网易codewave是一个企业级智能开发平台,可以帮助用户轻松实现“智能生成逻辑”+“可视化拖拽生成页面”的全栈低代码应用搭建。
将多种3D模型格式无缝集成到网易codewave业务表单中,实现3D模型的在线预览。这意味着用户可以在不离开网易codewave平台的情况下,直接查看和操作3D模型,极大地提升了数据可视化的效果和用户交互体验。
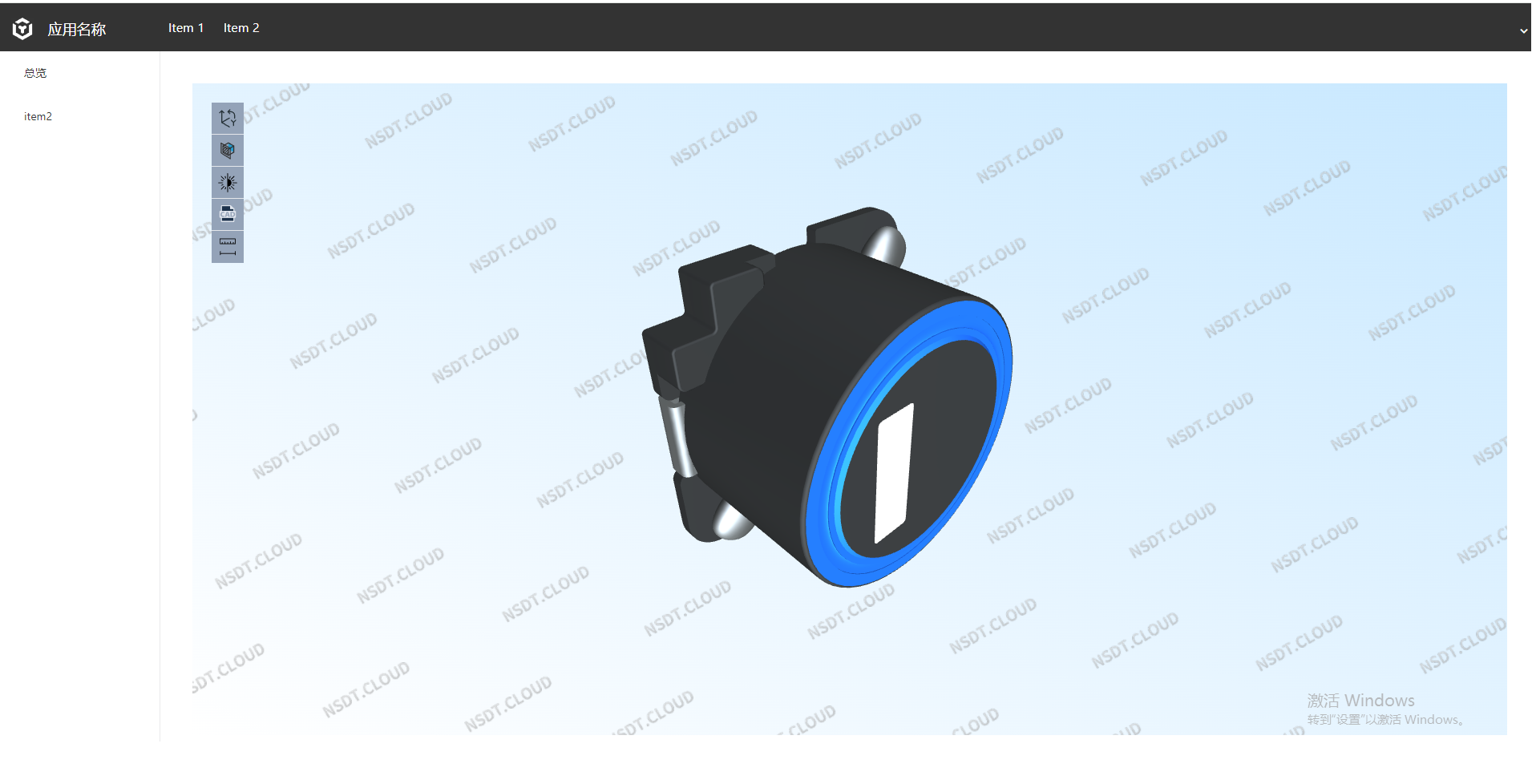
网易codewave中模型浏览效果如下。

在网易codewave中进行3D模型嵌入浏览的实现步骤如下。
创建自定义页面
在当前应用中选择“PC端”--> “+” --> "创建页面",如图步骤1。
在弹出窗口中,选择“pc-总览页”,填写“页面名称”:model_for_3d、“页面标题”: 3D模型展示,如图步骤2。

创建子页面
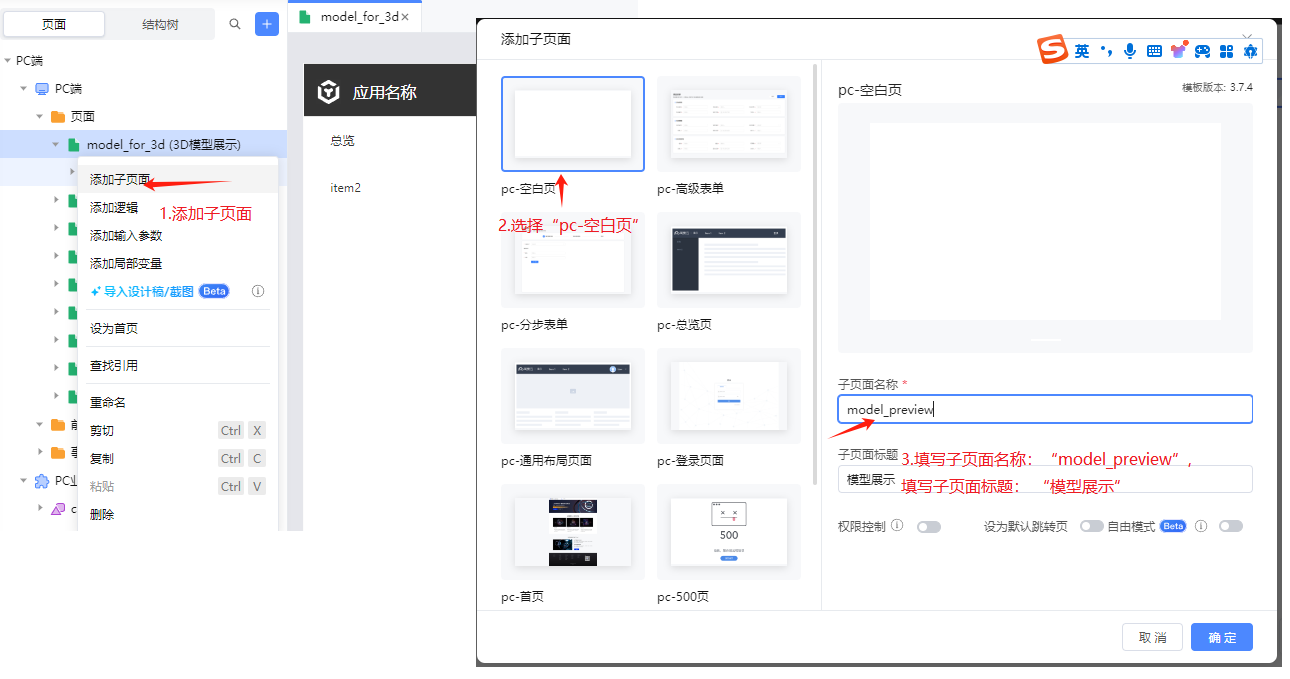
在“3D模型展示”节点右键选择“添加子界面”, 如图步骤1。
在弹出的窗口中选择“pc-空白页”,并且填写“子页面名称”:mode_preview、"子页面标题": 模型展示, 如图步骤2。

子页面iframe设置
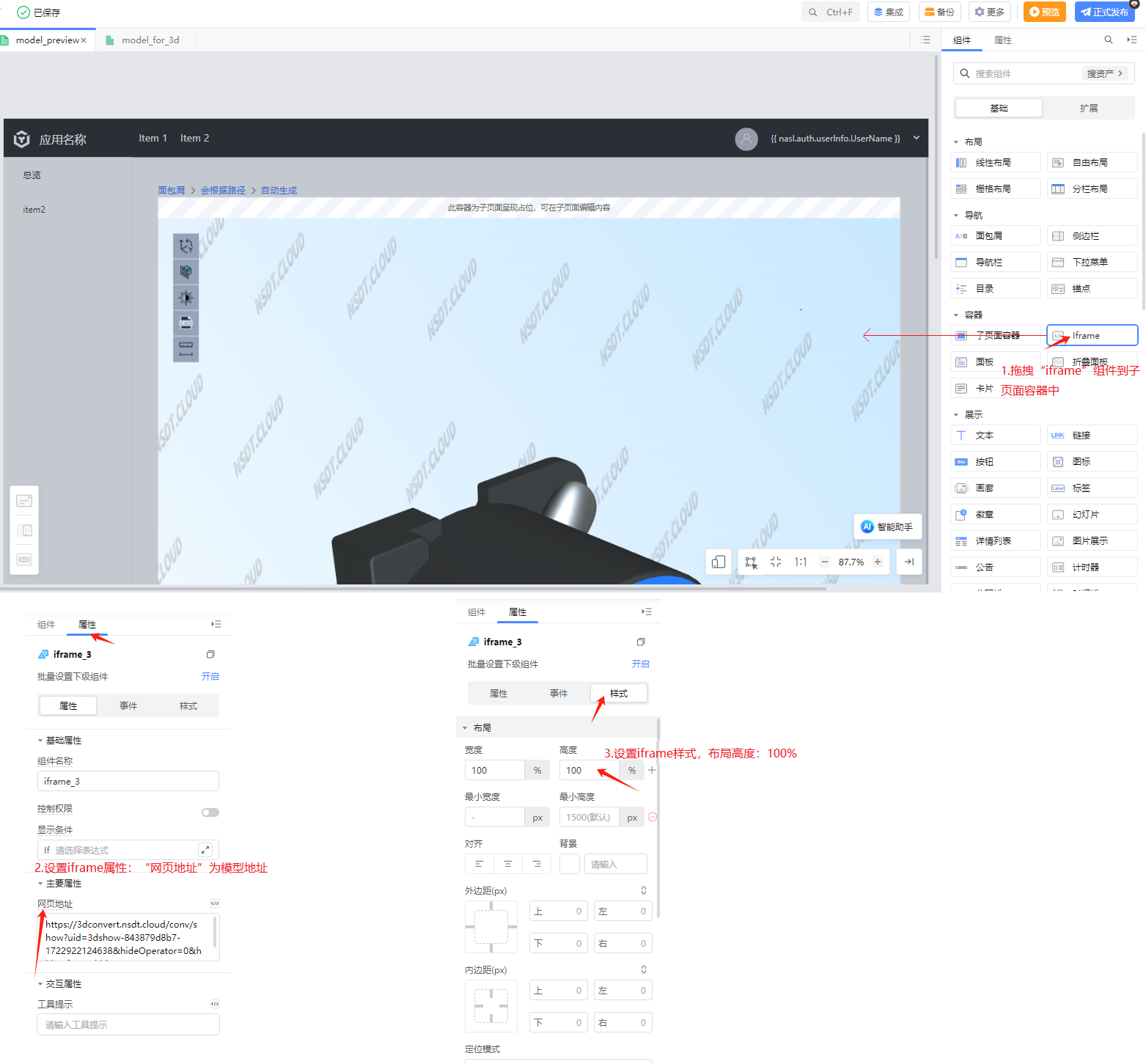
在子页面的编辑器中,选择“组件”选项卡,将“iframe”组件拖入到子组件容器中,如图步骤1。
在iframe组件的属性选型卡中设置“网页地址”为模型地址。“模型地址”可填写测试数据:
https://3dconvert.nsdt.cloud/conv/show?uid=3dshow-843879d8b7-1722922124638&hideOperator=0&hideInfo=1如图步骤2。
在iframe组件样式选项卡中,设置iframe“高端”:100%,如图步骤3

页面预览或者发布
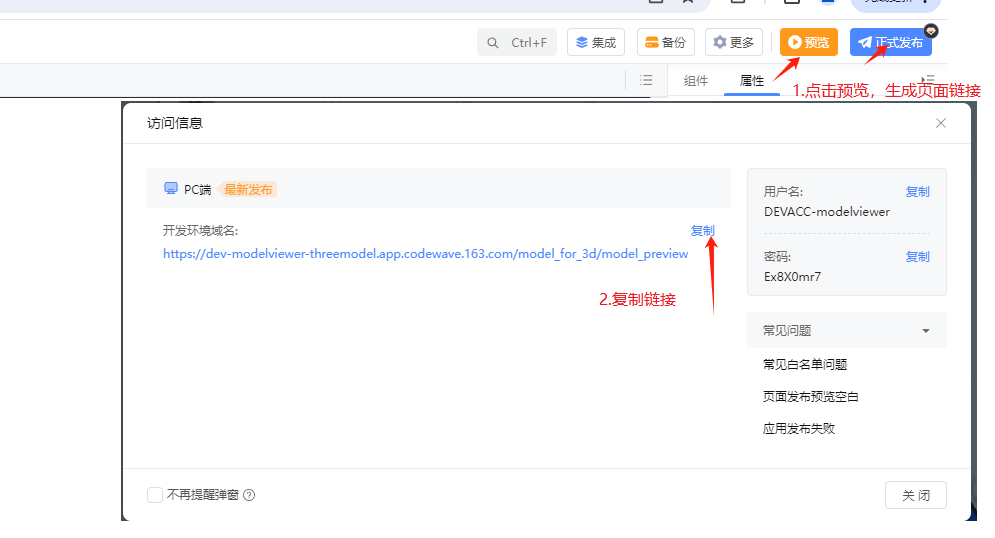
页面设置完成之后,可以点击编辑界面的“预览”或者“发布”按钮,配置的页面将总生成链接, 如图步骤1、2。

模型访问地址获取
那么模型的访问地址怎么获得?
访问3D模型在线预览页面,将需要预览的模型文件通过【上传文件】按钮或直接拖拽的方式进行上传。文件自动解析完成后,用户可选择【在线预览】模型,也可以选择【生成模型地址】。
平台支持在线展示的3D模型格式主要包括:GLB,GLTF,PLY,STL,OBJ,OFF,DAE,FBX,DXF,IFC,XYZ,PCD,LAS,LAZ,STP,STEP,3DXML,IGES,IGS,SHP,GEOJSON,XAML,PTS,ASC,BREP,FCSTD,BIM,USDZ,PDB,VTK,SVG,WRL,3DM,3DS,AMF,3MF,DWG,JSON,RFA,RVT。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










