看到苹果应用商店的火爆,也想做点东西放在上面,现在终于有点时间,可是发现用到的技术都不会,要学的东西很多呀(真是落伍了)~
身为一个JAVA程序员,IOS完全不懂,Android只会一些皮毛,OpenGL更是一窍不通。
所有的东西肯定都是以JAVA思想来写,掺杂着自己的理解,肯定有不对的地方,大家就凑合着看吧。
这次的学习打算分三步:
①在Android上学习使用OpenGL ES
②将Android做的OpenGL ES应用移植到IOS上
③将应用发布到苹果应用商店及Google应用商店上。
今天的目标是:在Android上搭建一个能够显示OpenGL图形的环境
开发工具:
ADT (Android Development Tools) ⇒ 一个基于Eclipse的Android开发工具
调试工具:
一台Android 4.0以上版本的手机 ⇒ 据说ADT自带虚拟机无法调试OpenGL ES应用
* Eclipse的具体使用方法,在这次的学习笔记里不会进行详细说明
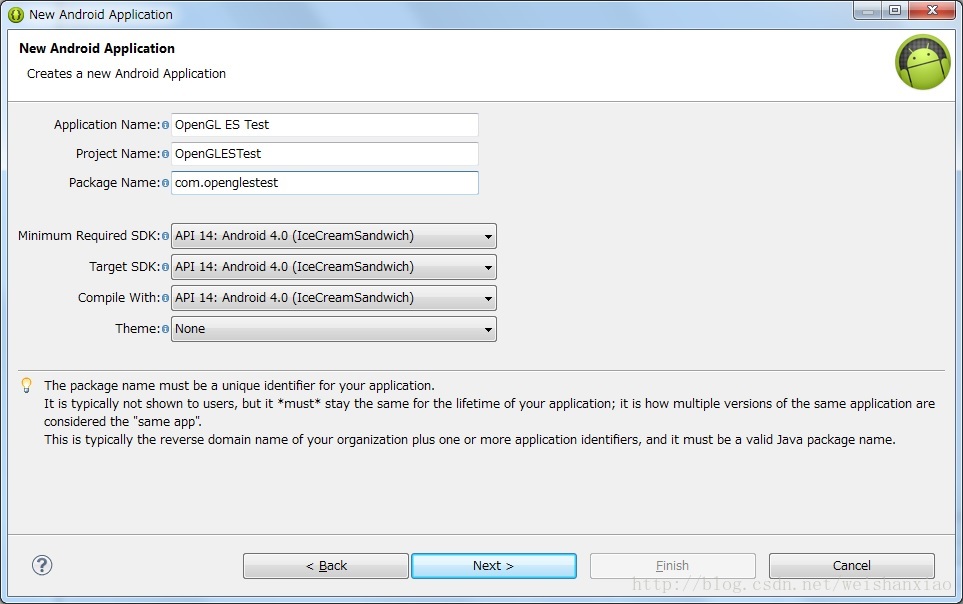
打开ADT后,首先新建一个Android Application Project
Application Name : 应用名称,显示在手机图标下的文字
Project Name : Eclipse内部的工程名
Package Name : 工程基础包名
Minimum Required SDK : 最低支持的Android版本
Target SDK : 开发对应的Android版本
Comile With : 编辑使用的Android版本
Theme : Android显示用主题
其它设定页面均使用默认,一路Next点下去就好。
最后一个空白的Android工程就有了。
-------------------------------------------------------------------------------------------------------------------------------------------------------
* 如果你以前没用过ADT,建议你将手机接上,运行下这个Hello world工程,确保手机可以正确被识别。
运行时如果提示 No compatible targets were found. Do yo wish to a add new Android Virtual Device?
点击菜单栏的window->Show View->Other,打开Android目录下的Devices视图,看是否有你的手机。
如果有,请确认你的手机Android版本必须高于上面配置的「最低支持的Android版本」
如果没有,说明手机驱动有问题,请更换对应驱动;不过也可能是数据线有问题,请使用原装的数据线。
-------------------------------------------------------------------------------------------------------------------------------------------------------
接下来就是写代码了,首先将首页设计成一个ListView,方便以后追加程序,和回顾以前的程序。
(具体实现方法请参照附件,会点Android基础的人,都能看懂)
下面说明下MainActivity01这个类里的方法
package com.openglestest.test01;
import android.app.Activity;
import android.opengl.GLSurfaceView;
import android.os.Bundle;
public class MainActivity01 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GLSurfaceView glSurfaceView = new GLSurfaceView(this);
glSurfaceView.setEGLContextClientVersion(2); // Pick an OpenGL ES 2.0 context.
glSurfaceView.setRenderer(new OpenGLRender());
setContentView(glSurfaceView);
}
}GLSurfaceView是Android里,专门用来负责OpenGL渲染的视图。
第14行的处理,是设定我们要使用OpenGL ES 2.0来进行渲染。(1和2有什么区别,目前不知道,以后再研究)
第15行是设定我们要使用的渲染器,也就是实际画图的类了。
接着看下OpenGLRender这个渲染器
package com.openglestest.test01;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
import android.opengl.GLES20;
import android.opengl.GLSurfaceView.Renderer;
public class OpenGLRender implements Renderer {
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
GLES20.glClearColor(0.9f, 0.2f, 0.2f, 1.0f);
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
// TODO Auto-generated method stub
}
@Override
public void onDrawFrame(GL10 gl) {
// TODO Auto-generated method stub
}
}该类是通过实现Android里Renderer接口而生成的。
从方法名来看,这三个方法会分别在画面创建,画面变化和绘制框架里调用(具体的以后在研究)
代码13与14行,是从别的地方copy来的,据说是清空画面用的,以后在研究。
特别要说明的是,代码13与14行使用的是GLES20对象,而不是参数的GL10对象。
为什么呢?很简单GLES20是2.0用的,GL10是1.0用的。(有什么区别?还是那句话,以后再研究)
接着插上手机,运行程序,得到以下效果。
今天的目标顺利完成。
代码下载地址: 20141125.zip
























 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








