–mapbox-gl是一个开源、基于webgl技术的前端地图类库–
mapbox-gl提供了两种在地图上创建点数据的方式,一种是上一章讲的符号图层(symbol),另一种是本章讲的marker,这两种方式有各自的适用场景。
符号图层(symbol)是以webgl的形式进行创建加载,数据源是geojson或矢量切片,适合大规模的数据加载,同时数据显示的样式不能过于复杂;
marker是以html dom元素的形式进行创建加载,数据源是坐标点,加载的数据量不能太多,要不然会出现卡顿,不过,数据样式很丰富,完全根据html中排版和css样式进行设计。
地图上创建一个基础的marker:

实现代码:
var marker = new mapboxgl.Marker()
.setLngLat([30.5, 50.5])
.addTo(map);
通过设置marker的element属性,可以设置自定义的html元素,从页面文档中选取,或者通过createElement进行元素创建:
var el = document.createElement('div');
el.className = 'marker';
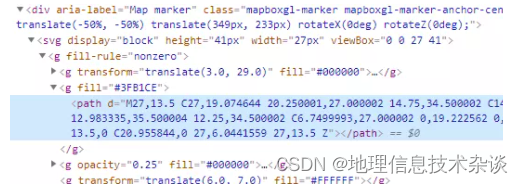
开发时,过浏览的开发调试,可以发现在页面上加载了一个html元素,在地图移动时,通过css中的translate rotate等变换参数进行变化,达到跟随地图相应的坐标点。

marker的关键属性说明:
options.anchor:锚点位置,marker整个dom和地图上坐标点对齐的方式;
options.draggable:是否可以拖拽,设置为true时,marker能够随着鼠标在地图上拖拽移动;
options.offset:marker和地图上坐标点的像素偏移量;
marker的api说明:
https://docs.mapbox.com/mapbox-gl-js/api/markers/#marker
mapbox-gl开发是讲述如何从基础到实际应用进行地图开发的教程,不定时进行持续进行更新,如有疑问,公众号留言进行讨论。
mapbox-gl官网地址:
https://docs.mapbox.com/mapbox-gl-js/guides/























 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








