图像配准在目标检测、模型重建、运动估计、特征匹配,肿瘤检测、病变定位、血管造影、地质勘探、航空侦察等领域都有广泛的应用。
每一种配准方法通常都针对某个具体问题而设计的,众多方法中,唯一的共性就是每个配准问题最终都要在变换空间中寻找一种最有的变换,这种变换能够使两幅图像之间在某种意义上达到匹配,但对于不同的应用领域,对图像类型的要求不同,就需要具体问题具体分析。
有研究者根据待配准图像之间的关系,将图像配准分为多源图像配准、基于模板的配准、多角度图像配准、时间序列图像配准四大类。详见下图
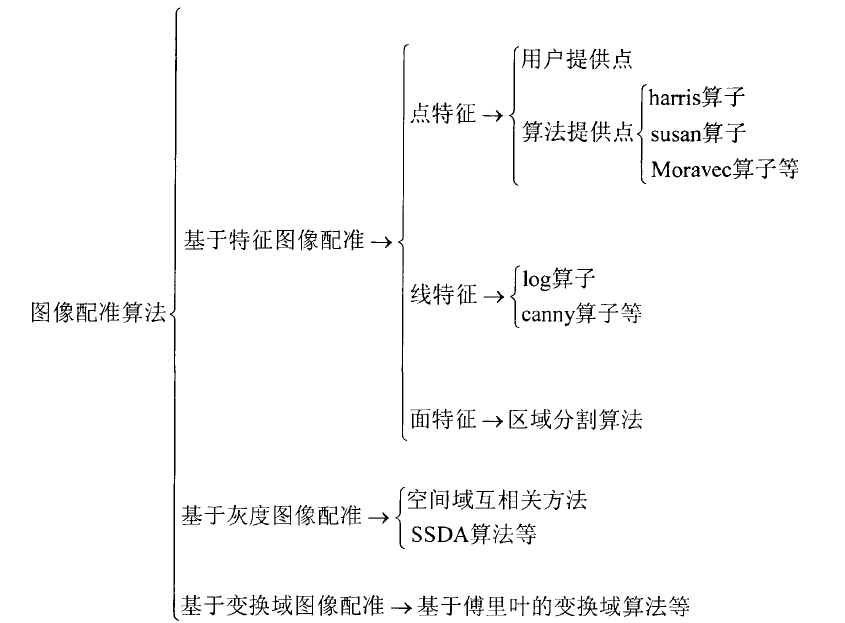
目前,较为常用的是按照在图像配准算法中对待配准图像信息的处理方法进行分类,可以分为三类:
(1)基于待配准图像灰度信息的配准方法
以整幅图像的灰度信息为依据,建立待配准图像和基准参考图像之间的相似性度量,利用某种搜索算法,寻找出使得相似度量达到最优值的变换模型参数。也称之为直接配准法;
(2)基于待配准图像变换域内信息的配准方法
通常是利用傅里叶变换为基础,进行频域内的配准。傅里叶变换能够用于具有平移、旋转、缩放的图像配准中是因为
(a)对于两幅具有平移量的图像经过傅里叶变换后,他们的相位关系是不同的,因为在时域内平移量直接决定在傅里叶变换域内的相位关系;
(b)对于两幅具有旋转量的图像,在傅里叶变换域内的旋转量保持不变;
(c)对于两幅具有尺度缩放的图像,先进行坐标系转换,变换到对数坐标系当中,图像的缩放可以转换成图像平移进行处理。
(3)基于待配准图像特征信息的配准方法
基于特征的配准方法是目前最常用的配准方法之一,该算法只需要提取待配准图像中的点、线、边缘等特征信息,不需要其它辅助信息,在减少计算量、提高效率的同时,能够对图像灰度的变化有一定的鲁棒性。但是,由于该算法只采用了图像一小部分的特征信息,所以这种算法对特征提取和特征匹配的精度及准确性要求非常高,对错误非常敏感。
根据选取的特征信息的不同,把基于特征的图像配准方法划分为三类
(a)基于特征点的匹配
一般所选取的特征点是相对于其领域表现出来具有某种奇异性的像素点。特征点往往容易被提取到,但是特征点所包含的信息相对较少,只能反映出其在图像中的位置坐标信息,所以在两幅图像中寻找匹配的特征点是关键所在。
(b)基于特征区域的匹配
在图像中寻找某些明显的区域信息作为特征区域,然而在实际应用中寻找到特征区域后,采用最多的还是区域的形心点,所以这类算法要求特征区域提取的精度非常高。
(c)基于特征边缘的匹配
图像中最明显的特征就是边缘,而边缘特征也是最好提取的特征之一。因此给予边缘的匹配方法鲁棒性较强,适用范围很广,但这类方法对特征边缘的提取要求很高,并且要求边缘信息全部用数学语言予以表述也较为困难。
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-thumbsup"></use> </svg><span class="name">点赞</span> <span class="count">24</span> </a></li> <li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-Collection-G"></use> </svg><span class="name">收藏</span></a></li> <li class="tool-item tool-active is-share"><a href="javascript:;" data-report-click="{"mod":"1582594662_002"}"><svg class="icon" aria-hidden="true"> <use xlink:href="#icon-csdnc-fenxiang"></use> </svg>分享</a></li> <!--打赏开始--> <!--打赏结束--> <li class="tool-item tool-more"> <a> <svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg> </a> <ul class="more-box"> <li class="item"><a class="article-report">文章举报</a></li> </ul> </li> </ul> </div> </div> <div class="person-messagebox"> <div class="left-message"><a href="https://blog.csdn.net/carson2005"> <img src="https://profile.csdnimg.cn/1/5/2/3_carson2005" class="avatar_pic" username="carson2005"> <img src="https://g.csdnimg.cn/static/user-reg-year/2x/10.png" class="user-years"> </a></div> <div class="middle-message"> <div class="title"><span class="tit"><a href="https://blog.csdn.net/carson2005" data-report-click="{"mod":"popu_379"}" target="_blank">ChenLee_1</a></span> </div> <div class="text"><span>发布了180 篇原创文章</span> · <span>获赞 1706</span> · <span>访问量 426万+</span></div> </div> <div class="right-message"> <a href="https://bbs.csdn.net/topics/395534210" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-messageboard">他的留言板 </a> <a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a> </div> </div> </div>
























 9982
9982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








