾选show patch
可以让Zoom足够大,因为后面我们需要处理"斑马线"
2.接下来我们只需要在"斑马线"上进行操作就可以了:
斑马线:四周最外层的黑白间隔的四条线,每个点代表一个像素,我们主要的操作就是点上面的每个
像素点!最少可以绘制上和左的线,当然你也可以把右和下方向也绘制上线,这个看你的需求:
ps:黑色那条线是一条条点出来的,如果想消除点的话:按住shift点即可!
3)保存图片,以.9.png结尾
比如这里保存的文件名是back.9.png

设置为背景:
好了,效果还是杠杠滴,另外除了可以设置左和上(必须的),还可以选右和下,
这个看你需要了!关于9patch的工具的使用还是比较简单的,自己摸索摸索就知道了
如果你不喜欢看文字版可以看视频:
链接:9patch基本使用教程





























 1748
1748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








