New UI-Java代码动态添加控件或xml布局
——转载请注明出处:coder-pig,欢迎转载,请勿用于商业用途!
小猪Android开发交流群已建立,欢迎大家加入,无论是新手,菜鸟,大神都可以,小猪一个人的
力量毕竟是有限的,写出来的东西肯定会有很多纰漏不足,欢迎大家指出,集思广益,让小猪的博文
更加的详尽,帮到更多的人,O(∩_∩)O谢谢!
小猪Android开发交流群:小猪Android开发交流群群号:421858269
新Android UI实例大全目录:http://blog.csdn.net/coder_pig/article/details/42145907
本节引言:
上一节我们学过了纯Java代码来加载布局,已经有了一点动态布局的基础了,本节中
我们讲解的是,在加载了xml的基础上,来动态地添加View控件!以及动态地加载XML
布局!
本节正文:
1.Java代码动态添加控件:
动态添加组件的写法有两种,区别在于是否需要先setContentView(R.layout.activity_main);
下面演示动态地为界面添加一个Button
activity_main.xml文件的布局如下:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/RelativeLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.jay.example.trendsinflateviewdemo.MainActivity" >
- <TextView
- android:id="@+id/txtTitle"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="我是xml文件加载的布局"/>
- </RelativeLayout>
第一种:不需要setContentView();
- package com.jay.example.trendsinflateviewdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.RelativeLayout;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- Button btnOne = new Button(this);
- btnOne.setText("我是动态添加的按钮");
- RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- lp2.addRule(RelativeLayout.CENTER_IN_PARENT);
- LayoutInflater inflater = LayoutInflater.from(this);
- RelativeLayout rly = (RelativeLayout) inflater.inflate(
- R.layout.activity_main, null)
- .findViewById(R.id.RelativeLayout1);
- rly.addView(btnOne,lp2);
- setContentView(rly);
- }
- }
第二种:需要setContentView();
- package com.jay.example.trendsinflateviewdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.RelativeLayout;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- Button btnOne = new Button(this);
- btnOne.setText("我是动态添加的按钮");
- RelativeLayout.LayoutParams lp2 = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- lp2.addRule(RelativeLayout.CENTER_IN_PARENT);
- RelativeLayout rly = (RelativeLayout) findViewById(R.id.RelativeLayout1);
- rly.addView(btnOne,lp2);
- }
- }
分析总结:
代码很简单,创建按钮后,我们又创建了一个LayoutParams对象,用来设置Button的大小,又通过
addRule()方法设置了Button的位置!
第一种方法:通过LayoutInflate的inflate( )方法加载了activity_main布局,获得了外层容器,接着
addView添加按钮进容器,最后setContentView();
第二种方法:因为我们已经通过setContetView()方法加载了布局,此时我们就可以通过findViewById
找到这个外层容器,接着addView,最后setContentView()即可!
另外,关于这个setContentView( )他设置的视图节点是整个XML的根节点!
关于这个动态添加控件其实也不难,如果你看了前面那一篇<纯Java加载布局>的话,
2.Java代码动态加载xml布局
接下来的话,我们换一个,这次加载的是xml文件!动态地添加xml文件!
先写下布局文件吧:
activity_main.xml:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/RelativeLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.jay.example.trendsinflateviewdemo.MainActivity" >
- <Button
- android:id="@+id/btnLoad"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="动态加载布局"/>
- </RelativeLayout>
动态加载的xml文件inflate.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical"
- android:id="@+id/ly_inflate" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
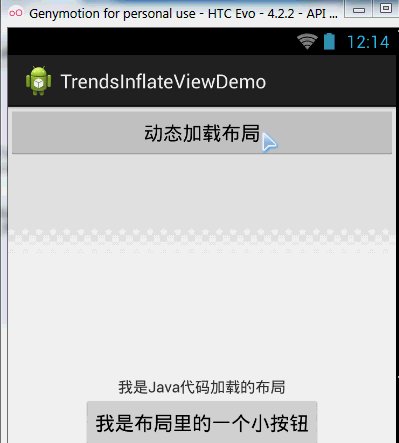
- android:text="我是Java代码加载的布局" />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="我是布局里的一个小按钮" />
- </LinearLayout>
接着就到我们的MainActivity.java了:
- package com.jay.example.trendsinflateviewdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.LinearLayout;
- import android.widget.RelativeLayout;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //获得LayoutInflater对象;
- final LayoutInflater inflater = LayoutInflater.from(this);
- //获得外部容器对象
- final RelativeLayout rly = (RelativeLayout) findViewById(R.id.RelativeLayout1);
- Button btnLoad = (Button) findViewById(R.id.btnLoad);
- btnLoad.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- //加载要添加的布局对象
- LinearLayout ly = (LinearLayout) inflater.inflate(
- R.layout.inflate_ly, null, false).findViewById(
- R.id.ly_inflate);
- //设置加载布局的大小与位置
- RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- lp.addRule(RelativeLayout.CENTER_IN_PARENT);
- rly.addView(ly,lp);
- }
- });
- }
- }
运行截图:
接下来就来分析下代码:
①获取容器对象:
final RelativeLayout rly = (RelativeLayout) findViewById(R.id.RelativeLayout1);
②获得Inflater对象,同时加载被添加的布局的xml,通过findViewById找到最外层的根节点
final LayoutInflater inflater = LayoutInflater.from(this);
LinearLayout ly = (LinearLayout) inflater.inflate(
R.layout.inflate_ly, null, false).findViewById(
R.id.ly_inflate);
③为这个容器设置大小与位置信息:
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.addRule(RelativeLayout.CENTER_IN_PARENT);
④添加到外层容器中:
rly.addView(ly,lp);
好了,关于通过Java代码动态地添加控件或XML的内容大概就讲到这里!
另外,提醒一点,addView( )后,当这个View不需要的使用可以通过RemoveView( )将
这个View移除哦!






















 1490
1490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








