情况描述:前端项目是vue项目,把项目打包后部署到服务器上,服务器是linux系统。
需要用到的软件:Xshell,Xftp
适用对象:前端小白(大佬们就不要看了,写得一般般,羞羞)
首先本地用Xshell连接服务器
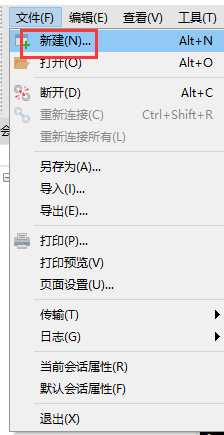
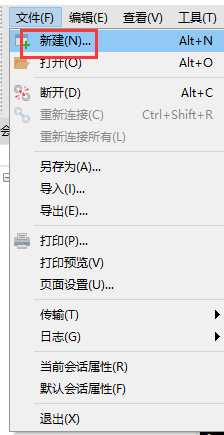
打开Xshell,点击文件-》新建

填写名称、主机和端口号。

点击用户身份验证,方法默认password,填写用户名和密码,点击确定。

连接后,查看服务器有没有安装nginx,输入
find / 情况描述:前端项目是vue项目,把项目打包后部署到服务器上,服务器是linux系统。
需要用到的软件:Xshell,Xftp
适用对象:前端小白(大佬们就不要看了,写得一般般,羞羞)
首先本地用Xshell连接服务器
打开Xshell,点击文件-》新建

填写名称、主机和端口号。

点击用户身份验证,方法默认password,填写用户名和密码,点击确定。

连接后,查看服务器有没有安装nginx,输入
find /  1万+
1万+
 1645
1645
 3357
3357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


