最近bootstrap的基本组件学完了,总是觉得没有什么可学,但是又不会做网页。 太让人头疼了。所以,我坚持了一下,把bootstrap的基础组件给练了一遍。把我练的结果上传。
上面使用的关于BOOTSTRAP 的 css,如果没有,可以去我的资源里面下载。
本章节主要是介绍bootstrap 的 javascript控制的插件,其实我是个web新手,我习惯叫他们组件,因为都是一组操作嘛。
我做这些练习都是bootstrap官网的示例。我自己把它重写了一遍其实挺有用的。
二话不说,上代码!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="./bootstrap/css/bootstrap-responsive.min.css" />
<link href="assets/css/bootstrap.css" rel="stylesheet">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
<link href="assets/css/docs.css" rel="stylesheet">
<link href="assets/js/google-code-prettify/prettify.css" rel="stylesheet">
<!--这里加上想用的css-->
<style type="text/css">
.navbar{
margin-bottom: 0px;
}
.fixed{
position:fixed;
top: 80px;
}
.helloblock {
height: 200px;
overflow: auto;
position: relative;
}
</style>
</head>
<body>
<div class="navbar navbar-inverse">
<div class="navbar-inner">
<div class="container">
<ul class="nav" >
<li class="active"><a href="#">home</a></li>
<li><a href="#">content</a></li>
<li><a href="#">about</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
<li class="divider"></li>
<li class="dropdown-submenu"><a href="#">二级菜单</a>
<ul class="dropdown-menu" >
<li><a href="#">二级菜单1</a></li>
<li><a href="#">二级菜单2</a></li>
<li><a href="#">二级菜单3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div class="container">
<!--modal部分-->
<div class="modal hide fade" id="firstModal"><!--这里是隐藏的一个div,用来表示modal,通过触发器来显示出来-->
<div class="modal-header"><h3>hello modal</h3></div>
<div class="modal-body"><h5>哈哈哈,我是渐入渐出的modal</h5></div>
<div class="modal-footer"><button class="btn btn-primary" data-dismiss="modal" aria-hidden="true">关闭</button></div>
</div>
<!--触发modal的trigger-->
<a href="#firstModal" class="btn" data-toggle="modal">lanuch modal</a>
<!--dropdown部分-->
<div class="dropdown">
<a class="dropdown-toggle" id="dLabel" role="button" data-toggle="dropdown" data-target="#" href="test6.html">
Dropdown
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
<li>helloworld1</li>
<li>helloworld2</li>
<li>helloworld3</li>
</ul>
</div>
<!--scrollspy开始-->
<div class="bs-docs-example">
<div id="navbarExample" class="navbar navbar-static">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">Project Name</a>
<ul class="nav">
<li><a href="#fat">@fat</a></li>
<li><a href="#mdo">@mdo</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#one">one</a></li>
<li><a href="#two">two</a></li>
<li class="divider"></li>
<li><a href="#three">three</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div data-spy="scroll" data-target="#navbarExample" data-offset="0" class="scrollspy-example">
<!--<h4 id="fat">@fat</h4>-->
<div id="fat"><h3>helloworld</h3></div>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<!-- <h4 id="mdo">@mdo</h4>-->
<div id="mdo"><h3>helloworld2</h3></div>
<p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1 sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.</p>
<h4 id="one">one</h4>
<p>Occaecat commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag. Cred ex in, sustainable delectus consectetur fanny pack iphone.</p>
<h4 id="two">two</h4>
<p>In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four loko. Locavore enim nostrud mlkshk brooklyn nesciunt.</p>
<h4 id="three">three</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<p>Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit minim commodo ullamco thundercats.
</p>
</div>
</div>
<!--scrollspy结束-->
<!--tab开始,tab需要一个导航栏和内容栏-->
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#dropdown1" data-toggle="tab">@fat</a></li>
<li><a href="#dropdown2" data-toggle="tab">@mdo</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>hello home.</p>
</div>
<div class="tab-pane fade" id="profile">
<p>hello profile.</p>
</div>
<div class="tab-pane fade" id="dropdown1">
<p>hello dropdown1.</p>
</div>
<div class="tab-pane fade" id="dropdown2">
<p>hello dropdown2.</p>
</div>
</div>
<!--tab结束-->
<!--tooltip开始-->
<div class="tooltip-demo">
<ul>
<li><a href="#" data-toggle="tooltip" data-placement="top" title="上面的提示">提示1</a></li>
<li><a href="#" data-toggle="tooltip" data-placement="left" title="左边的提示">提示2</a></li>
<li><a href="#" data-toggle="tooltip" data-placement="right" title="右边的提示">提示3</a></li>
<li><a href="#" data-toggle="tooltip" data-placement="bottom" title="下面的提示">提示4</a></li>
</ul>
</div>
<!--tooltip结束-->
<!--popover开始-->
<a href="#" class="btn btn-large btn-danger" data-toggle="popover" title="A Title" data-content="And here's some amazing content. It's very engaging. right?">Click to toggle popover</a>
<!--popover结束-->
<!--typeahead-->
<input type="text" class="span3" style="margin: 0 auto;" data-provide="typeahead" data-items="4" data-source='["Alabama","Alaska","Arizona","Arkansas","California","Colorado","Connecticut","Delaware","Florida","Georgia","Hawaii","Idaho","Illinois","Indiana","Iowa","Kansas","Kentucky","Louisiana","Maine","Maryland","Massachusetts","Michigan","Minnesota","Mississippi","Missouri","Montana","Nebraska","Nevada","New Hampshire","New Jersey","New Mexico","New York","North Dakota","North Carolina","Ohio","Oklahoma","Oregon","Pennsylvania","Rhode Island","South Carolina","South Dakota","Tennessee","Texas","Utah","Vermont","Virginia","Washington","West Virginia","Wisconsin","Wyoming"]'>
<!--typeahead-->
</div>
<hr />
<div class="footer">
© 2013 Company, Inc. ·
</div>
</div><!--container div-->
<script type="text/javascript" src="./bootstrap/thirdpart/jquery.min.js"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/application.js"></script>
</body>
</html>
注释:
1. modal 组件。 modal组件分为两部分,第一部分是组件本身。 在代码的modal部分。 其中包括header body footer三部分。大家可以参考我写的来写。另一部分是modal 的trigger 也就是触发器。请参考modal部分。
2. scrollspy 部分,中文可以称为滚动条。主要包括nav部分和scroll 部分。详细请参考scrollspy部分。
3. tab 部分,中文可能称为页签吧,我猜的。 同上,主要是包括nav部分和tab-pane部分。其中.fade表示渐入渐出。. in表示显示 .active表示激活状态。其余见代码
4. tooltip部分,其实tooltip部分没有什么好说的,很简单都会有提示,只不过如果要出现像bootstrap那么漂亮的提示,具体代码在application.js中,我不理解,以后理解了再写上来。
5. popover ,这个主要包括一个a的触发器,data-toggle=‘popover’切换类型, 显示的title 显示的data-content . over
6. typeahead 号称 预输入,必须非常nb,极力推荐的功能。具体可以参考<!--typehead-->
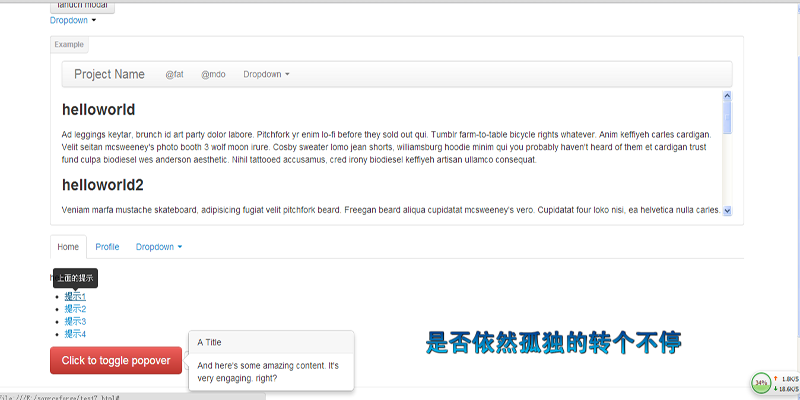
效果图
bootstrap学习感悟:
1. 通过近段时间的学习,已经把bootstrap的组件都学完了。 我也单独做了几个bootstrap的例子。 熟悉了一下bootstrap,目前处于可以单独开发bootstrap页面的时候。当然网页上有许多可以参考的网页,我们可以试着学习参考别人的,然后自己来做。
2. 实践出真知,要想做就练呀练呀练呀练呀!
3. 我们要学习bootstrap不能只是学会它提供的组件,这样也太低级了。我们要看懂它的源码,学会它的控制逻辑。这样我们才能更好的使用它,封装它,修改它,甚至创造另一个它。这才是学习的比较高的境界。
4. 境界虽高,可惜需要一步一步的实践而不可急,所谓不积跬步无以至千里!
5. 因为我的web基础几乎为0 ,当然还是会html标签的。 所以要看懂bootstrap源码 明显需要比较好的javascript jquery css less知识。 现在bootstrap我才写了8篇,目标是30篇。 所以我会在后面的章节中记录我学习javascript jquery css less的过程。 等这些基本知识学完了,再回头学bootstrap 的源码。或者二者穿插学习。
6. 来吧,坚持就是胜利,坚持学会bootstrap,称为web前端高手。如果第一个目标达到了,我以后会步步为营来介绍j2ee , spring mvc .tomcat等,一步一步的实践,一步一步的走向技术的殿堂!
7. 坚持,并保持一个缓而不急、缓而不停的状态。一步一步的走!























 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








