现状调查
https://blog.csdn.net/KlausLily/article/details/123911301
https://dndkit.com
https://github.com/clauderic/dnd-kit
https://developer.aliyun.com/article/874108
看下来dndkit比较靠谱,代码:
https://download.csdn.net/download/wangduqiang747/86509616
https://yarnpkg.com/latest.msi
安装yarn,这是个类似npm,类似maven的一个管理依赖的工具, 更准确的说应该是管理软件生命周期用的
开始使用,
-
安装依赖, 到项目根目录 执行yarn install (会下载很多依赖, 项目从几MB到400多MB)
-
yarn start
This builds each package to //dist and runs the project in watch mode so any edits you save inside //src cause a rebuild to //dist. The results will stream to to the terminal. -
yarn start:storybook 启动项目 之后访问 http://localhost:6006
以上是启动了storybook, 是一个用来展示组件的平台.
https://blog.csdn.net/Create_IT_Man/article/details/116228257
开发的时候用idea创建一个web-react项目 .然后用npm 或者yarn来加载依赖的modules, 然后start之后在浏览器看效果
09/10更新:
还是有些坑的
因为给的例子是在stroybook里,which是typescript的,所以idea创建web-》react 项目的时候要勾选typescript,至此将他作为脚手架。
还有另一种方式创建脚手架,create-react-app ,
开始说坑在哪,npm和yarn作为typescript管理依赖的工具,很方便的下载modules,管理modules间的关系,但有些配置是在module里,别人的代码如果不是自己指出来,对刚接触的人是很难完全正常的跑起来,比如这个问题:
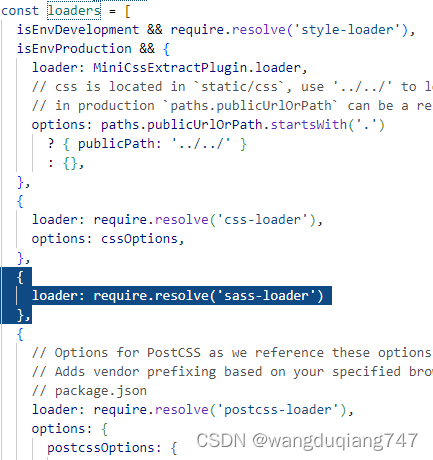
一直运行有问题,不管是那种脚手架,发现是css的问题,加载成功了但貌似加载后没有效果,查来查去原因是这种css是sass,但typescript默认是不支持的,改动方式如下
http://t.zoukankan.com/huiwenhua-p-8783223.html

至此,算是开发环境搭建起来






















 3503
3503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








