总结:
一言以蔽之,FrameLayout最大的特点就是所有放在布局里的控件,都按照层次堆叠,后加进来的控件覆盖前面的控件,类似于一个堆栈。
看以下的例子:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#000000"
android:text="第一层"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dip"
android:textColor="#ffff00"
android:text="第二层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:text="第三层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dip"
android:textColor="#00ffff"
android:text="第四层"/>
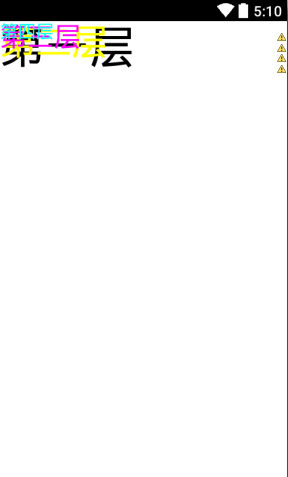
</FrameLayout>效果如下图:
如果你想要改变图层的位置,你可以使用layout_marginTop/layout_marginBottom/layout_marginLeft/layout_marginRight以及layout_gravity等属性。
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#000000"
android:text="第一层"
android:layout_marginTop="50dip"
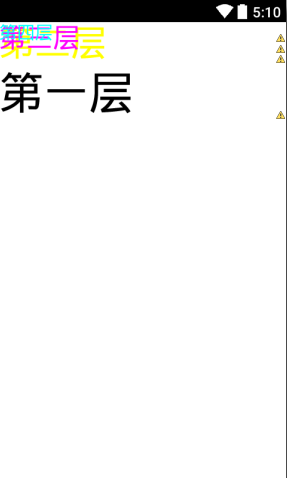
/>效果如下图:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#000000"
android:text="第一层"
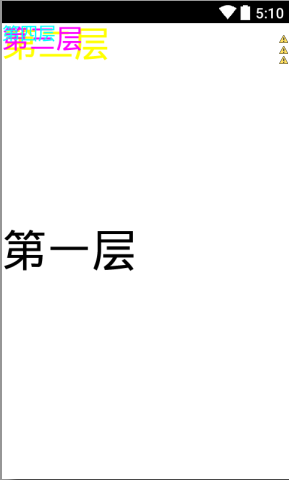
android:layout_gravity="center"
/>
























 2859
2859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








