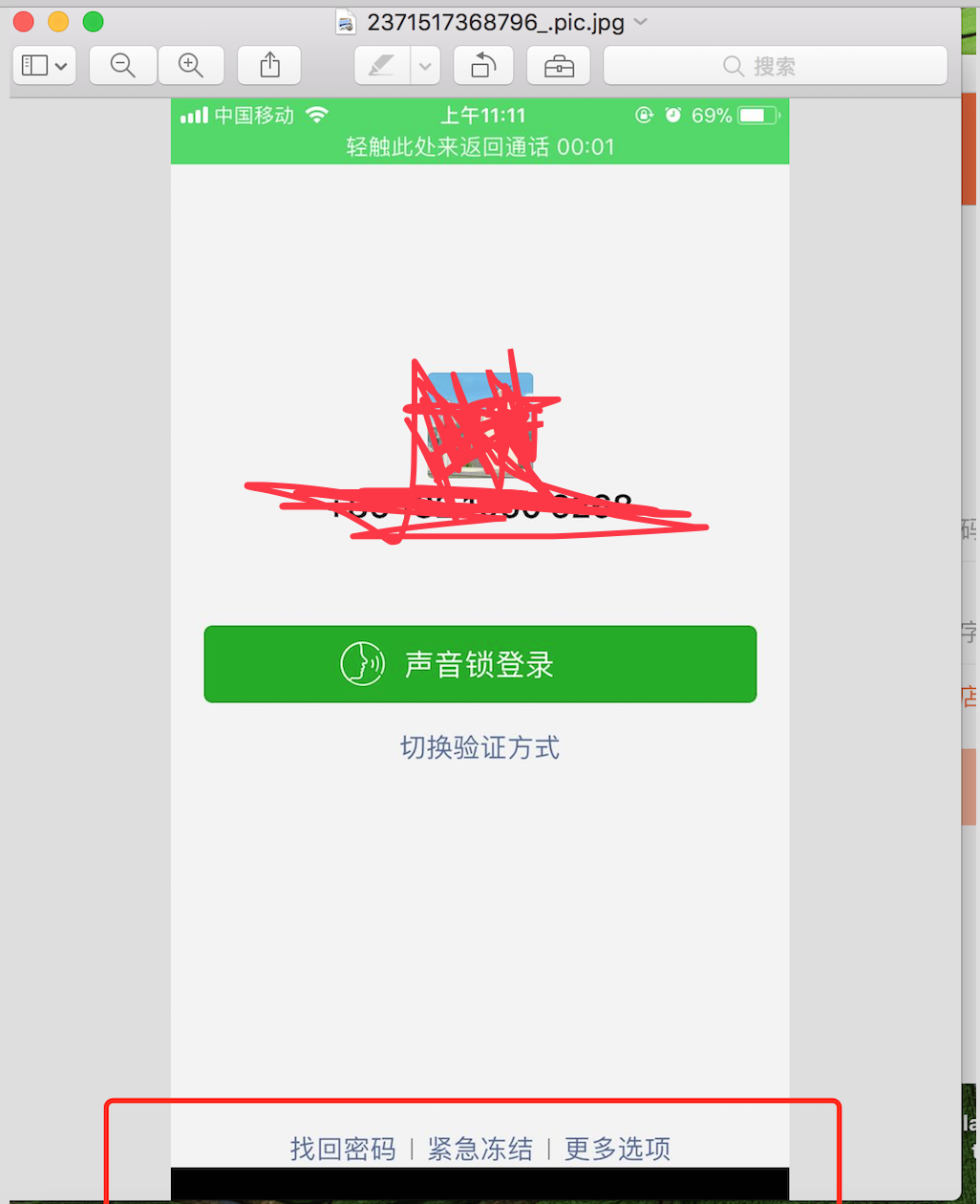
首先上面展现三张(分别是微信、支付宝、以及我们app)错误图片(打电话然后断了之后,出现错误,微信底部出现空白,支付宝顶部出现空白,我们的app的顶部出现空白)
下面是相关问题的英文资料
If your app uses a UINavigationController with every view, then, as far as the status bar is concerned, there will be little for you to worry about when developing for or transitioning to iOS 7. When a UINavigationController is present, the UINavigationBar will automatically be placed below the status bar (the standard 20 point offset from the top of the screen that we are accustomed to from previous iOS versions). The background of the status bar will be modified to match the UINavigationBar below it(status bar的颜色自动适应navigationbar的颜色). The status bar will inherit the color and transparency of the UINavigationBar. Additionally, the color of the text and content in the status bar will be adjusted based on the UIBarStyle (UIBarStyleDefault or UIBarStyleBlack) of the UINavigationBar below it. In this case, the only way to make changes in how the status bar looks is to make changes to the UINavigationBar.
下面是我的调研思路以及我的app的解决方案:
问题:
1、初次点击那个边栏按钮和退出后再次点击那个边栏按钮有什么区别,为什么结果不一样
答:后面一次与前面一次的区别就是他进行了退出操作。
2、为什么我打印的结果显示都是从零开始的,那为什么结果显示却下移了。
3、往上移动一点为什么高度就变为64了,我估计status 会聪明的继承抄袭。
4、为什么电话状态下往将content和menu往上移动一点问题都没有了。可否理解你最多离顶部栏二十个距离,在这个距离内,问题可以通过系统来修复,但是如果操过这个距离,就会有问题。
5、出问题是,self.view的值究竟是多少。
结论是不是:可否理解你最多离顶部栏二十个距离,在这个距离内,问题可以通过系统来修复(status bar 通过继承navigationbar的属性),但是如果操过这个距离,就会有问题,中间就会空隙,会导致整体下移
现象:
1、将self.view的背景颜色设为红色,但是我们发现其他视图浮现在视图上面,也就是没有从零开始,从这点是否可看出self.view其实就是从零开始的,也不一定,为什么呢,因为status bar 能继承于它呢
2、我发现支付宝、微信都有点问题,但是进入app里面之后就不会出现类似的问题。
3、问题的本质就是对UI进行调整,不难。
4、只要你进入app是从登陆进去的,进去之后都不正常。
5、不正常的时候,那个分享页面也会下移一部分,为什么呢,难道导航栏和webview分离了吗,很有可能,导航栏一旦加上位置固定,但其实webView是躲在导航栏下面的,顶部在导航栏顶部下移20单位。
6、写的demo 刚开始打印self.view是下移的,但是电话关闭后,他又自动还原。这个跟库店去掉子视图控制器和子视图一样的效果,可以推知:子视图控制器对这个还原有了影响
测试:
1、初次点击那个边栏和退出后再次点击那个边栏,打印一下浮在上面的视图,有什么区别?
总结:
(1)遇到难题尝试和分析非常重要,列提纲式的分析,可是我就是不敢面对啊。
(2)不要向别人求救,靠自己分析和利用百度和谷歌。
(3)定制custom vc没有自愈能力,系统的vc有自愈能力
(4)库店导航栏位于content vc上,不在main上面
结论:
(1)定制custom vc没有自愈能力,系统的vc有自愈能力,在被电话压下去后,待电话关闭后视图会自动复原,但是添加了定制视图的就不一定了。
(2)这个问题只会涉及到一些UI的调整,问题不大,难度不大。
(3)status bar会继承navigation bar颜色,前提:self.view充满全屏,如果self.view的x.y不是0,那么status bar的颜色就会继承self.view的颜色。
(4)- (UIStatusBarStyle)preferredStatusBarStyle {
return UIStatusBarStyleLightContent;
}
使用这个方法,重写,能改变statusbar的颜色,有两种,一种是黑色和另一种是蓝色。
(5)容器内的这个属性要通过容器视图控制器来控制。
(6)容器视图控制器本身就有一个视图和导航栏,子视图控制器的视图是加载容器视图上面的,除了导航栏还有一个视图。
(7)modalPresentationCapturesStatusBarAppearance这个属性是在present 非全屏的情况下使用,在非全屏情况下,如果是yes,新来的present view会覆盖status bar ,如果是no,就不会覆盖status bar,不够这仅限于UIStatusBarStyle为UIStatusBarStyleLightContent的情况。

























 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








