一、简介
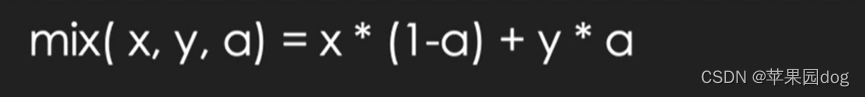
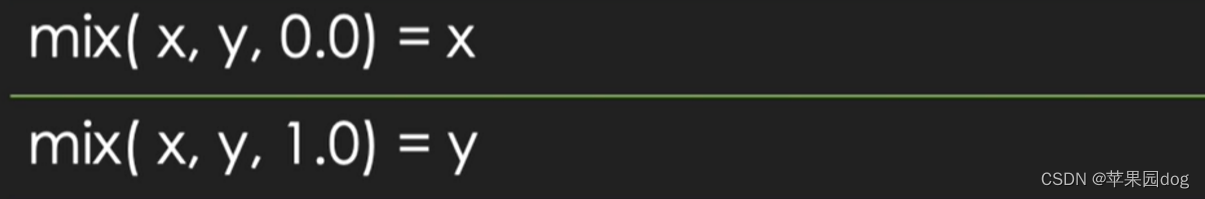
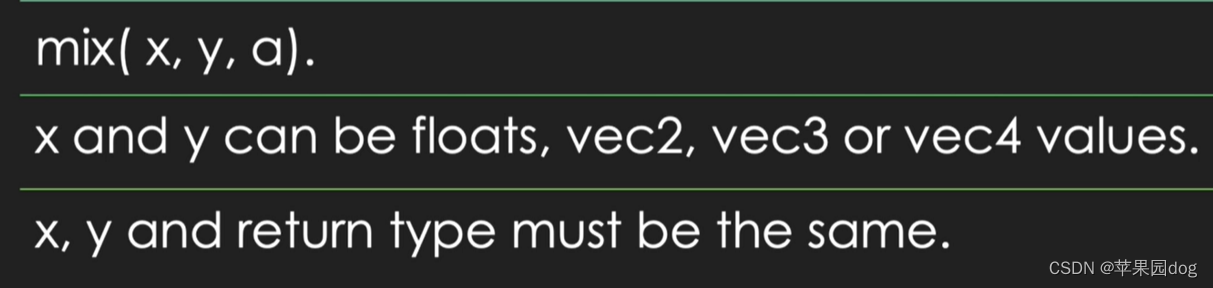
mix函数用于混合两个颜色得到新的颜色。有3个参数分别是颜色1,颜色2,以及混合比例。


 二、代码
二、代码
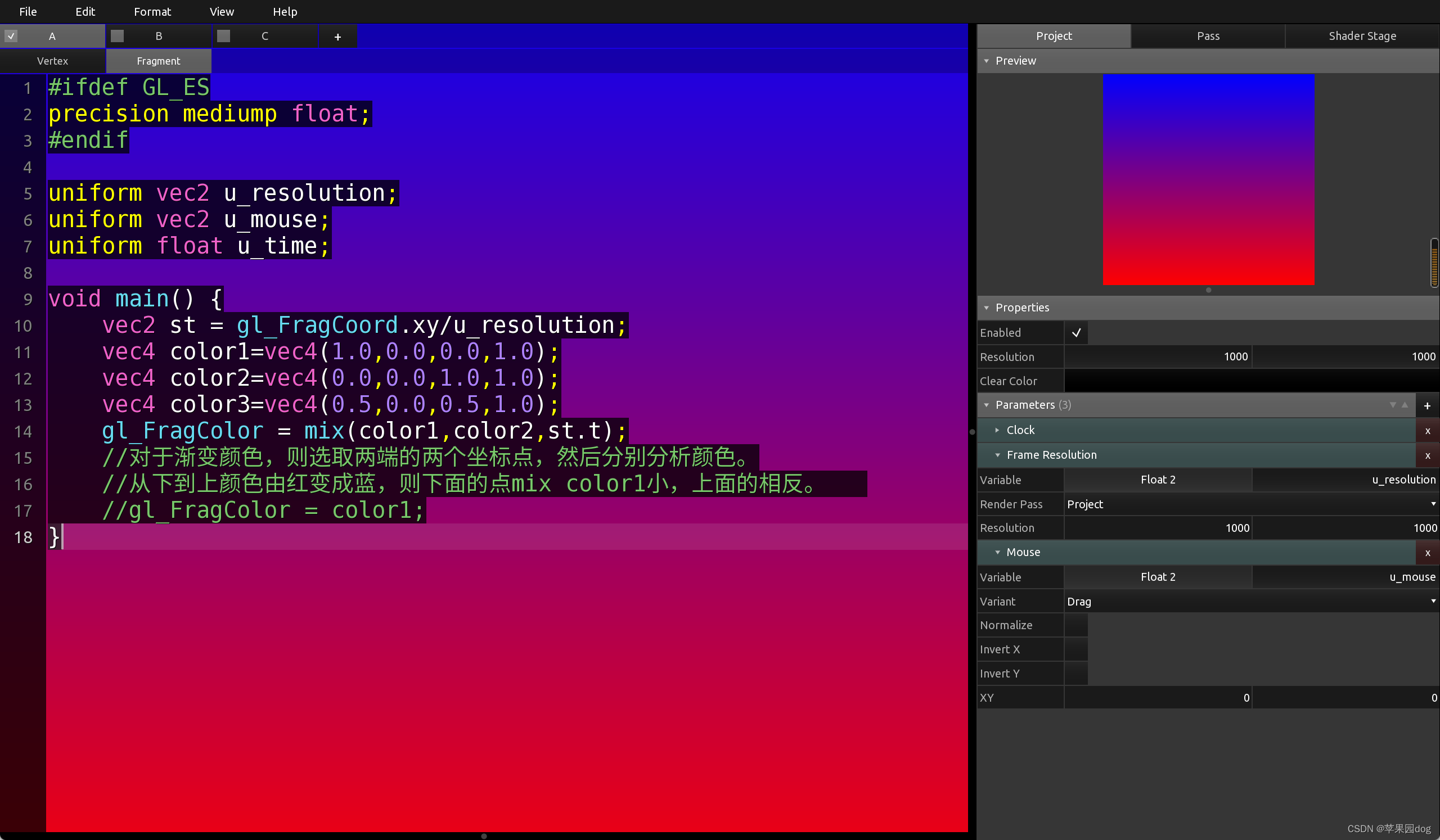
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
uniform vec2 u_mouse;
uniform float u_time;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
vec4 color1=vec4(1.0,0.0,0.0,1.0);
vec4 color2=vec4(0.0,0.0,1.0,1.0);
gl_FragColor = mix(color1,color2,st.t);
//对于渐变颜色,则选取两端的两个坐标点,然后分别分析颜色。
//从下到上颜色由红变成蓝,则下面的点mix color1小,上面的相反。
}三、效果


























 4848
4848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










