学习如逆水行舟,不进则退呀!bootstrap这个东西不知道是好是坏,反正我想做个网页,所以就学了,虽然比较简单,但还是要脚踏实地的一步一步的学好才行!
今天倒跟前两天一样来重复学习bootstrap官网的练习,自己手写一边。不过很崇拜bootstrap的nav-bar ,nav-pills 这样的组件,让我很容易简历一个nav。又比较喜欢boostrap的span布局。还有hero-unit和jumbotron这样的方块。随便一堆,就出来一个网页。慢慢来了。要想学精还是要多花些时间的!
二话不说上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=devcie-width,initial-scale=1.0"/>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="./bootstrap/css/bootstrap-responsive.min.css" />
<style type="text/css">
.mastheadmargin-bottom{
margin-bottom:40px;
}
.jumbotron-center{
text-align:center;
}
</style>
</head>
<body>
<div class="container ">
<div class="masthead mastheadmargin-bottom">
<ul class="nav nav-pills pull-right">
<li class="active"><a href="#">home</a></li>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
<h3 class="muted">bootstrap test3</h3>
</div>
<hr>
<div class="jumbotron jumbotron-center">
<h1>hello bootstrap test3</h1>
<h2>i will do it one by one</h2>
<h3>till i come to the real hero</h3>
<a href="#" class="btn btn-large btn-success">firstBtn</a>
</div>
<div class="row-fluid ">
<div class="span4 jumbotron-center">
<h3>left part 1</h3>
<p>it real looks very ordinary</p>
<p>, i really want to take a </p>
<p>beautiful page,it's left part</p>
</div>
<div class="span4 jumbotron-center">
<h3>right part 1</h3>
<p>it real looks very ordinary, i really want to take a beautiful page,it's middle part</p>
</div>
<div class="span4 jumbotron-center">
<h3>right part 1</h3>
<p>it real looks very ordinary, i really want to take a beautiful page,it's right part</p>
</div>
</div>
<hr>
<div class="footer">
@Company
</div>
</div>
</body>
</html>代码解释:
<ul class="nav nav-pills pull-right"> ul只要用在导航条,无疑都要有nav属性。nav-pills是bootstrap的一个组件,具体以后再了解吧,这里就是把ul中的li给平行起来,pull-right 就是把这个导航条放到右边
<div class="row-fluid "> 其实目前以我的水平来说,跟row差不多,丹row-fluid 是流式栅格,是按百分比来的。目前的练习代码中还没出现差别,以后有了再说。
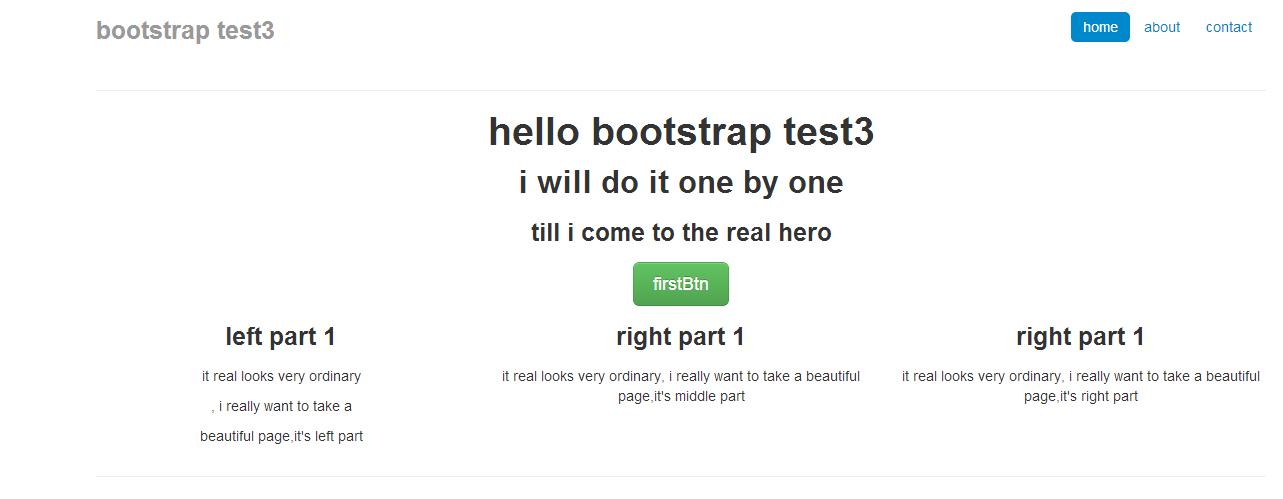
好了,上效果图:























 7374
7374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








