这一节我们来引入Cesium并创建第一个三维地图程序
Cesium的引入
1、新建一个文件夹,命名为first_cesium,在该文件夹下新建一个Build文件夹,将上一节我们下载的Cesium文件夹下Build文件夹---->Cesium文件夹下的文件全部拷贝到first_cesium---->Build文件夹。
2、VSCode打开first_cesium文件夹,并在根目录下新建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
3、引入Cesium.js和Cesium的样式文件
在html的head部分添加script标签,引入Build下的Cesium.js文件
<script src="./Build/Cesium.js"></script>
新建style标签,引入Build—>Widgets—>widgets.css文件
<style>
@import url(./Build/Widgets/widgets.css);
</style>
创建第一个三维地球
1、在html的body标签中新建一个id为cesiumContainer的div,作为Cesium的容器
<div id="cesiumContainer"></div>
2、实例化一个Cesium的Viewer对象
在div下新建script标签,通过new Cesium.Viewer()实例化一个view对象,
const view = new Cesium.Viewer("cesiumContainer")
上述代码完成后,鼠标右键----> Open with Live Server,运行代码,可以看到,我们已经在浏览器里运行了一个三维地球

new Cesium.Viewer(container, options):
在上面我们通过使用new Cesium.Viewer()实例化了一个view对象,Cesium.Viewe包含两个参数:
第一个参数为字符串格式,它代表Cesium需要挂载的容器,这里我们指向我们前面创建的id为cesiumContainer的div;
第二个参数为可选参数,Object格式,用来描述初始化对象时的选项参数
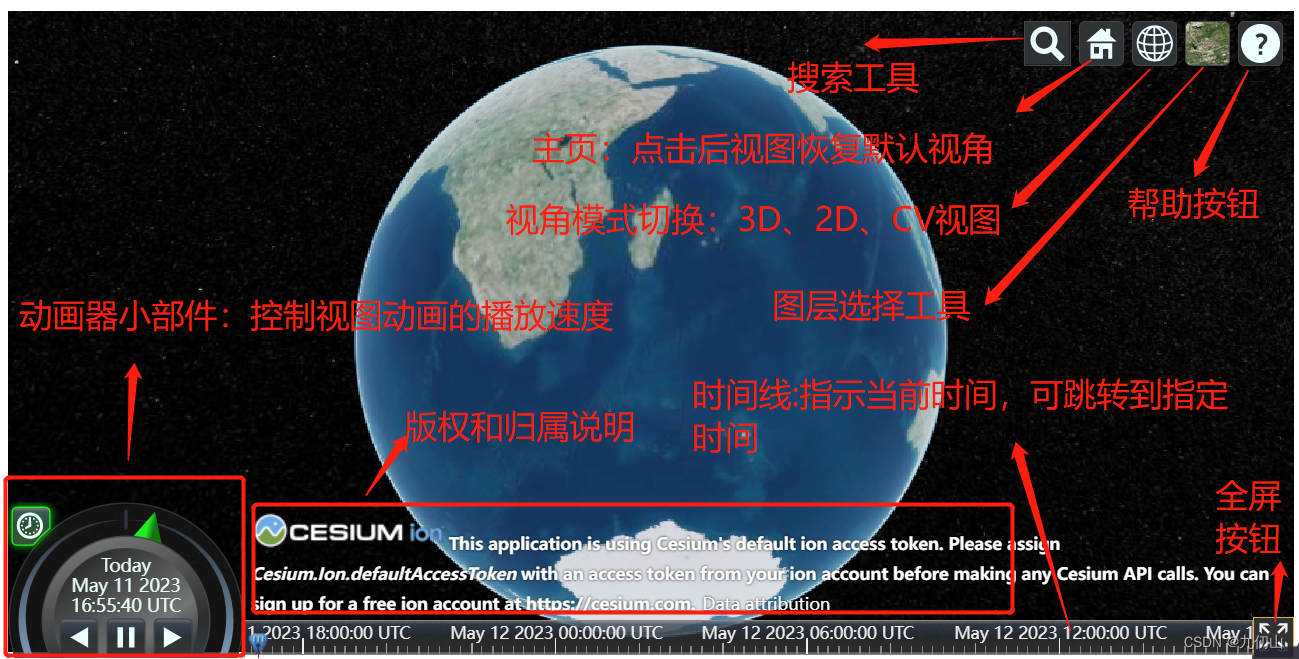
3、创建好的三维地球默认提供了很多微件,如下图所示

这些小部件模式是显示的状态,我们可以在代码中设置不使用的,具体如何设置,我们下节再聊,这节就先说道这里,喜欢的小伙伴关注点赞收藏哦!
























 5031
5031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










