1.盒子模型
盒子模型结构:由内容(content)内边距(padding)边框(border)外边距(margin)四个部分组成。

盒子模型元素:width和height 内容的宽度和高度。
padding-top,padding-right,padding-bottom和padding-lefl上内边距,右内边距,底内边距和做内边距。
border-top,border-right,border-bottom和border-left 上边框,右边框,底边框和左边框。
margin-top,margin-right,margin-bottom和margin-left 上外边框,右外边框底外边框和左外边框。

块级元素和内行元素
块级元素
1.一个块级元素占一行
2.块级元素的默认高度由内容决定,除非自定义高度。
3.块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
4.块级元素的宽度,高度,外边距及内边距都可以自定义宽度。
5.块级元素可以容纳块级元素和内行元素。
<view style="border:1px solid #ff0">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px; padding: 15px;">块级元素2</view>
<view style = "border: 1px solid #00f;width: 200px;height: 80;">块级元素3</view>
<view style="border: 1px solid #ccc;">块级元素4</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;"></view>
内行元素
1.内行元素不能被设置高度和宽度,其高度和宽度由内容决定。
2.行内元素内不能放置块级元素,只级容纳文本或者其他元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
<view style="padding: 20px;">
<text style="border: 1px solid #f00">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px; padding: 5px">文本2</text>
<view style="border: 1px solid #00f;display: inline">块级元素设置为行内元素</view>
</view>
行内块元素
<view>
<view style="display: inline - block;border: 1px solid #f00; margin:10px;width:200px;">块级元素。内行元素和行内元素</view>
</view>
元素浮动
<view>box1,box2,box3,没浮动</view>
<view style="border: 1px solid #f00; padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 </view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动 </view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00 ;padding: 5px">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="clear: left;border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px "class="class-float">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>

元素定位
static 默认值 relative 相对定位 absolute 绝对定位
元素静态定位
<!--三个元素均为定位 static-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
元素相对定位
<!--box2 元素相对定位 relative top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>

元素绝对定位
<!--box2 元素绝对定位 absolute top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
元素固定定位
<!--box2 元素固定位 fixed top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>

box2采用绝对定位
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:absolute;left: 30;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>
box2 采用固定定位
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left: 30;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>
flex 布局

容器属性

flex-display 示例
flex-wrap示例

justify-content示例

align-items运行效果
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>.cont1{
display: flex;
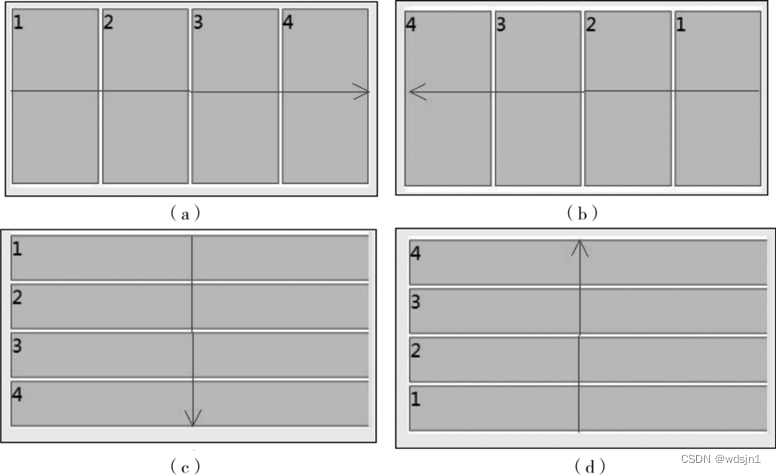
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}
align-content示例

项目属性

1.order属性定义项目的排列顺序,数值越小排列靠前,默认值为0。
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item"style ="order:1">1</view>
<view class="item"style ="order:3">2</view>
<view class="item"style ="order:2">3</view>
<view class="item">4</view>
</view>

2.flex-grow定义项目的放大比例,默认值为0,既不放大。
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"style ="flex-grow:1">2</view>
<view class="item"style ="flex-grow:2">3</view>
<view class="item">4</view>
</view>

flex-shrink用来定义的缩小比例,默认值为1如果空间不足,该项目将被缩小。
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"style ="flex-shrink:2">2</view>
<view class="item"style ="flex-shrink:1">3</view>
<view class="item"style ="flex-shrink:4">4</view>
</view>

flex-basi属性用来定义伸缩项目的基准值,剩余空间将比例进行缩放他的默认值为auto
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item"style ="flex-basis:100px">2</view>
<view class="item"style ="flex-basis:200px">3</view>
<view class="item">4</view>
</view>






















 850
850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








