文章目录
这一节来讲样式绑定,外联样式使用
HTML-Class进行绑定,内联样式使用
Style
一 样式表,绑定HTML Class
样式绑定使用v-bind指令
1.1 v-bind和CSS复习
在VUE的基本应用文章中,学习到v-bind如何绑定标签内的属性,其实我们还可以绑定computed属性例如:
.green{
background-color:#00FF00;}
.red {
color: #FF0000;}
<div id="app">
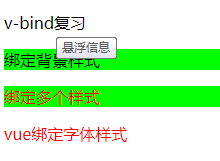
<p v-bind:title="msg">v-bind复习</p>
<p class="green"> 绑定背景样式 </p>
<p class="green red"> 绑定多个样式 </p>
<p v-bind:class="color"> vue绑定字体样式 </p>
</div>
var vm = new Vue({
el : "#app",
data : {
msg:"悬浮信息",
color:"green"
}
});
vm.color = "red"
</script>
效果如下:

1.2 简单绑定多个样式
可以使用computed属性
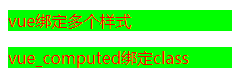
<p v-bind:class="colorObject">vue绑定多个样式</p>
<p v-bind:class="computed_color">vue_computed绑定class</p>
var vm = new Vue({
el : "#app",
data : {
colorObject:{
green:true,
red:true
},
},
computed:{
computed_color:function(){
return{
green:true,
red:true
}
}
}
});

1.3 逐一判断样式-单个样式
<p
style="color: #0000FF;"
v-bind:class="{backgroundColor:isActivite}"> 逐一判断,方式一
</p>
<p
v-bind:class="[isActivite?'backgroundColor':'']">逐一判断,方式二
</p>
1.4 逐一判断样式-多个样式
通过1.1"和 1.2就可以绑定多个样式了。但比如我们有3个属性(字体大小、背景色、字体色),排列组合可能有6种方式,固定的方式就显得麻烦。
<div id="app">
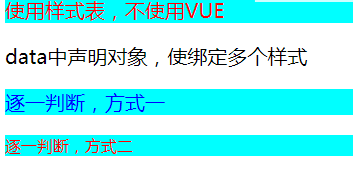
<p class="fontSize fontColor backgroundColor">使用样式表,不使用VUE</p>
<p v-bind:class="calssObject">data中声明对象,使绑定多个样式</p>
<p
style="color: #0000FF;"
v-bind:class="{backgroundColor:isActivite, fontColor:isActivite, fontSize:isActivite}"> 逐一判断,方式一
</p>
<p
v-bind:class="[isActivite?'backgroundColor':'', isActivite==hasError?'':'fontColor']">逐一判断,方式二
</p>
</div>
var vm = new Vue({
el : "#app",
data : {
hasError:false,
isActivite:true,
calssObject:{
fontSize:true,
backgroundColor:false
}
}
});
.fontSize{
font-size: 20px;}
.backgroundColor{
background-color: #00FFFF;}
.fontColor{
color: #FF0000}

1.5 数组语法(有误)
上诉都是直接使用css样式,现在使用vue的属性
<p class="fontSize fontColor">数组声明-无判断 </p>
<p v-bind:class="[hasError?font:color]">数组声明-判断一</p>
<div v-bind:class="[activeClass, errorClass]"></div>
<div v-bind:clas







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








