相机
- 透视投影相机THREE.PerspectiveCamera
- 正投影相机THREE.OrthographicCamera

透视投影,有一个基本点,就是远处的物体比近处的物体小。
正投影,远近高低比例都相同。
1.正投影相机
OrthographicCamera(left,right,top,bottom,near,far)- left:左平面距离相机中心点的距离
- right:右平面距离相机中心点的距离
- top:顶平面距离相机中心点的距离
- bottom:底平面距离相机中心点的距离
- near:近平面距离相机中心点的距离
- far:远平面距离相机中心点的距离`
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );//将浏览器窗口的宽度和高度作为了视景体的高度和宽度,相机正好在窗口的中心点上
scene.add( camera );2.透视相机
PerspectiveCamera( fov, aspect, near, far )- 视角fov
- 纵横比aspect:实际窗口的纵横比,即宽度除以高度。
- 近平面near
- 远平面far
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
scene.add( camera );3.实例和比较

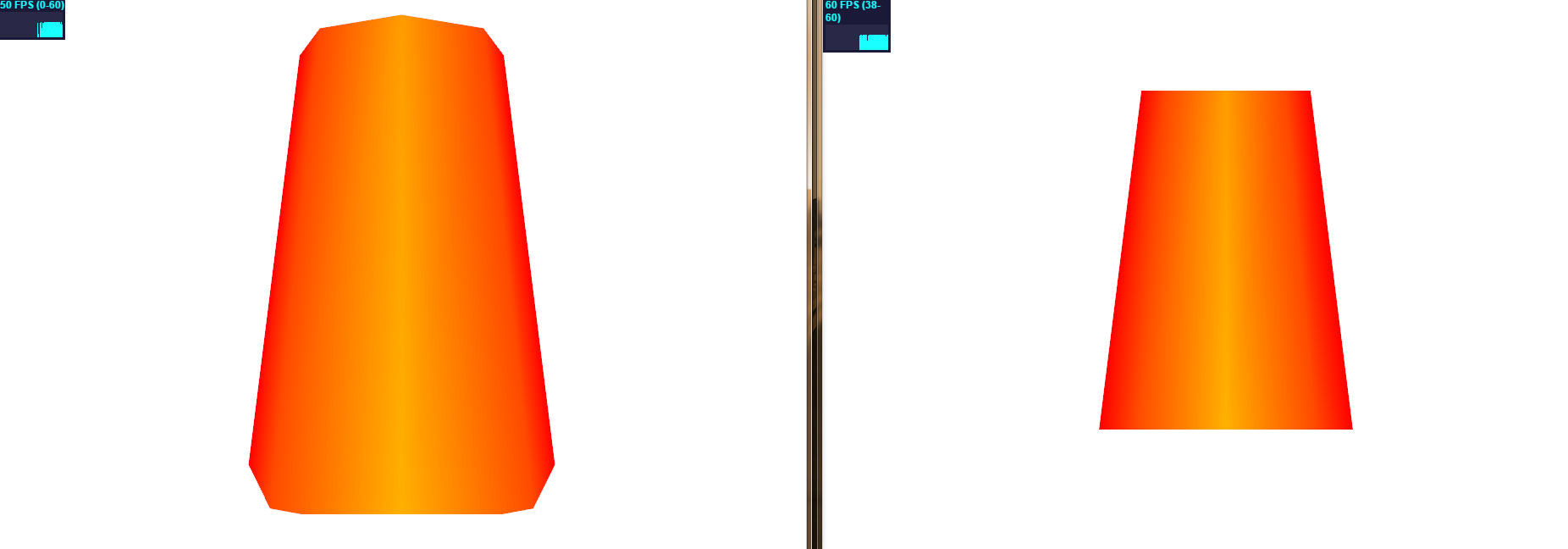
左边为透视相机,右边为正投影相机
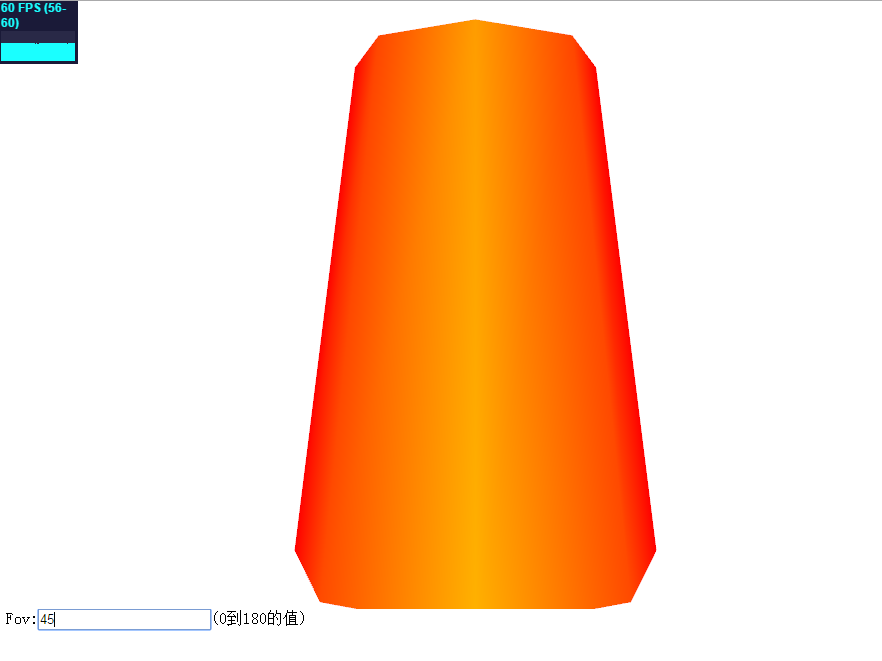
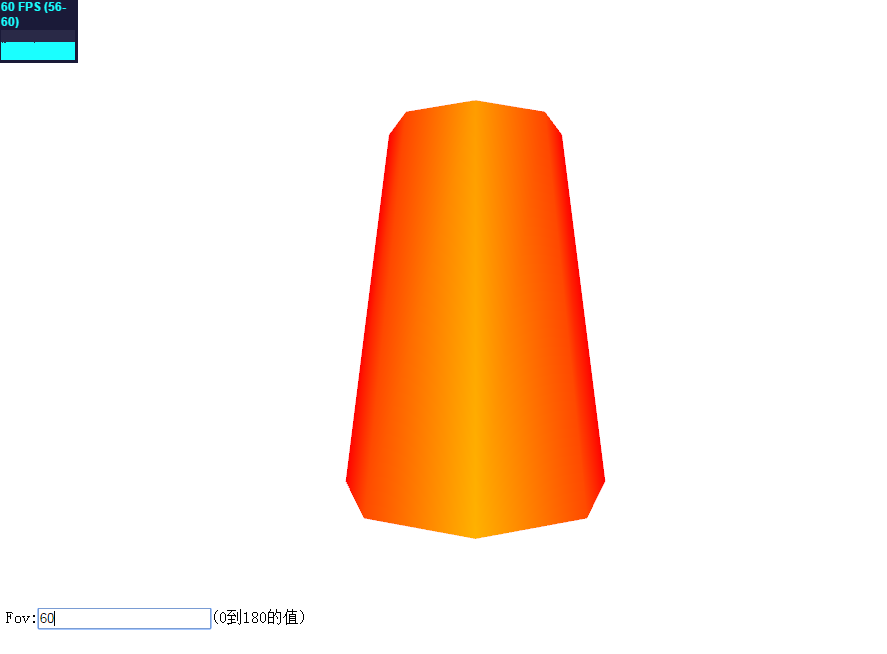
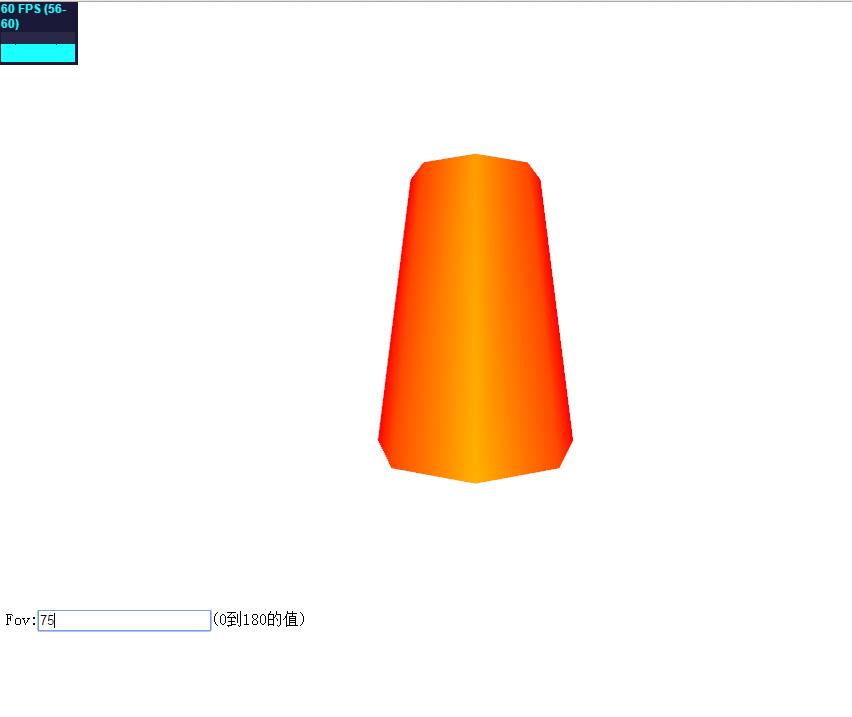
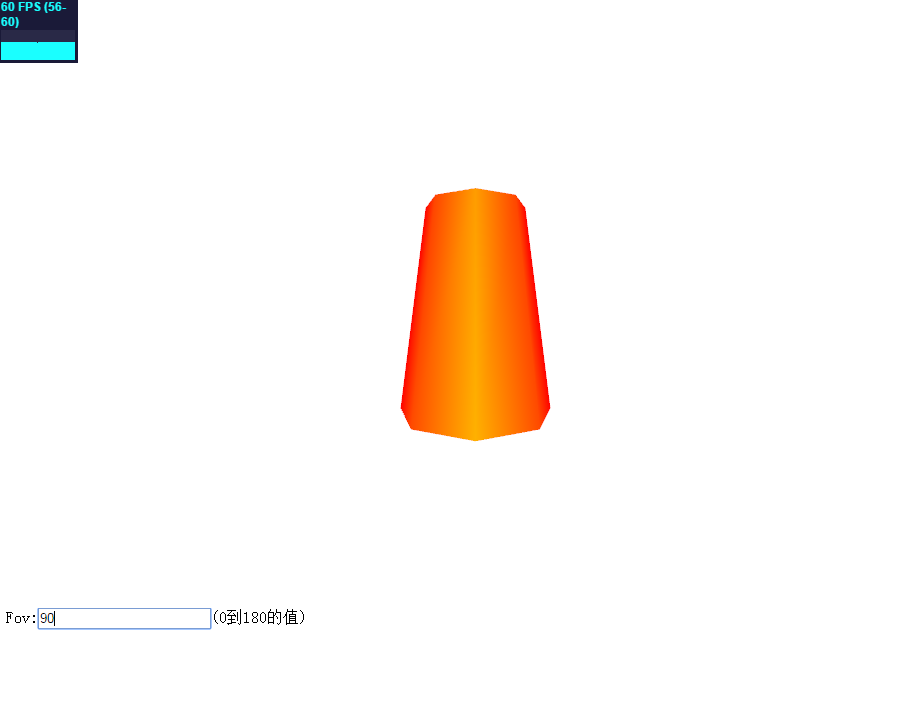
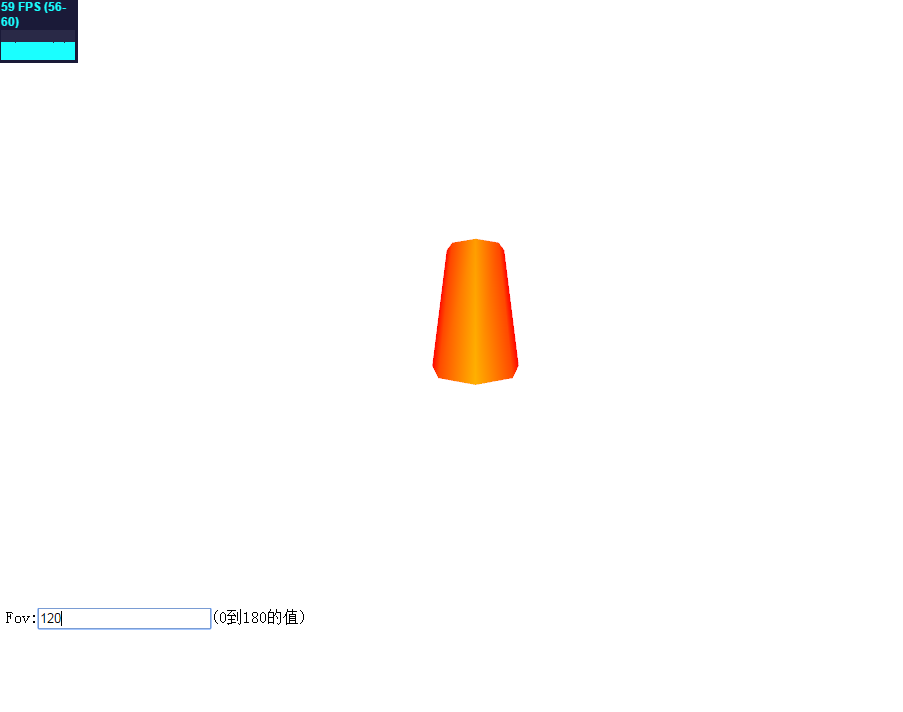
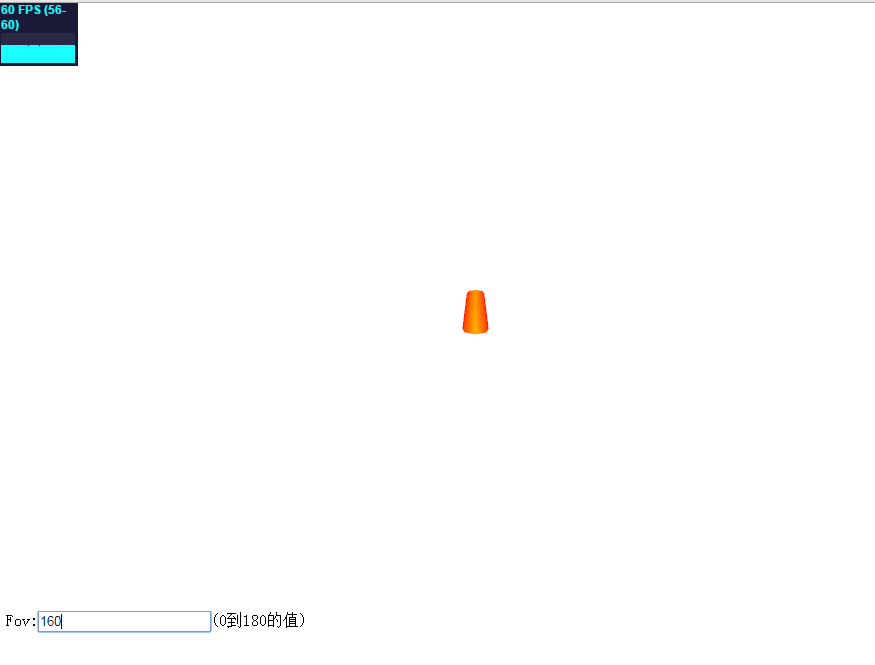
下面代码可以测试不同FOV时透视相机的显示
function animation()
{
//renderer.clear();
//camera.position.x =camera.position.x +1;
//mesh.position.x-=1;
changeFov();//变角
renderer.render(scene, camera);
requestAnimationFrame(animation);
stats.update();
}
function setCameraFov(fov)
{
camera.fov = fov;
camera.updateProjectionMatrix();
}
function changeFov()
{
var txtFov = document.getElementById("txtFov").value;
var val = parseFloat(txtFov);
setCameraFov(val);
}
</script>
</head>
<body onload="threeStart();">
<div id="canvas-frame"></div>
<div>
Fov:<input type="text" value="45" id="txtFov"/>(0到180的值)
</div>
</body>
</html>
180度时显示范围无穷大,物体无法在屏幕中显示




























 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








