目录
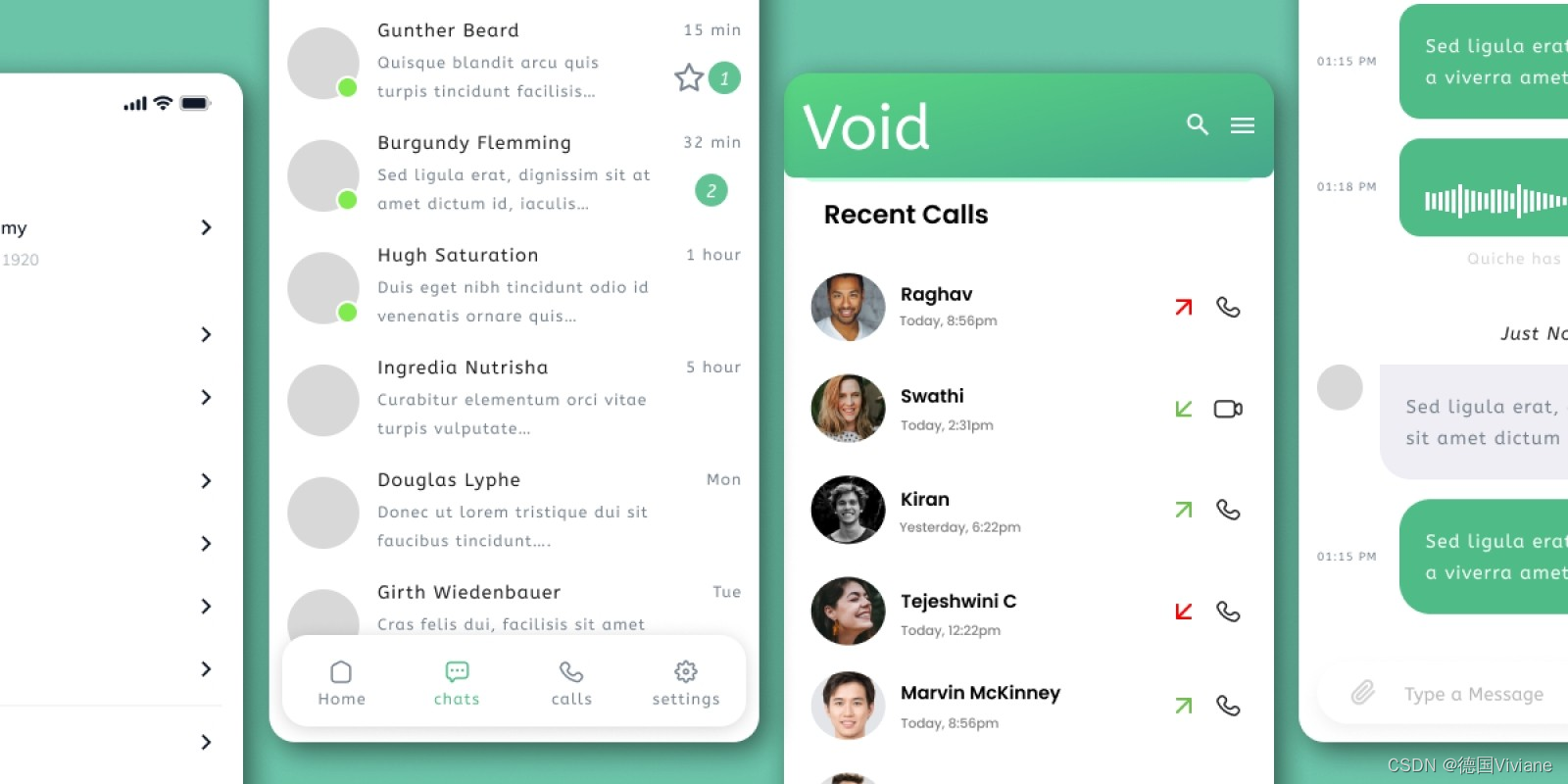
我最近一直在做AI应用方向的开发,今天根据我个人的经验,来讲一讲,APP里的UI和UX设计:
首先,让我们可以谈谈 UI 和 UX 的区别。UI(用户界面)和 UX(用户体验)是密不可分的,它们缺一不可。
✨一款成功的移动应用,绝对离不开精heart制的 UI 设计和出色的 UX 体验。它们的目标就是给用户带来深刻的好感,留下难忘的第一印象。🤩
UI 设计的 9 大黄金定律!⭐
1️⃣ 简单易用最重要🧘🏻♀️
你的界面要直白易懂,让用户很快上手,不需要啰嗦的解释。

这里可以使用分级展示(H1 H2 H3)

2️⃣ 杜绝不必要的复杂性 🚫
要坚决抛弃那些对实现主要功能没啥帮助的多余部分和步骤。不管界面有多漂亮,如果导航困难,那也是徒劳。

3️⃣ 核心功能要一目了然 🔍
别学超市那一套,把重要货品藏在最里面,逼着顾客绕好几个弯。你的应用主要功能一定要摆在最显眼的位置,方便用户快速找到。

4️⃣ 精心预判,主动呈现 🧠
要学会预判用户的需求,主动为他们提供可能需要的功能服务。就像天气应用会自动显示用户所在地的天气预报一样。

5️⃣ 用户主权,自主把控 👑
要让用户有自主权,可以自定义设置、选择偏好,掌控整个应用体验。但也要设置一个"重置"选项,方便他们恢复默认设置。
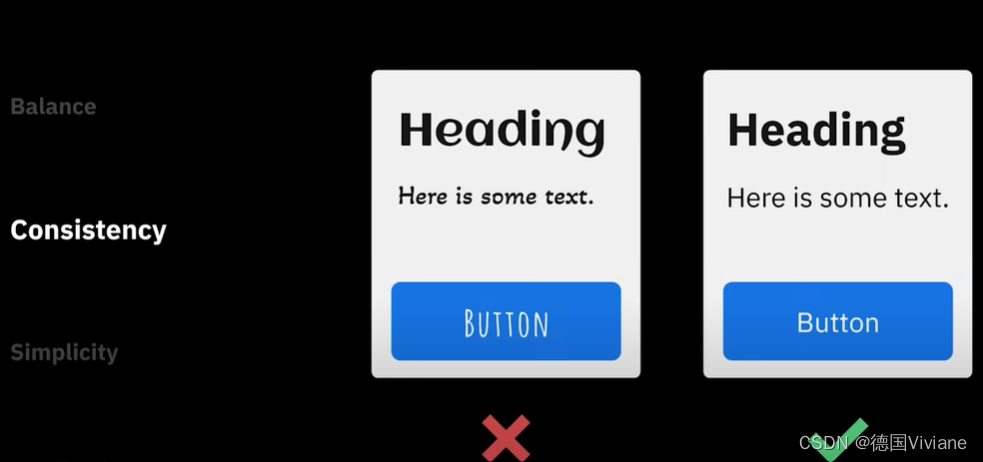
6️⃣ 贯彻一致性,处处统一 👯♀️
在整个应用里,要保证按钮、图标、字体、色彩等元素的一致性。这种熟悉感会给用户更身临其境的沉浸体验。

7️⃣ 路标明确,引导到位 🧭
任何时候都要让用户清楚知道自己在应用的哪个位置,可以利用路径提示、高亮菜单或标题等方式。同时也要让用户方便地返回上一层或撤销操作。如果可以预见,不妨设置确认框来避免误操作。
8️⃣ 反馈即时,从无遗漏 ✅
你可曾遇到过提交表单被拒,却没有任何解释的情况?那绝对是一种糟糕的用户体验。与之相反,清晰的成功提示和错误说明,会让用户倍感宽慰,提高满意度。

9️⃣ 无障碍体贴入微,人人可用 ✨
在如今这个包容并蓄的时代,无障碍设计理念尤为重要。我们要做到应用程序不分种族、年龄、能力,人人都可以毫无障碍地使用。比如为色盲人群提供特殊主题,内容上也要注意中立文明,除非.....

.
接下来,我们再来看看
几个构建优秀 UI 的核心要素⭐
1️⃣ 重点突出,引人注目 🔍
利用醒目元素或特殊排版,把用户的注意力第一时间吸引到最关键的信息和功能上。
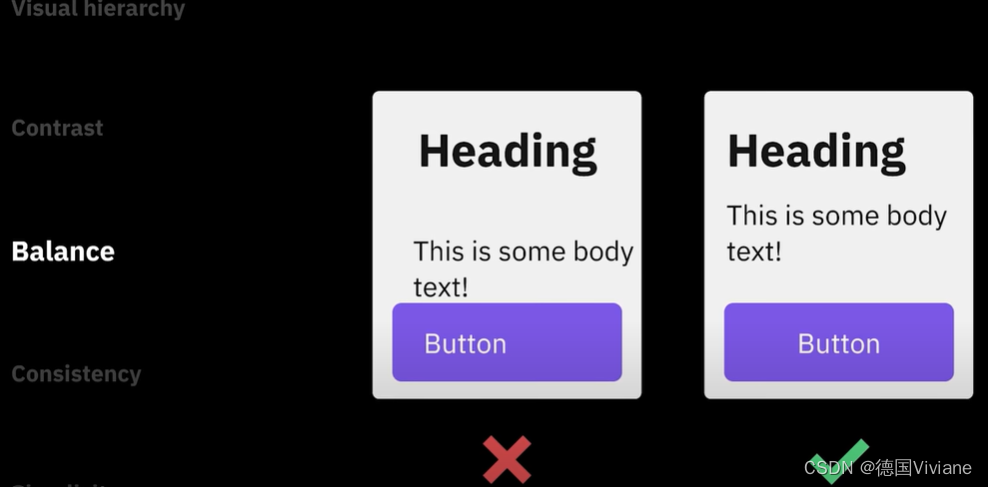
2️⃣ 对称均衡,有序井然 ⚖️
界面上的元素要整整齐齐、左右平衡、上下对称,给人一种视觉舒适 的感觉。

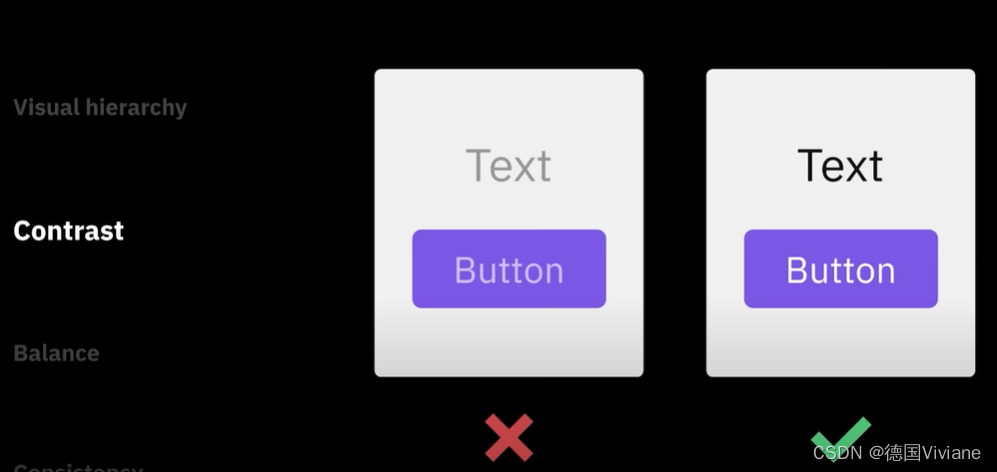
3️⃣ 对比分明,清晰可辨 ⚫⚪
通过色彩、大小、粗细等差异,让不同元素更醒目、更易于区分,带来卓越的用户体验。

4️⃣ 统一重复,整体感强 🔄
色彩、字体、logo 等视觉元素要在所有平台上保持高度一致,彰显品牌身份,给人专业、值得信赖的印象。

5️⃣ 合理比例,恰到好处 💯
根据元素的重要性,合理分配尺寸和视觉权重。显眼的大元素吸引眼球,小元素可作装饰和延伸。
6️⃣ 流畅动态,引领视线 👀
恰当运用元素的形状、动画和过渡效果,顺理成章地引导用户的视线在界面上游走。
7️⃣ 留白留意,整洁大方 ☁️
也叫"负空间"。合理的留白可以给其他元素留出respiros,提升内容的可读性,给人以洗练简约的感受。
最后插播个小事:
我们团队在做AI教育和法律方向的海外应用,大家目前base美国,德国,长期招前后端开发工程师,硬件工程师,nlp和CV算法工程师,欢迎加入我们团队,一起做好玩的事。
我的私人邮箱:vivianehuang2022@gmail.com,可以私我你的简历或自我介绍
我们的AI Community 知识星球也开放了(私我免费进~~)希望能碰到一群有热情,热爱计数的小伙伴一起,一起做些有趣的事,并把事做好~~






















 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








