素描滤镜
I wasn’t too surprised as to why Benchmark invested twenty million dollars in the European company Sketch that was founded in 2010. I believe this is a very counterintuitive bet given how powerful the tool is.
对于Benchmark为什么向成立于2010年的欧洲公司Sketch 投资 2000万美元,我并不感到惊讶。鉴于该工具的强大功能,我认为这是非常违反直觉的赌注。
There are several techniques that you won’t discover at first, even after a few months of using Sketch.
即使使用了Sketch几个月后,您一开始也不会发现几种技术。
Although deceptively simple, Sketch has many tricks up its sleeves. To this day, I still learn new things that I initially overlooked.
尽管看似简单,但是Sketch却有很多技巧。 时至今日,我仍在学习最初被忽略的新事物。
The techniques I’ll be talking about are more hidden. They’re not the ones you’re likely to use daily, but they can completely transform your workflow.
我要谈论的技术更加隐蔽。 它们不是您每天可能使用的那种,但是它们可以完全改变您的工作流程。
边框选项 (Border Options)
One of the most unnoticed features in Sketch is border options. You can leverage this tool to replicate Apple Watch rings and much more.
Sketch中最引人注意的功能之一是边框选项。 您可以利用此工具来复制Apple Watch戒指等等。

苹果手表戒指 (Apple Watch Rings)
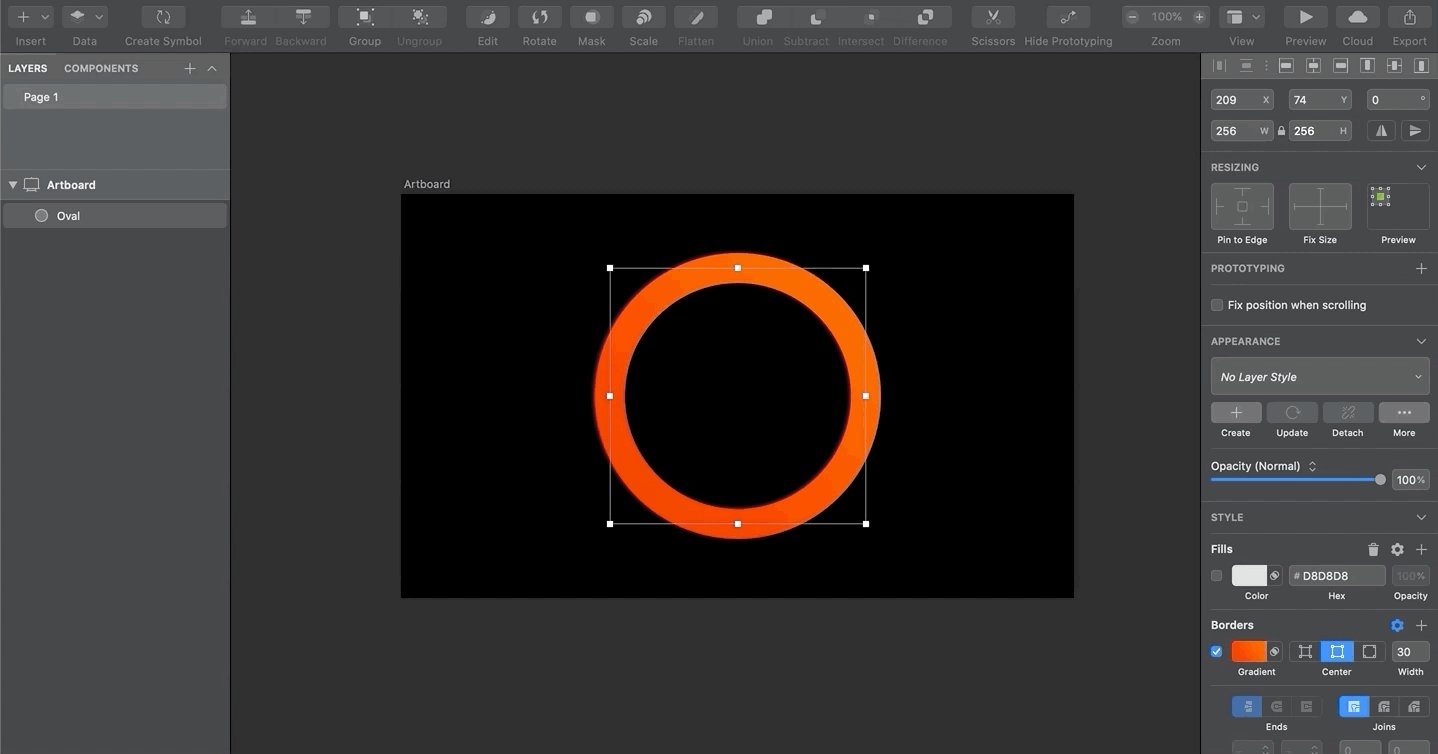
To create a progress ring like that for the Apple Watch, draw a circle with no fill, a border position set to Center, and some thickness.
要创建类似于Apple Watch的进度环,请绘制一个没有填充的圆,将边框位置设置为Center以及一定的厚度。
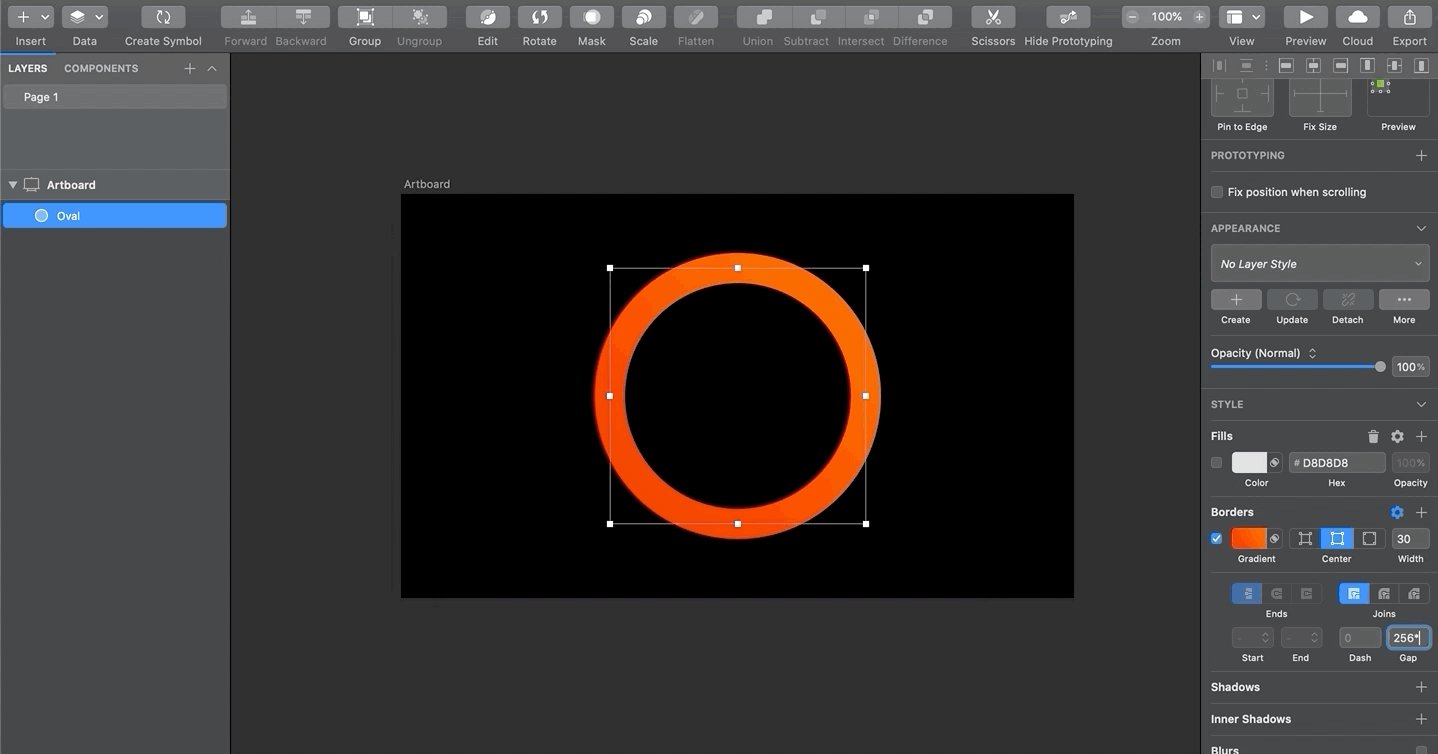
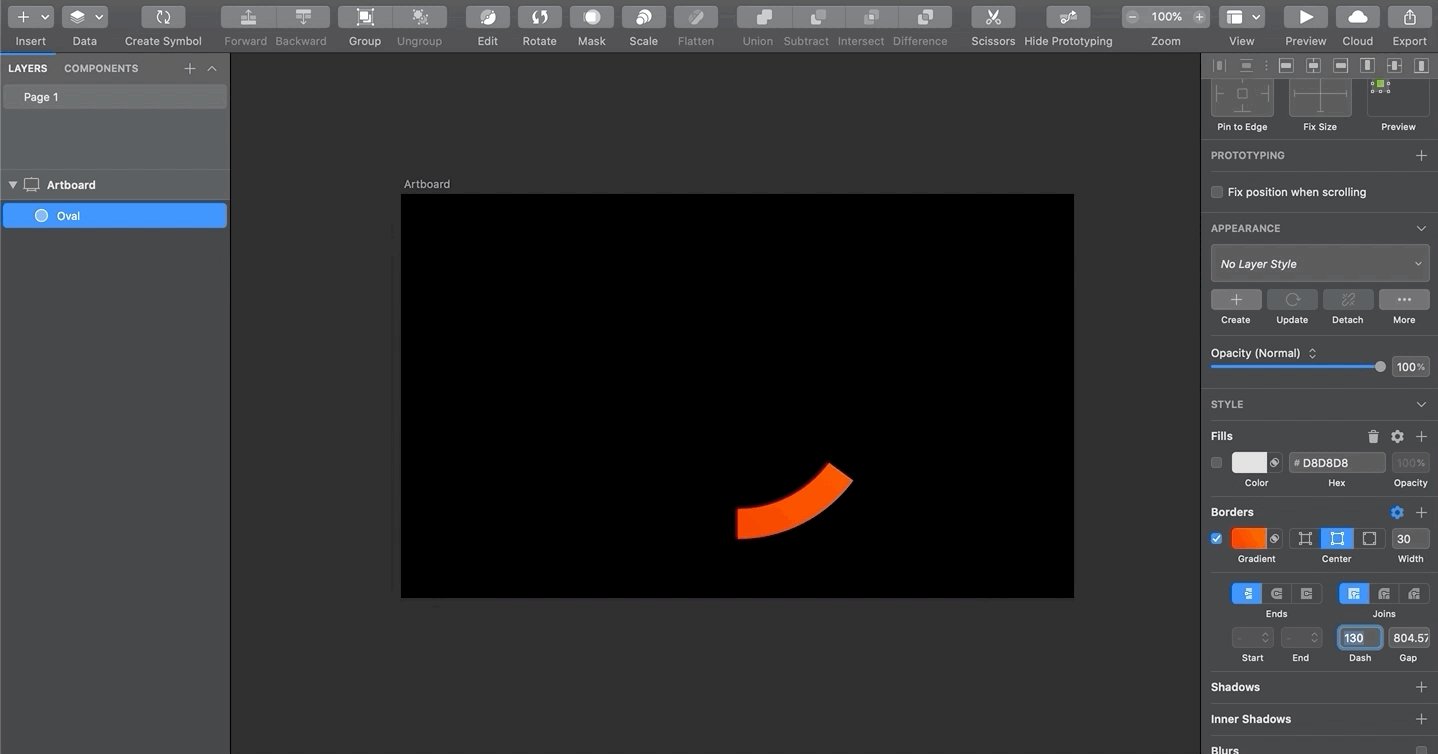
Set the border Gap to the ring size (diameter x Pi). That is, if your circle has a height and width of 100px, then enter 100 x Pi = 100 x (22/7) for the Gap. Switch to the Dash and increase it to arrive at the number you’re looking for.
将边框间隙设置为环尺寸( 直径x Pi )。 也就是说,如果您的圆的高度和宽度为100px ,则为间隙输入100 x Pi = 100 x(22/7) 。 切换到Dash并将其增加以找到所需的数字。
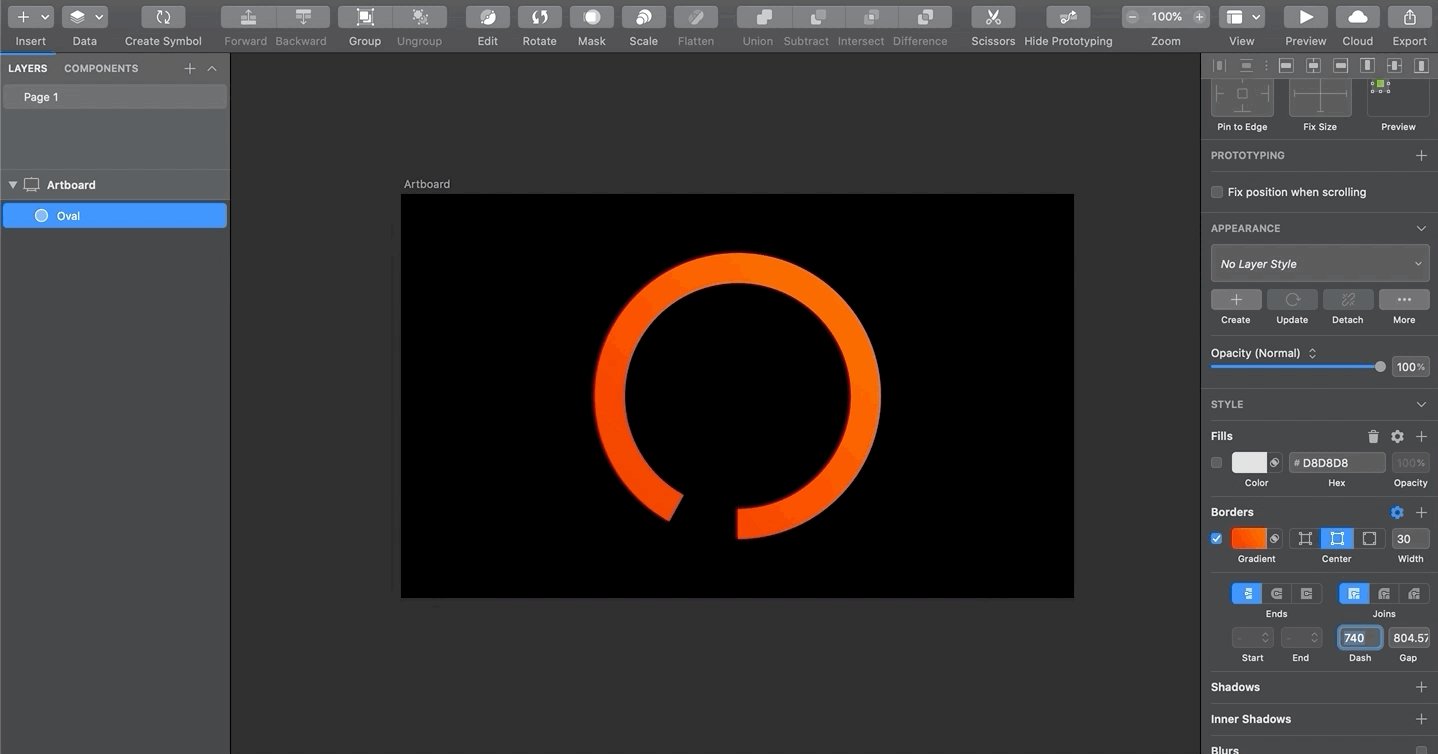
Finally, set the Ends to curved, and flip your circle using a Horizontal or Vertical Flip (Layer > Transform > Flip Horizontally/Flip Vertically).
最后,将“ 端点”设置为弯曲,然后使用“ 水平或垂直翻转” (“ 图层”>“变换”>“水平翻转/垂直翻转” )翻转圆。

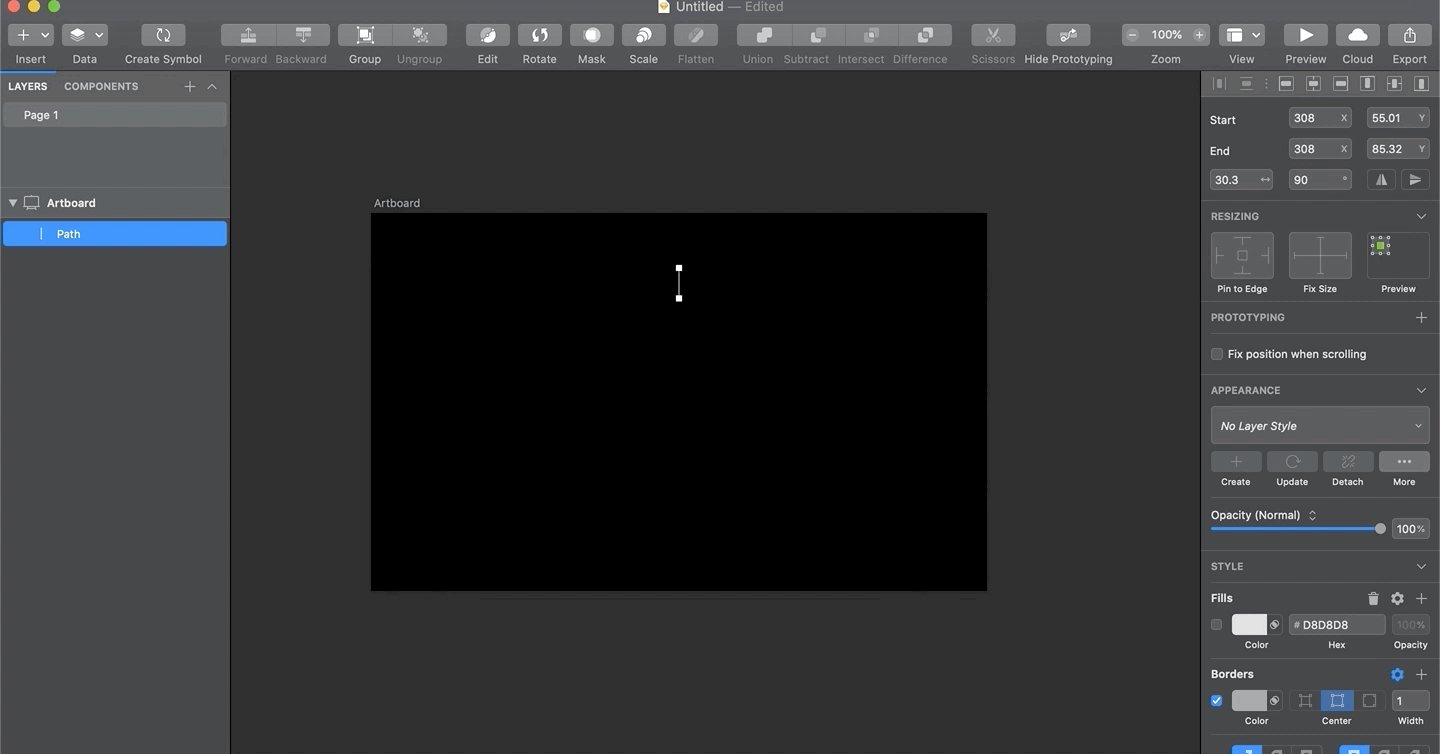
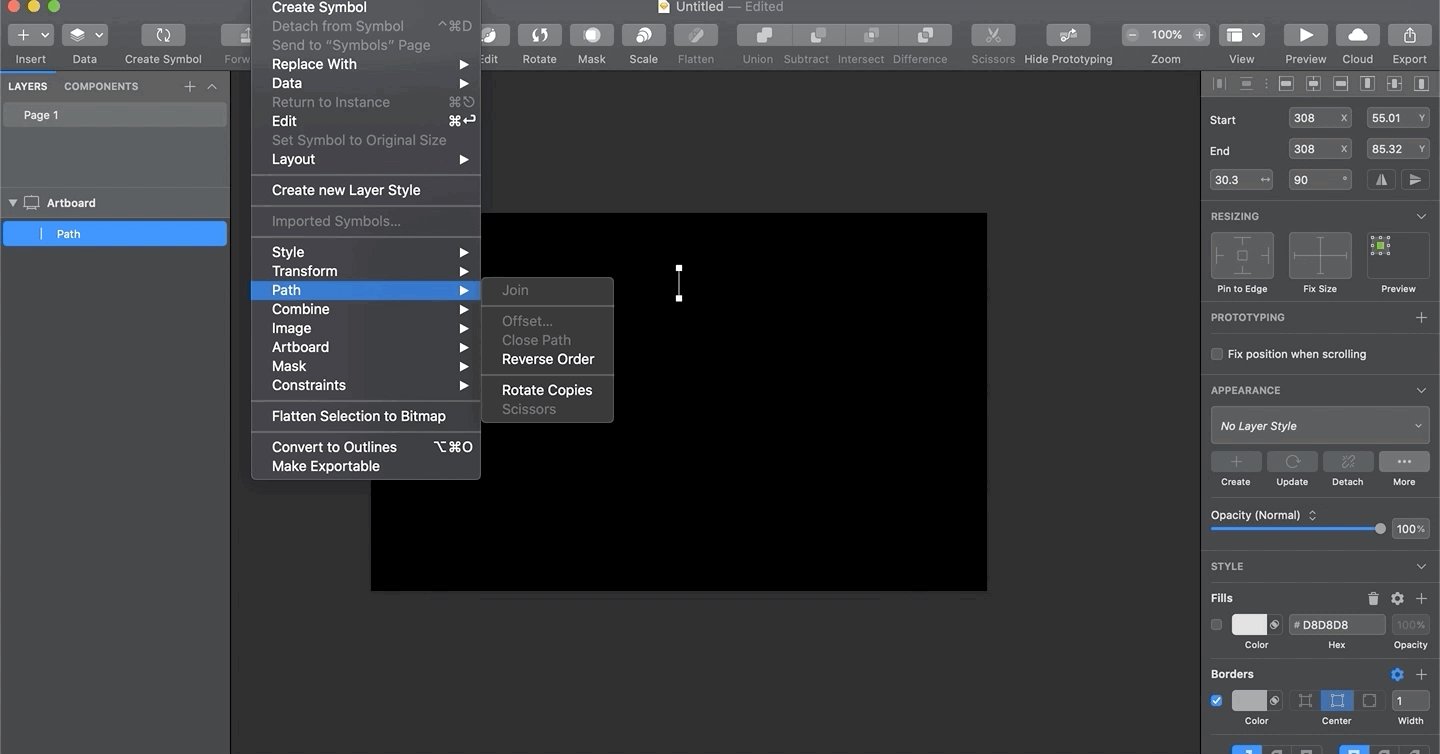
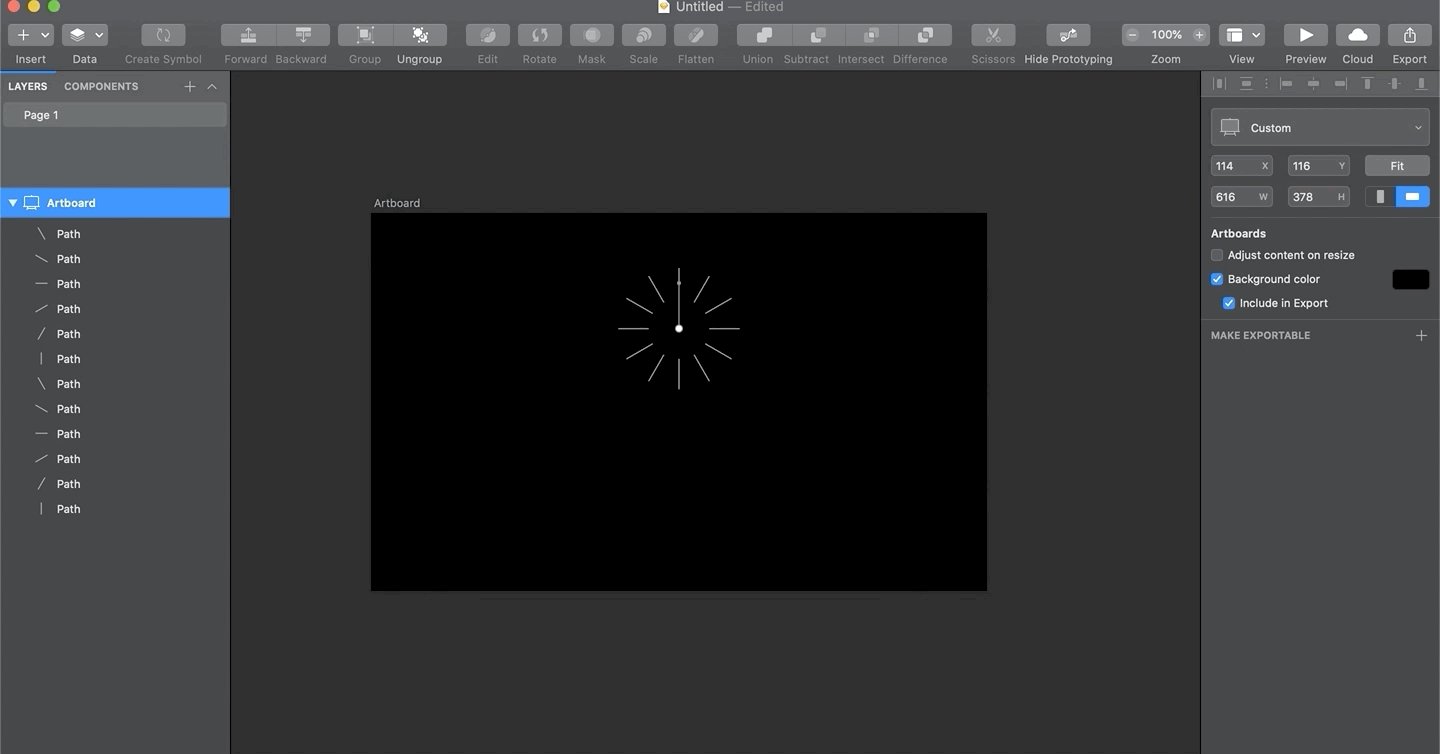
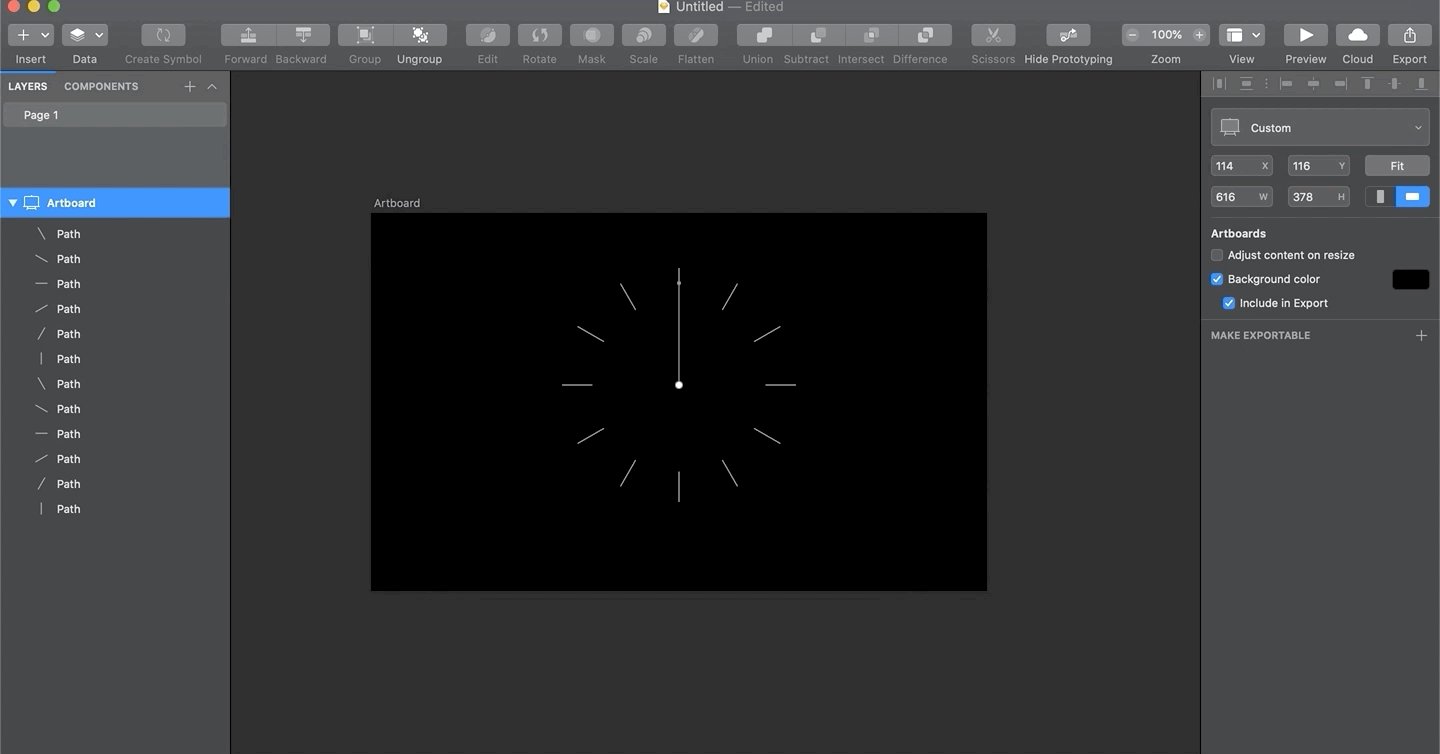
旋转复印 (Rotating Copies)
I found myself using this trick to create clock designs. By using a simple shape, you can circularly create multiple copies. You can tweak the size and rotation by dragging the center point.
我发现自己正在使用此技巧来创建时钟设计。 通过使用简单的形状,您可以循环创建多个副本。 您可以通过拖动中心点来调整大小和旋转角度。
All you need to do is select the vector and navigate to Layer > Path > Rotate Copies and voila!
您所需要做的就是选择矢量,然后导航到“ 图层”>“路径”>“旋转副本” ,瞧!

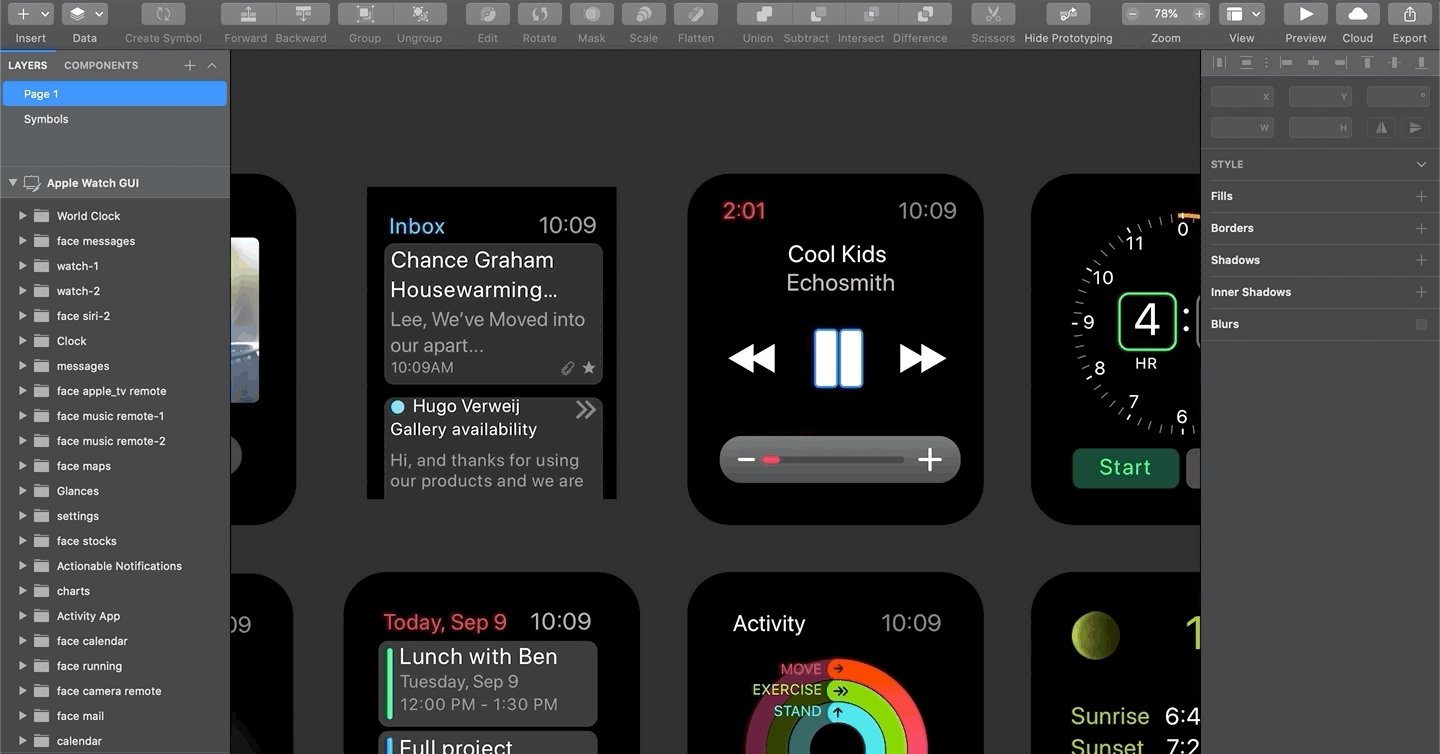
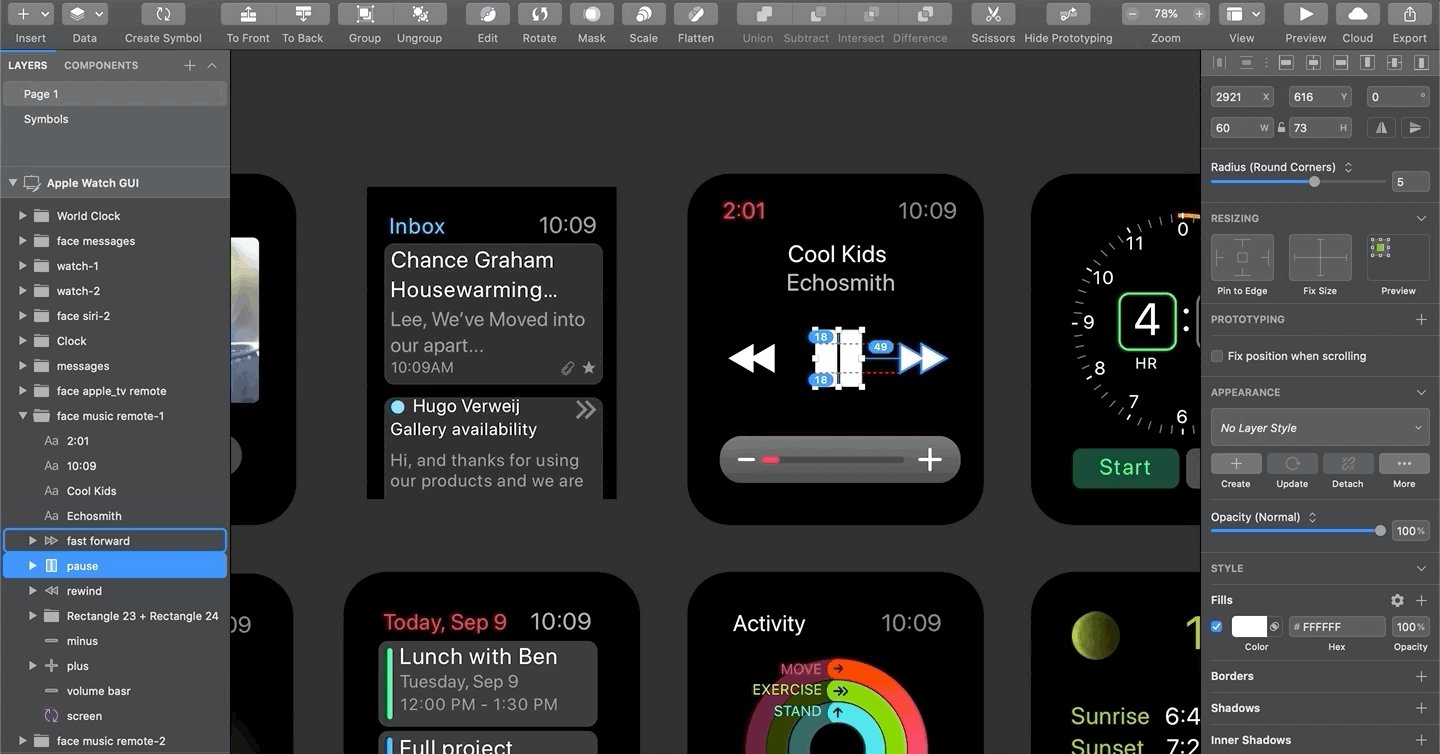
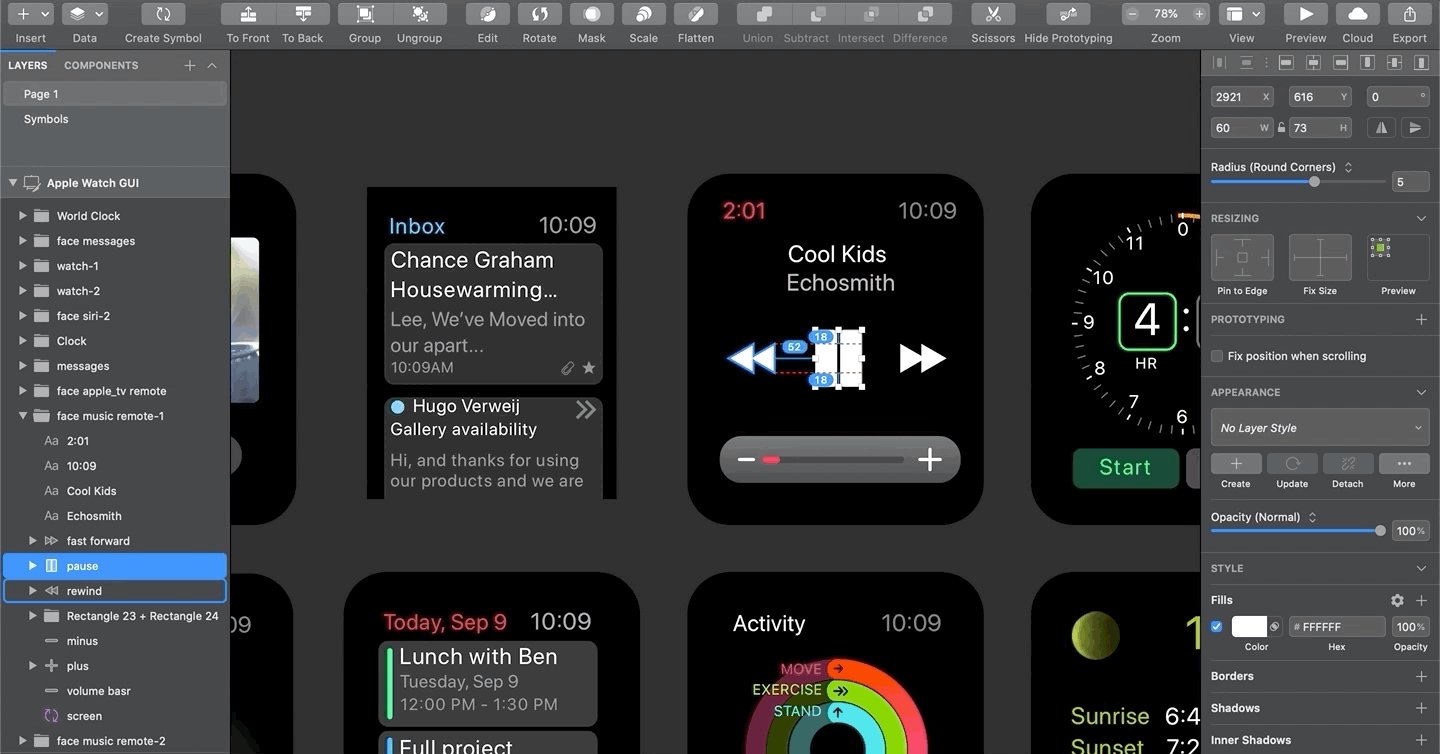
距离 (Distances)
Press the Option (⌥) key to show distances between elements. When designing, distances are crucial to ensuring that your spacing is comfortable and consistent.
按Option(⌥)键显示元素之间的距离。 在设计时,距离对于确保您的间距舒适且一致至关重要。
For example, if you use 49px between sections of your design, try to use the same distance everywhere else.
例如,如果在设计的各个部分之间使用49px ,请尝试在其他所有地方使用相同的距离。

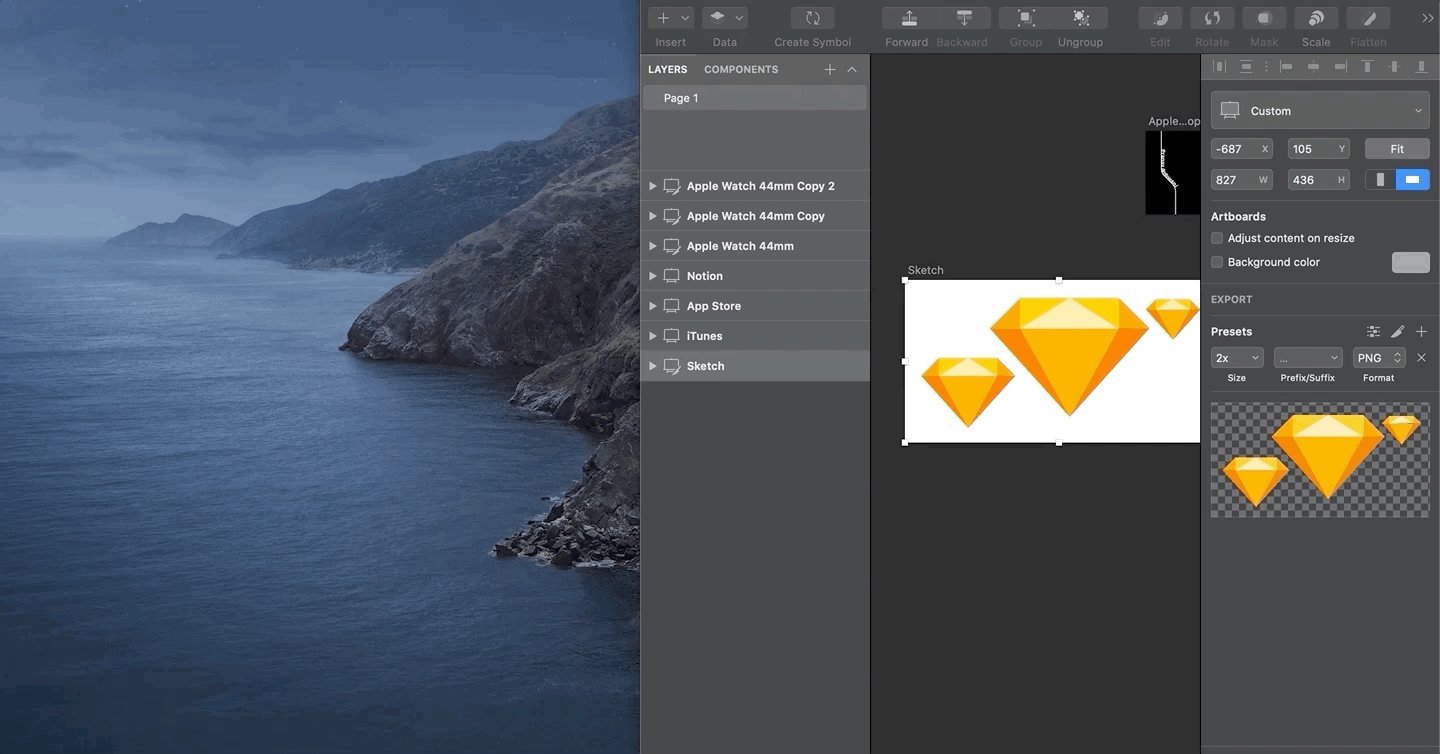
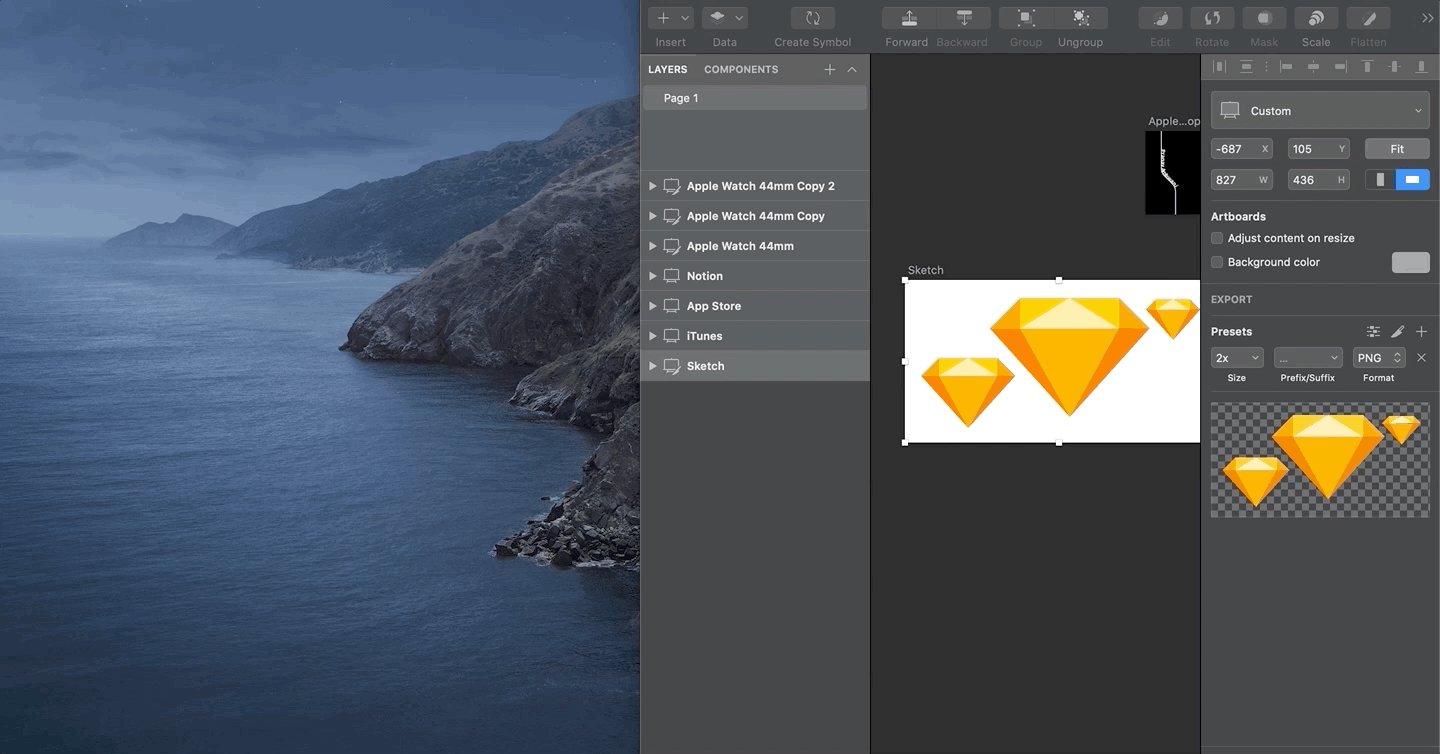
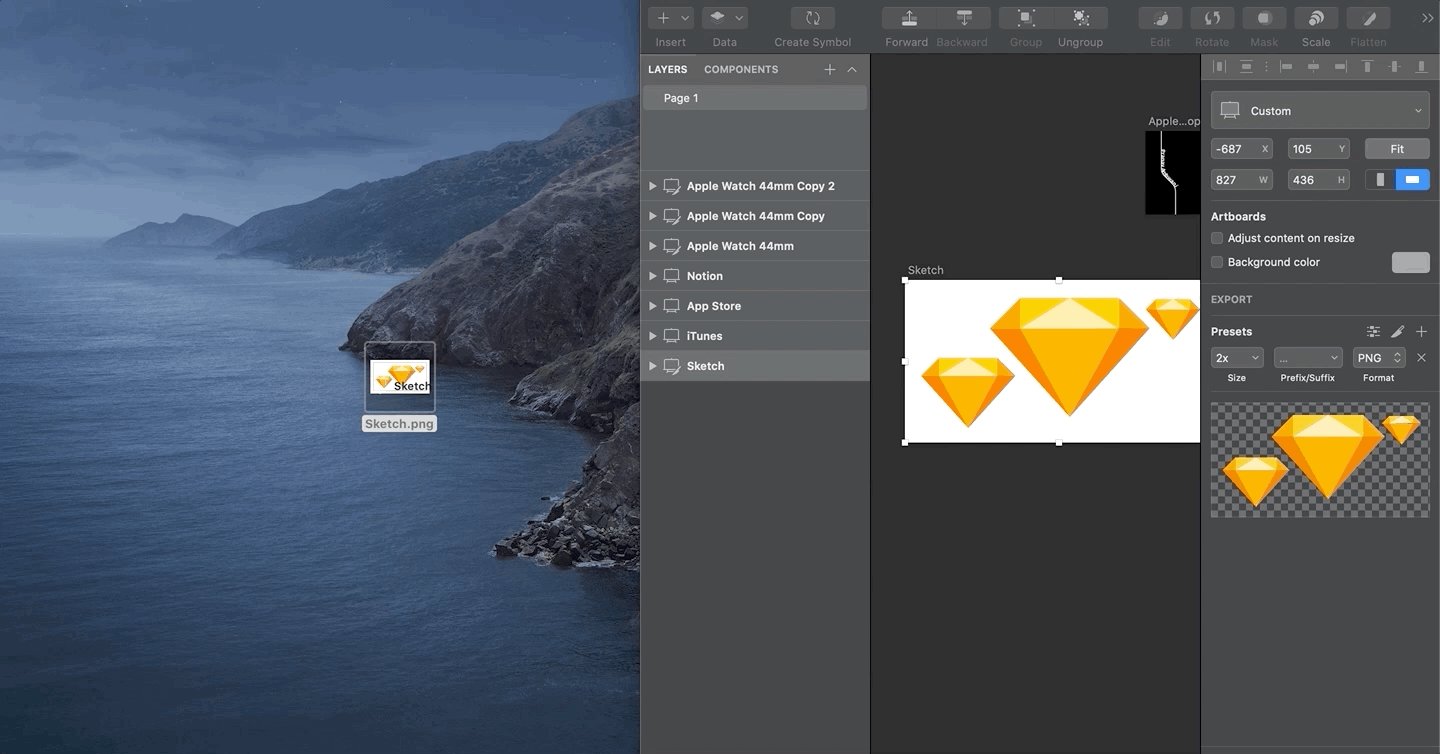
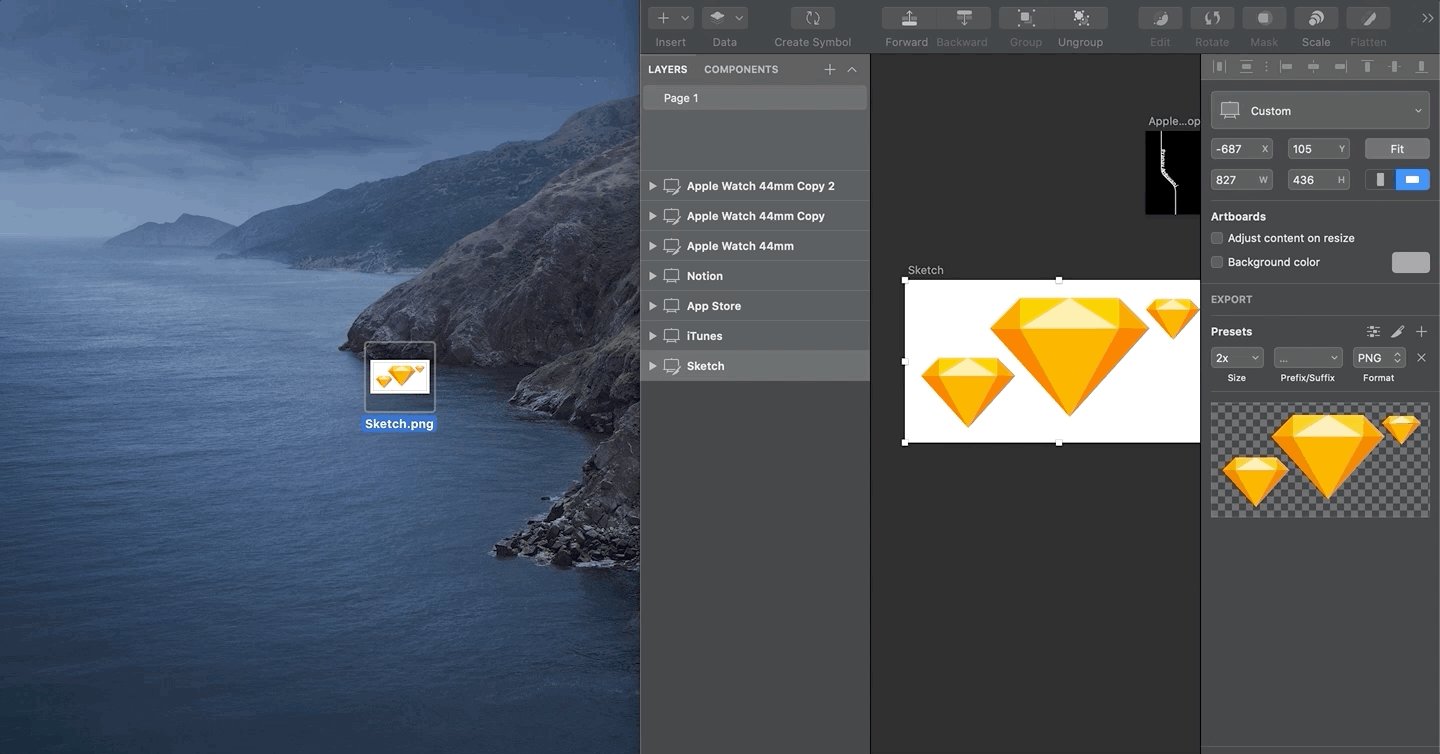
拖放以创建资产 (Drag and Drop to Create Assets)
From your Layers List, you can drag any Layer, Group, or Artboard to your Desktop. This will instantly generate a 1x PNG asset for you.
从图层列表中,您可以将任何图层,组或画板拖动到桌面上。 这将立即为您生成1x PNG资产。
If you wish to change the format of the exportable asset, you can do so by customizing Make Exportable.
如果您希望更改可导出资产的格式,则可以通过自定义“使可导出”成为可能。

多次复制 (Duplicating Multiple Times)
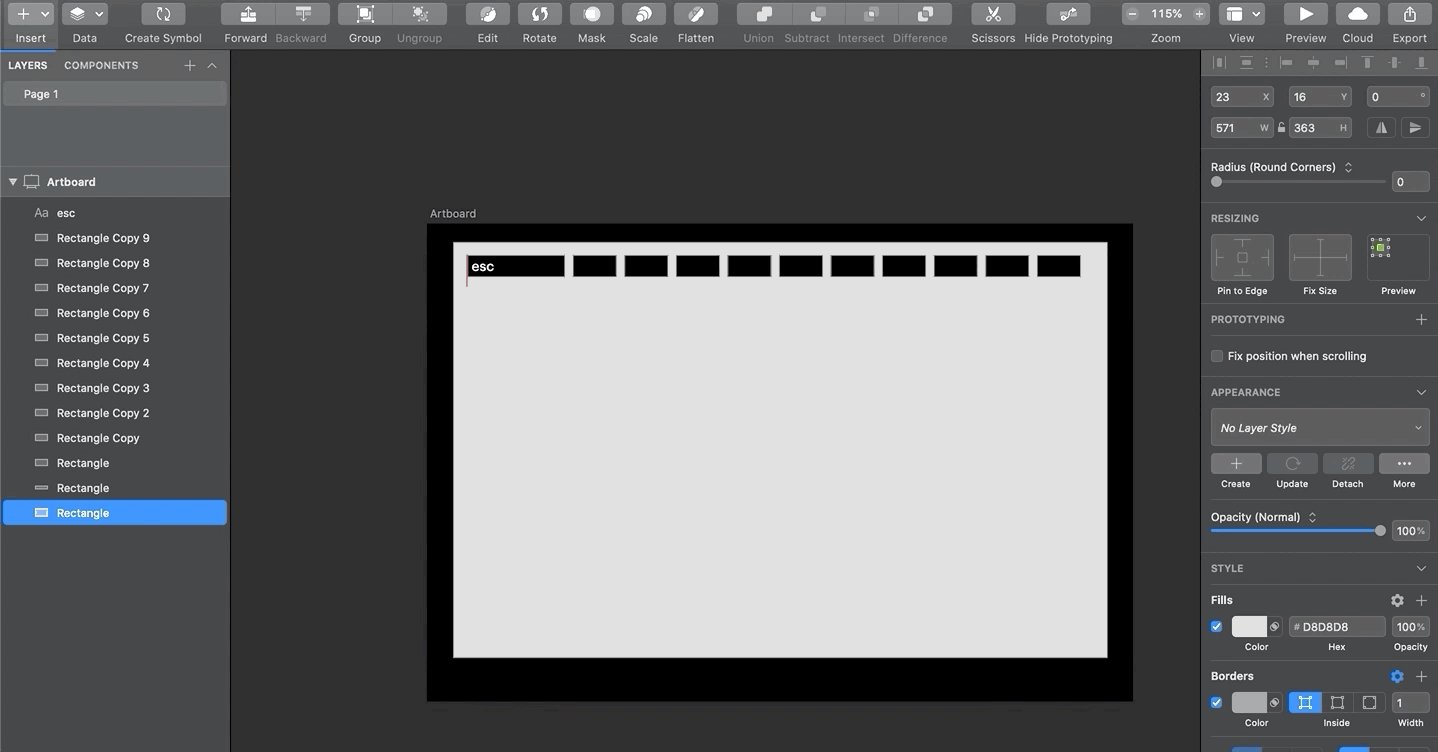
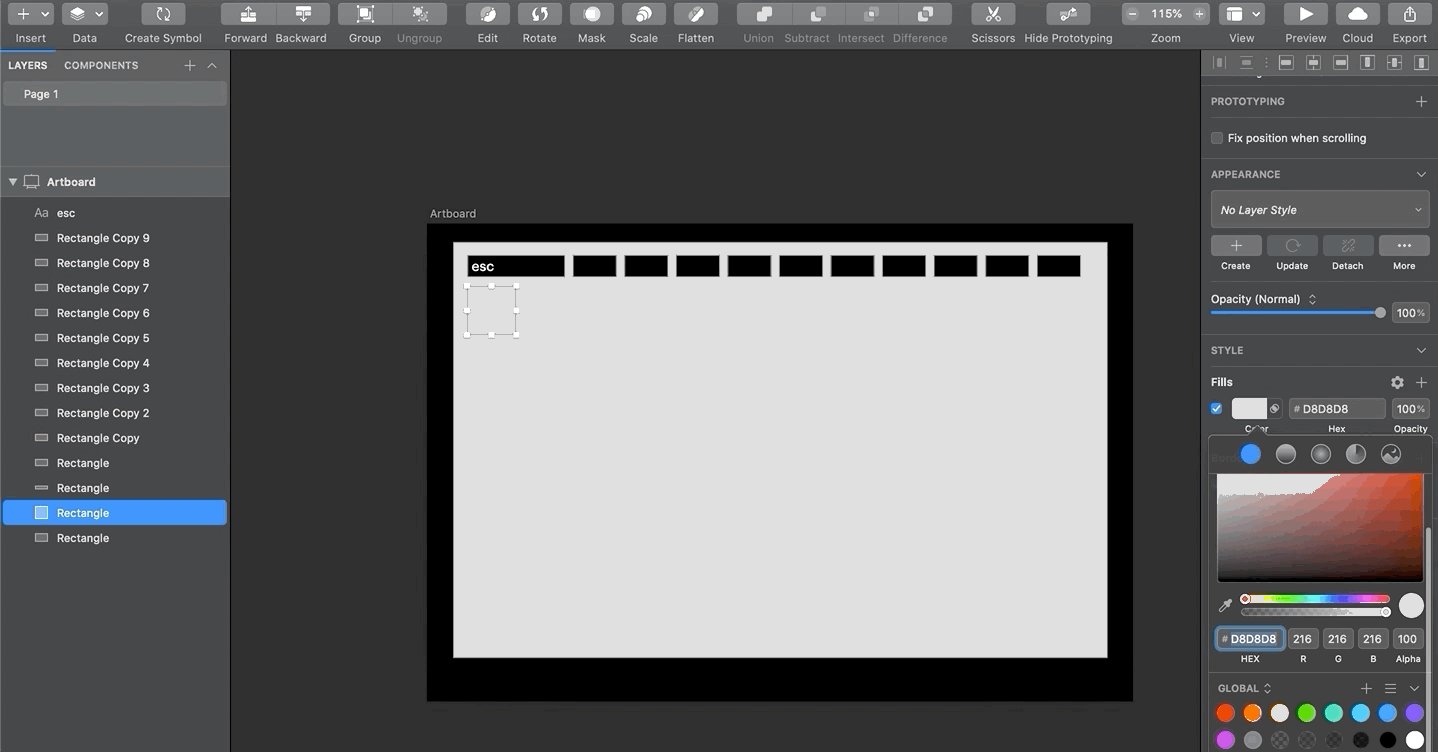
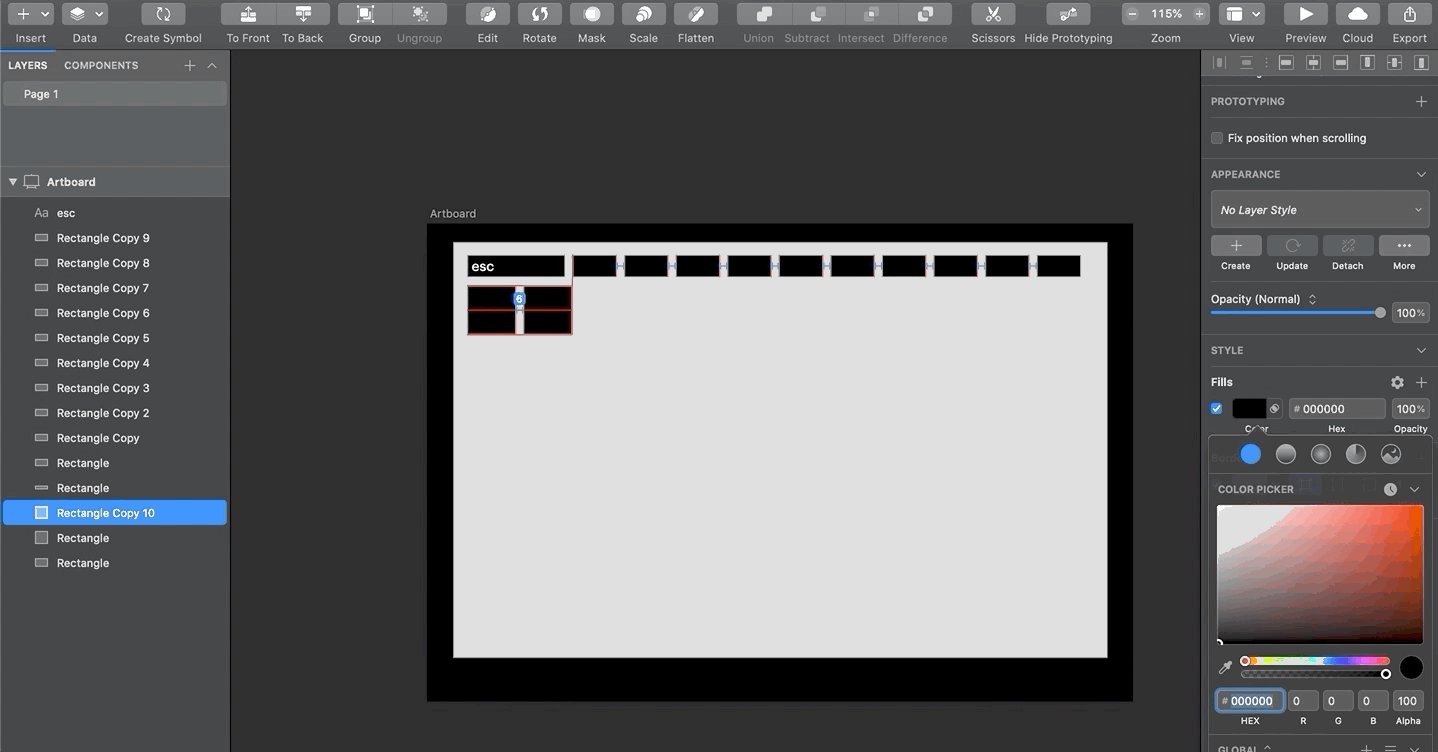
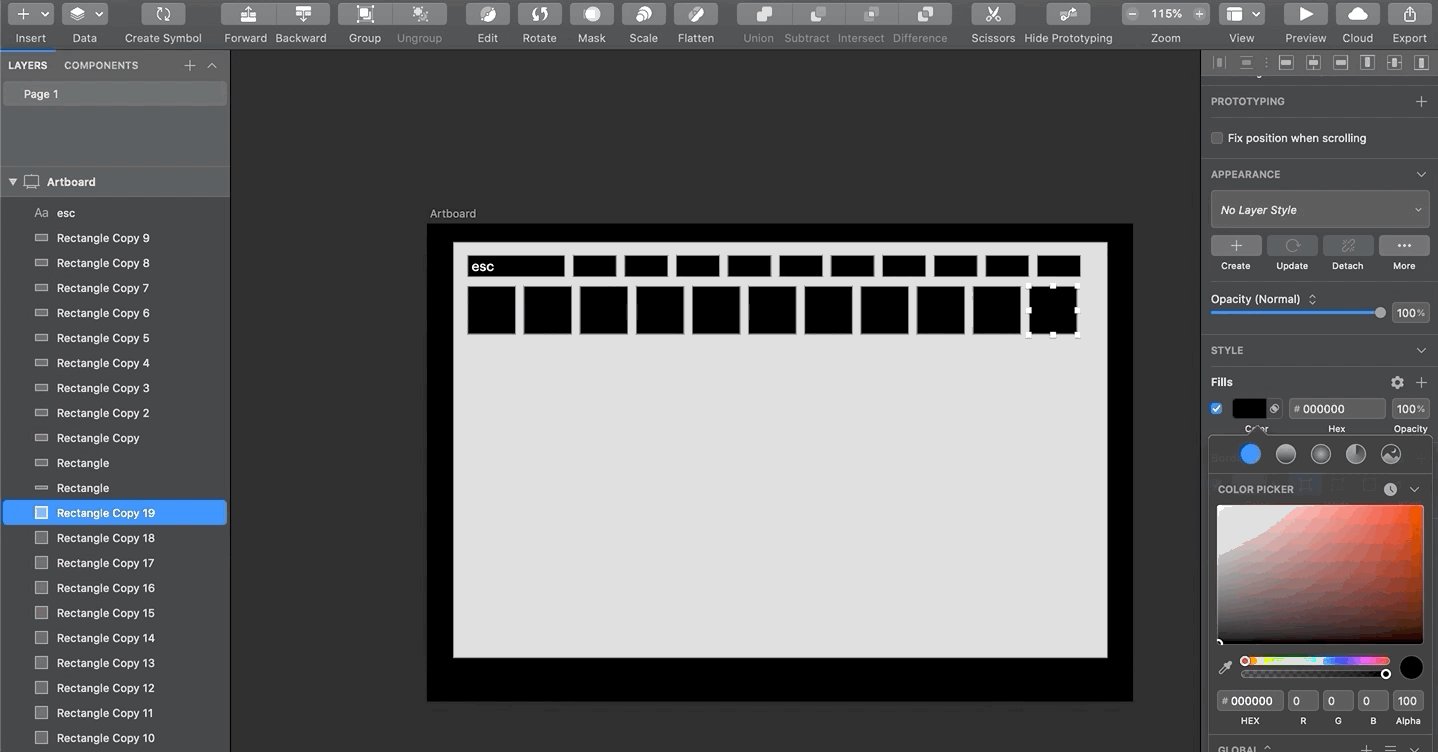
To duplicate an object, you’d use Option (⌥)+ Drag. The next time you press Command (⌘)+ D, Sketch will duplicate the object at the same distance as many times as you press Command (⌘)+ D.
要复制对象,请使用Option(⌥)+ Drag 。 你按下Command(⌘)+ d下一次,当你按下Command(⌘)+ d草图将在重复相同的距离多次的对象。
For example, if you wanted to create a keyboard, you can save a ton of time using this simple trick:
例如,如果您想创建一个键盘,则可以使用以下简单技巧来节省大量时间:

格 (Grid)
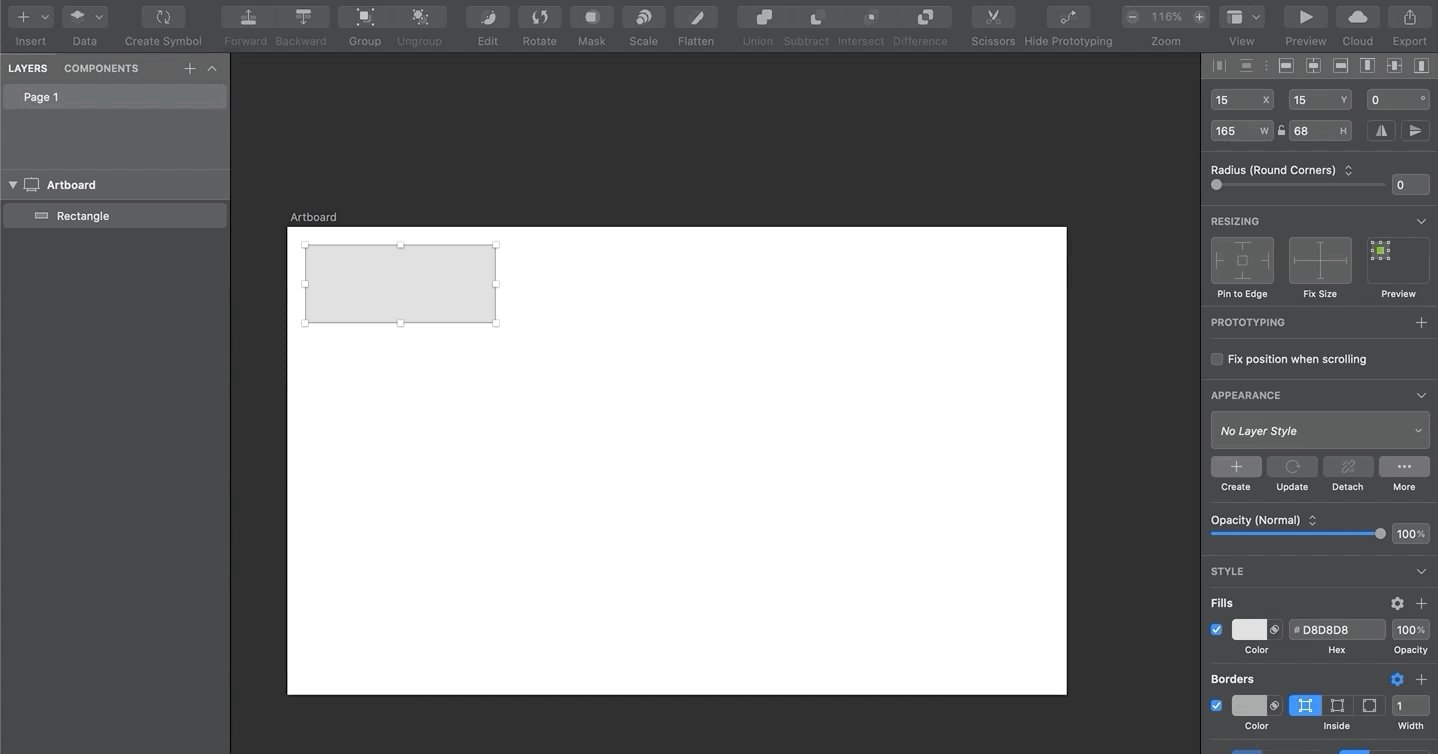
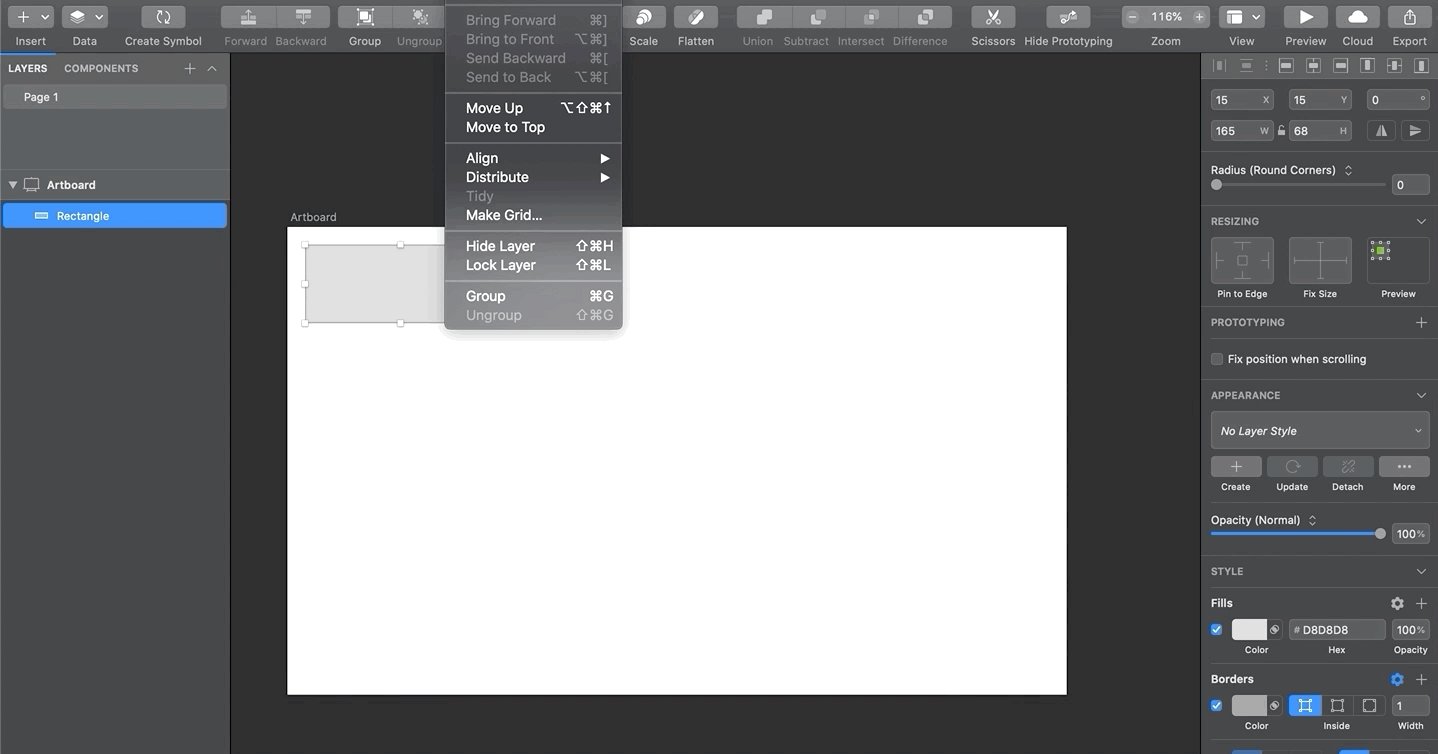
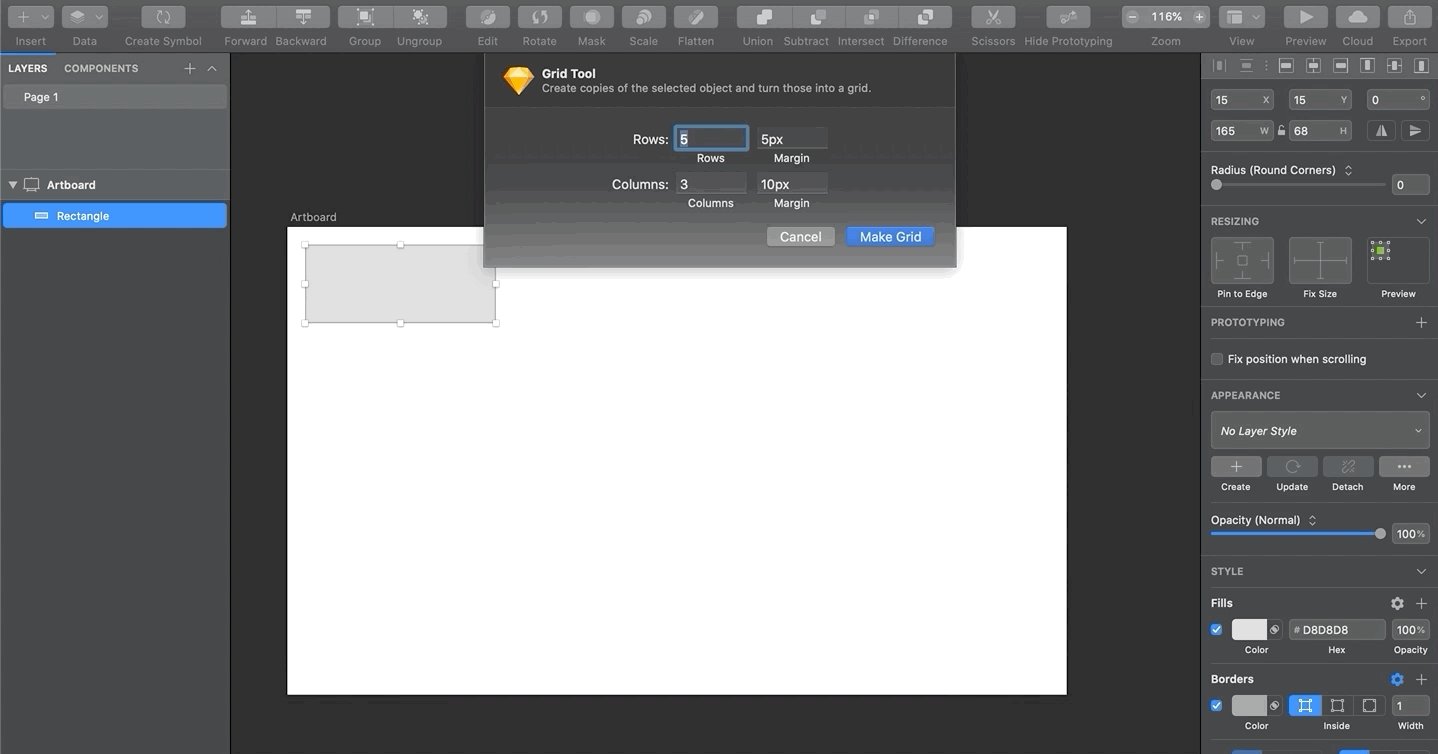
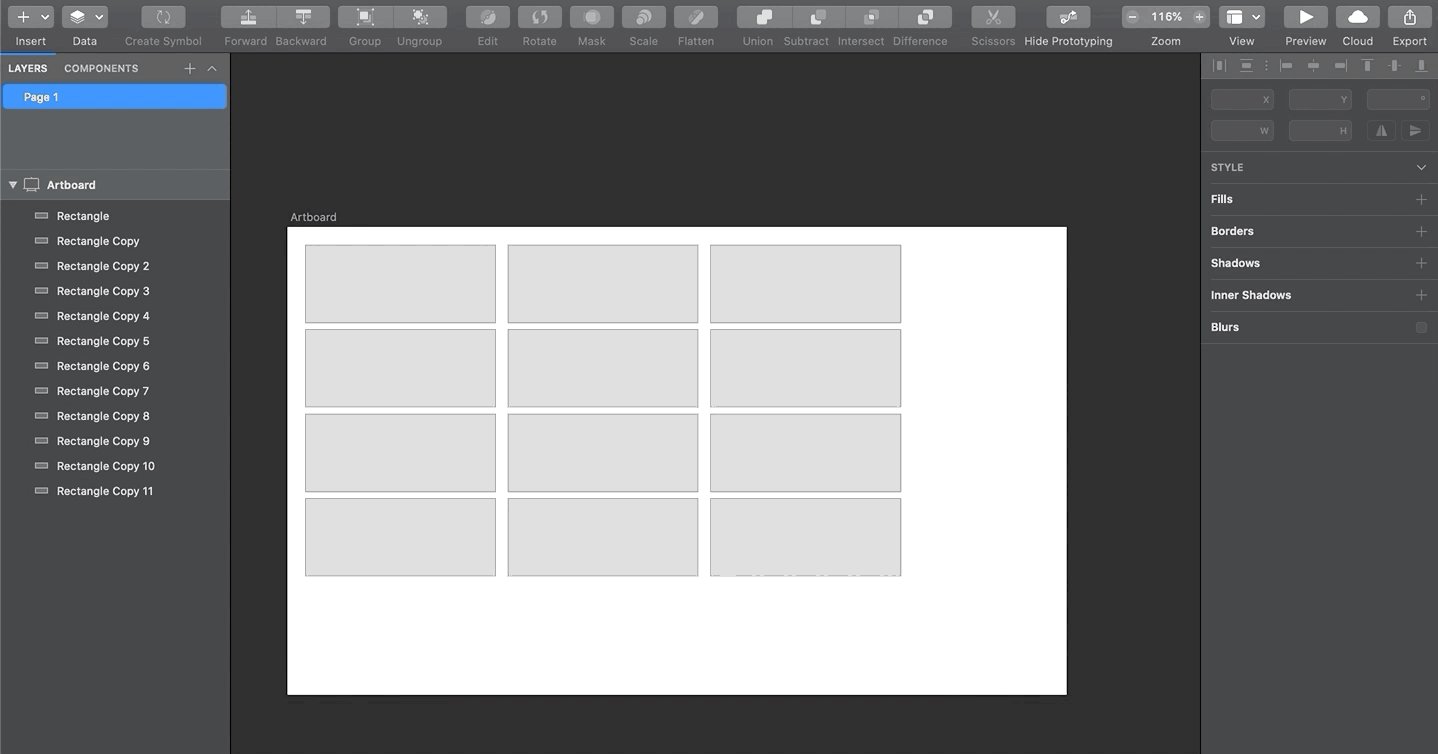
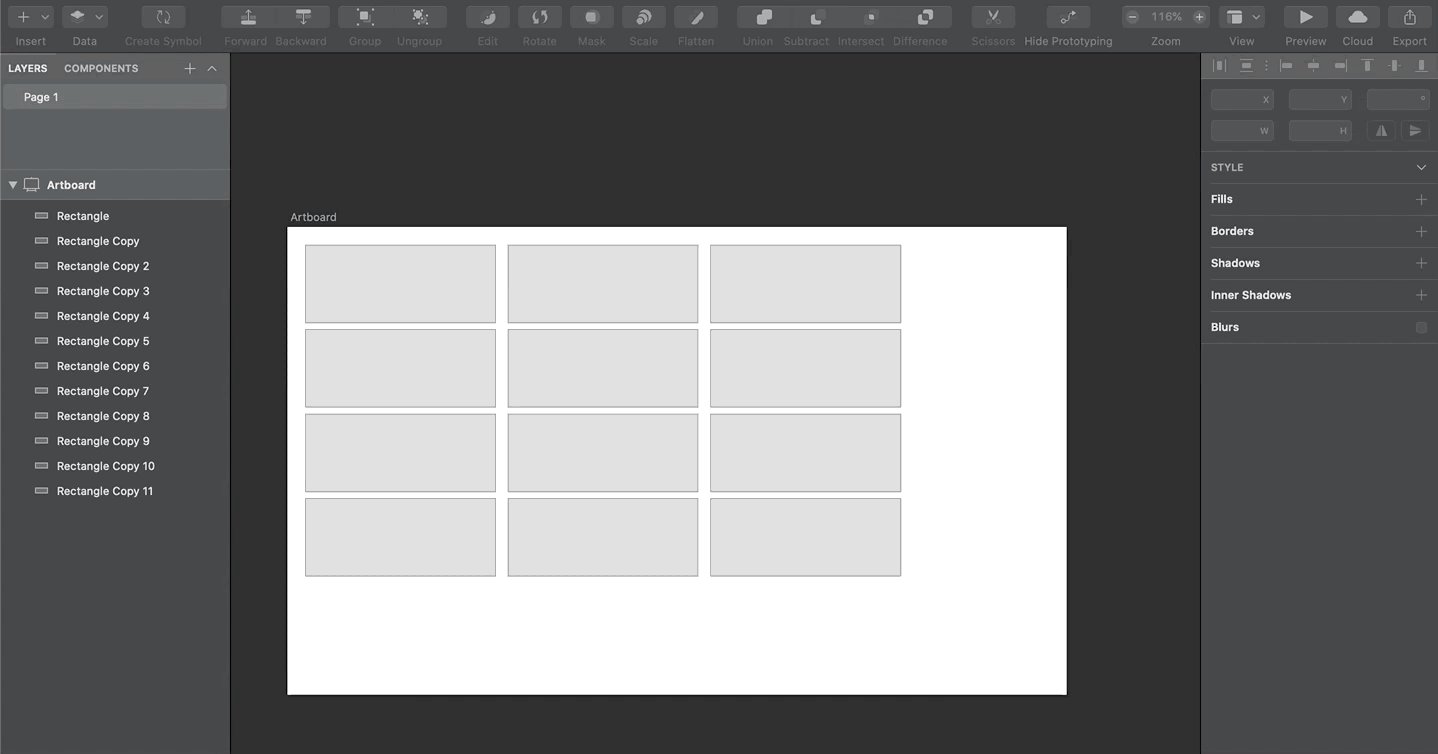
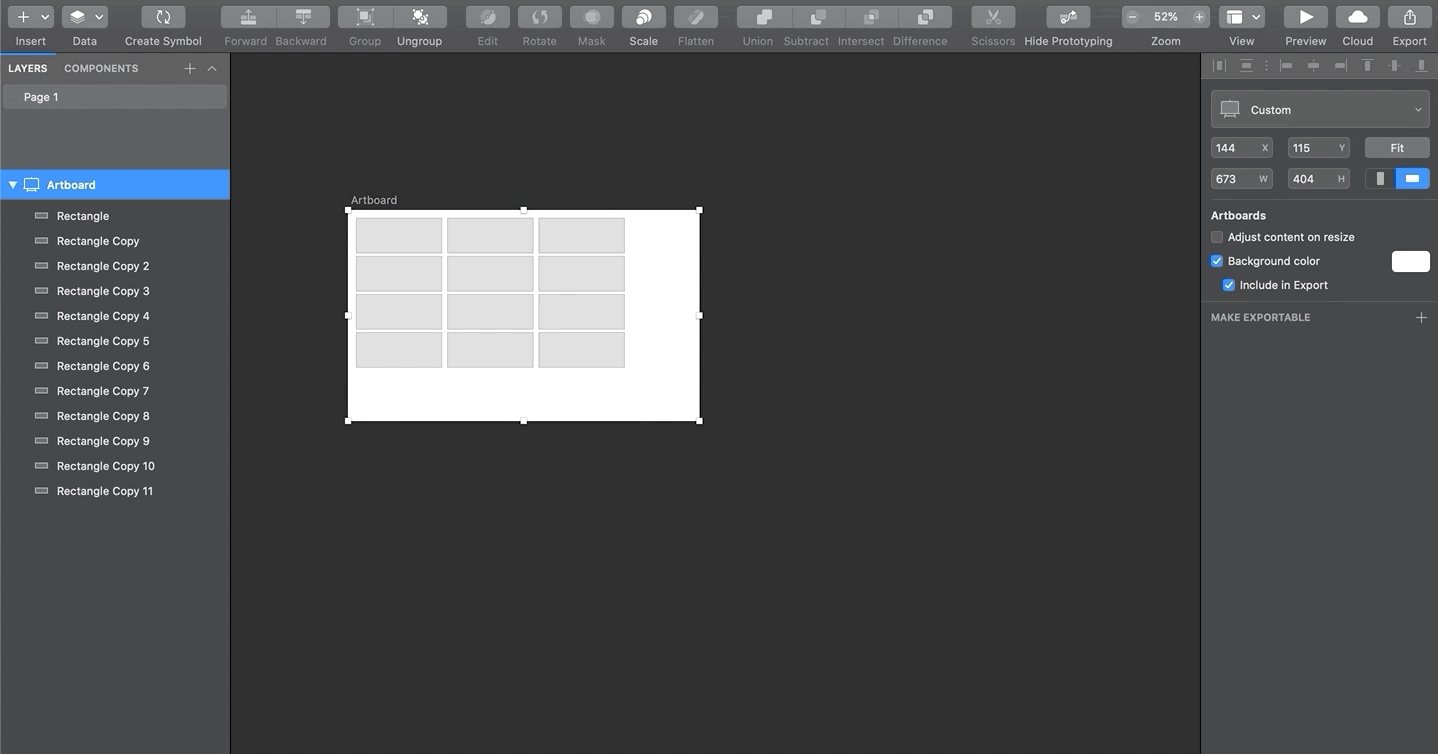
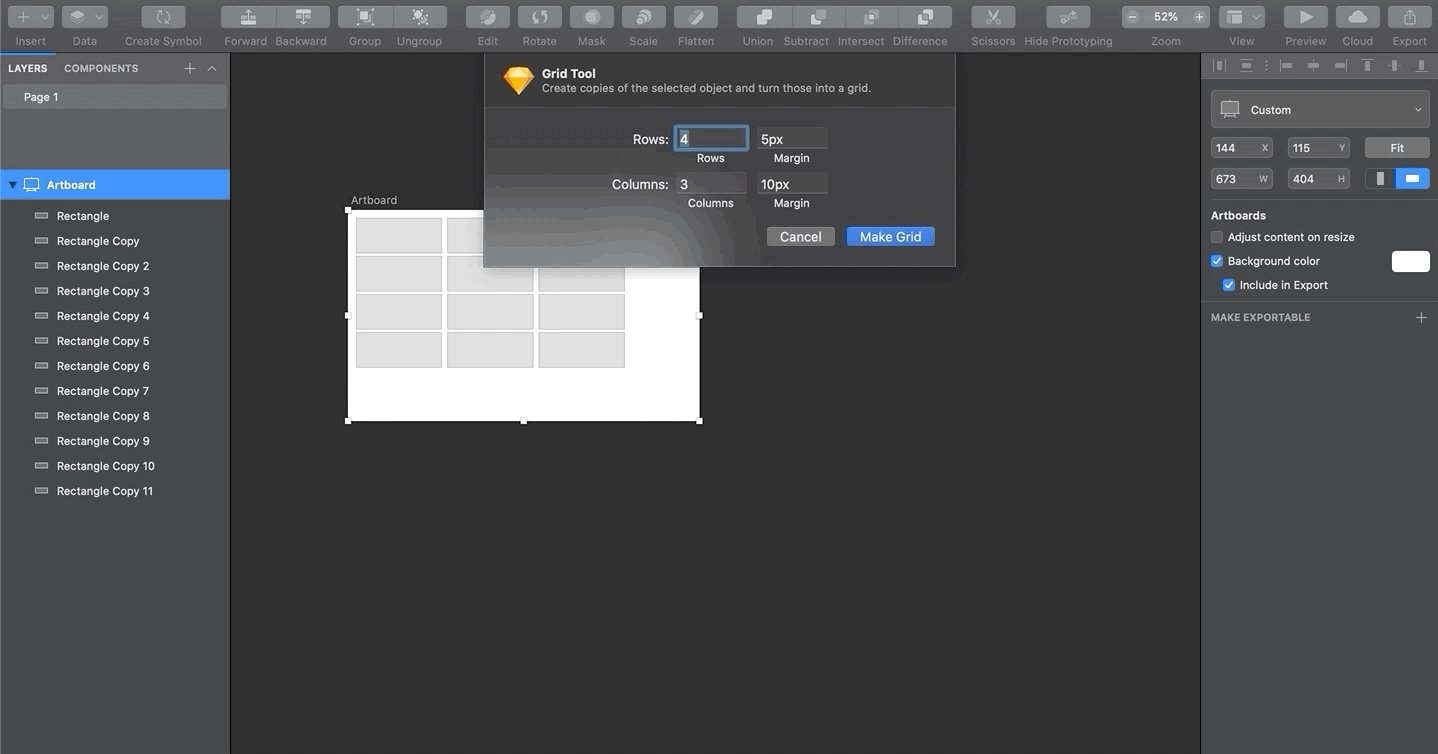
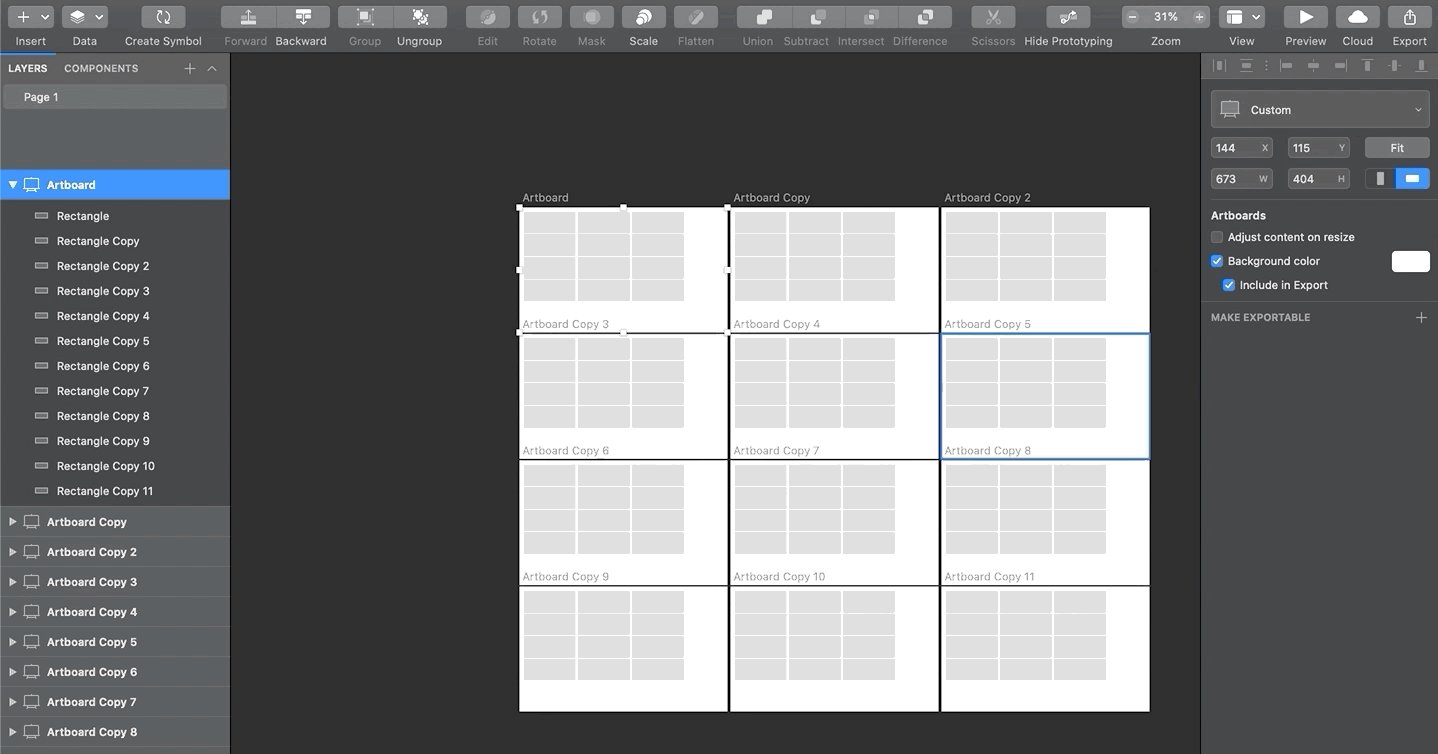
Creating grids in Sketch comes quite handy when you want to replicate layers. Select the layer you want to duplicate and go to Arrange > Make Grid…
当您要复制图层时,在Sketch中创建网格非常方便。 选择要复制的图层,然后转到“ 排列”>“制作网格...”


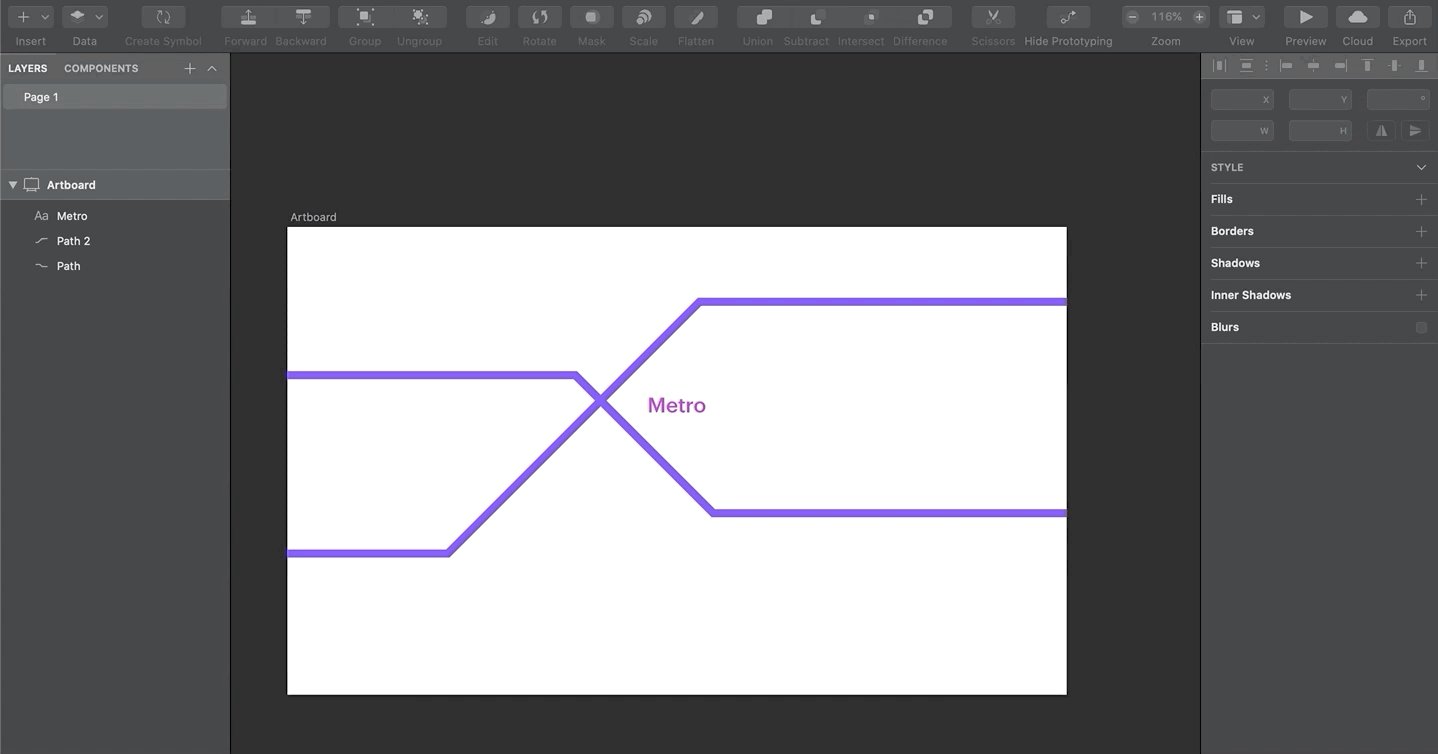
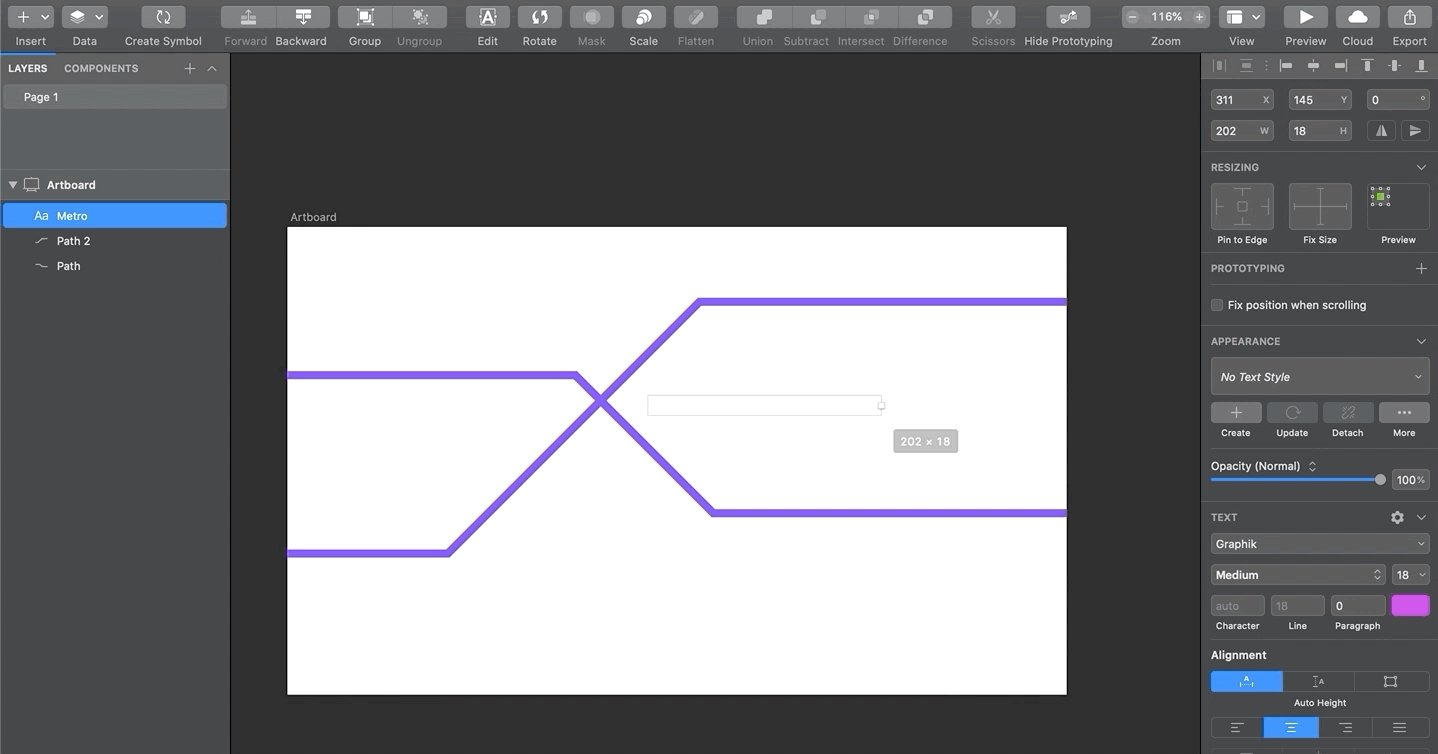
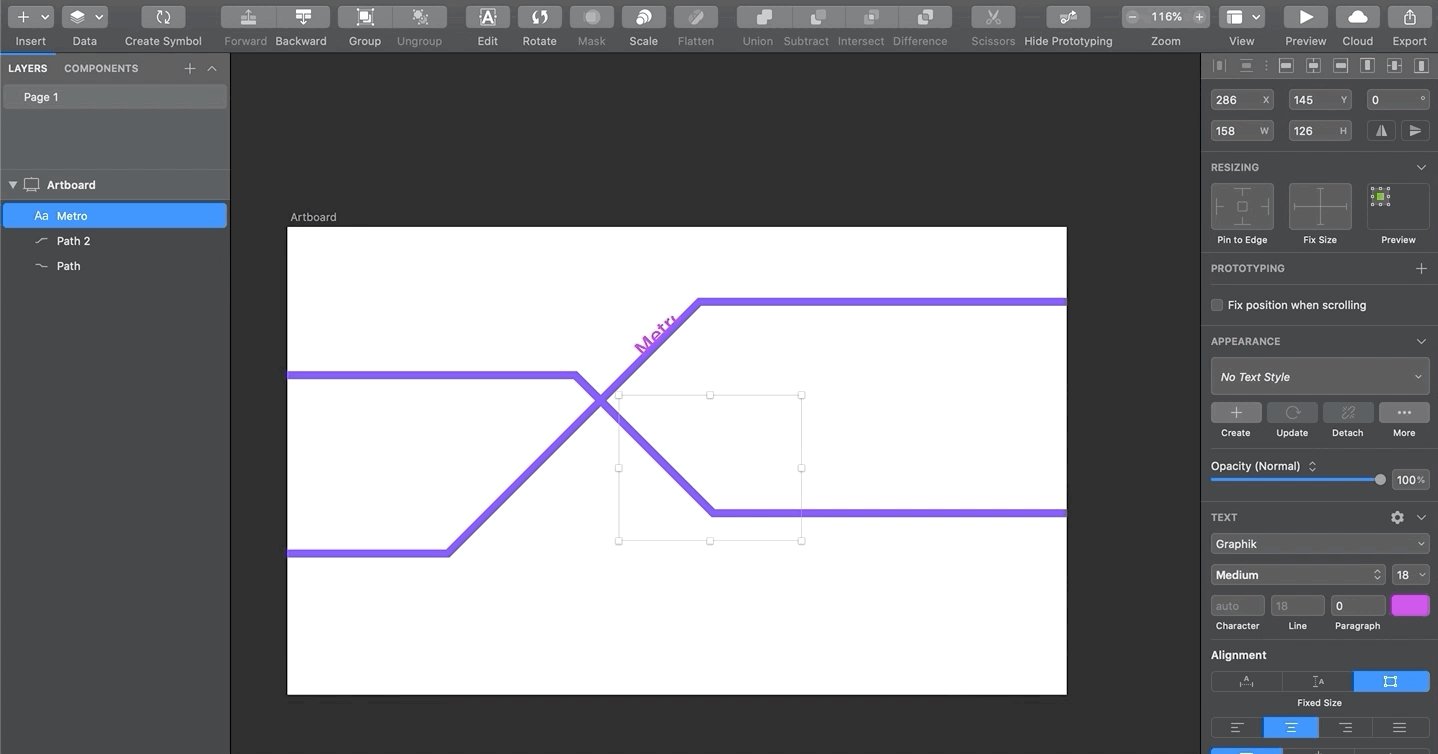
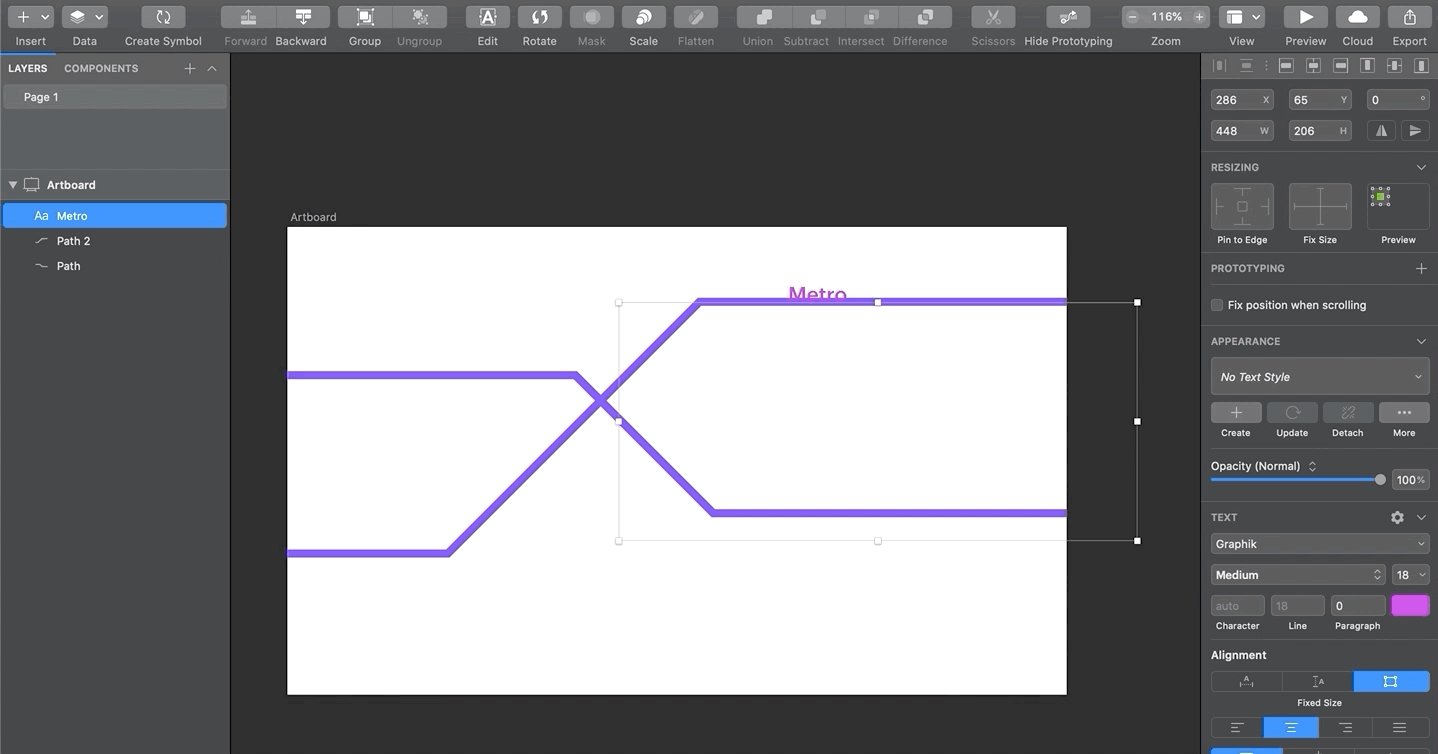
路径上的文字 (Text on Path)
Text on Path is extremely handy for creating playful logotypes and perspectives. You can do so by creating a path or a shape and setting the subsequent text layer to Text on Path.
Path上的文本非常便于创建有趣的徽标和观点。 您可以通过创建路径或形状并将随后的文本层设置为“路径上的文本”来实现 。
This way, the text will magically follow the shape of the path. It’s a little tricky to use, so you’ll need to drag your text layer to find the sweet spot.
这样,文本将神奇地遵循路径的形状。 使用起来有点棘手,因此您需要拖动文本图层以找到最佳位置。

文字渐变 (Text Gradients)
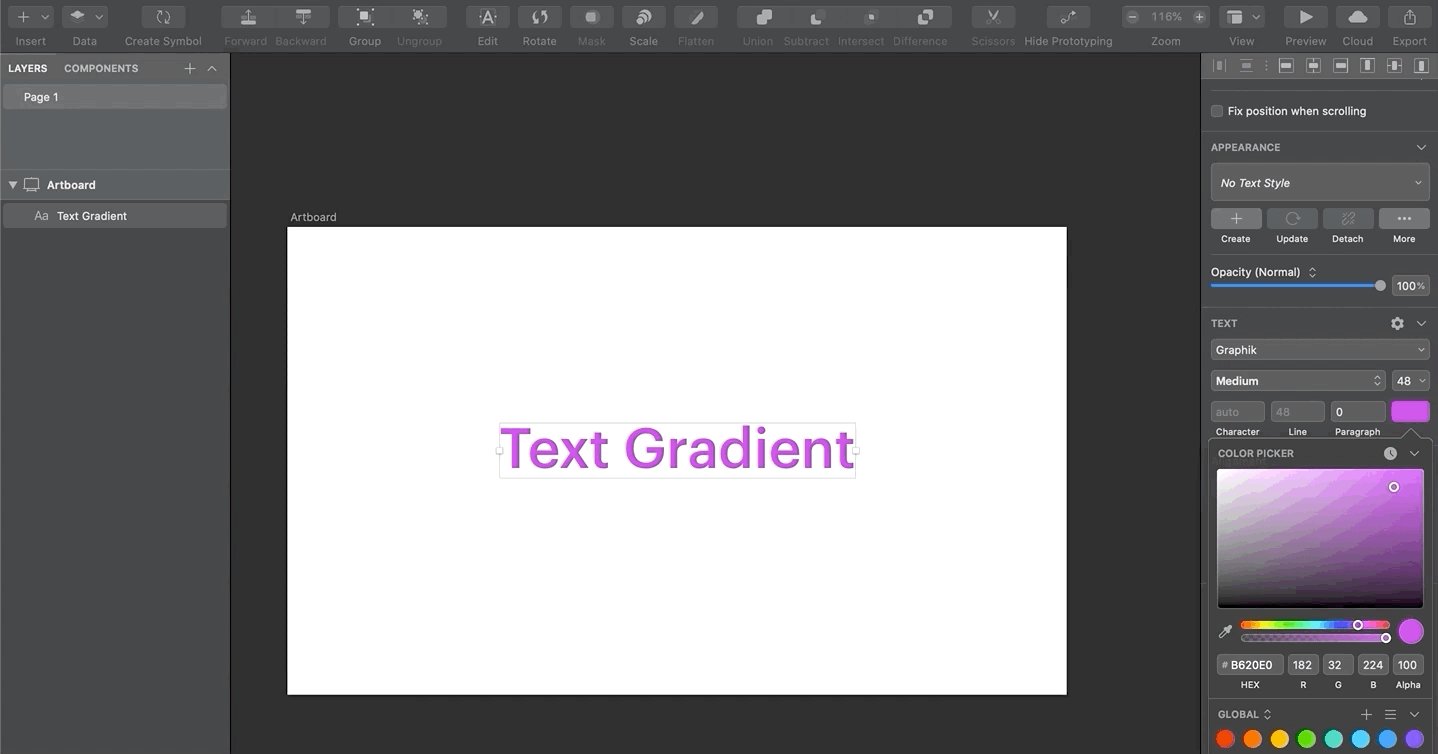
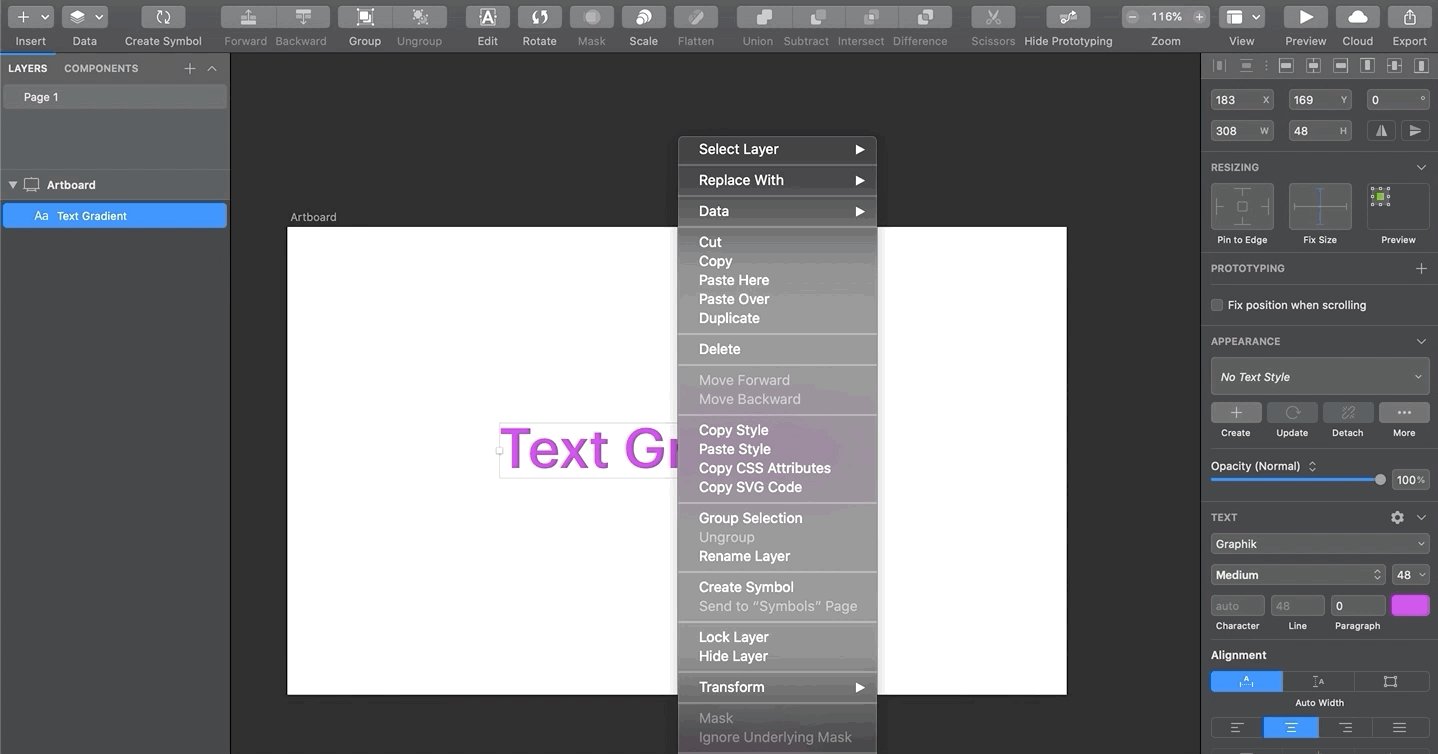
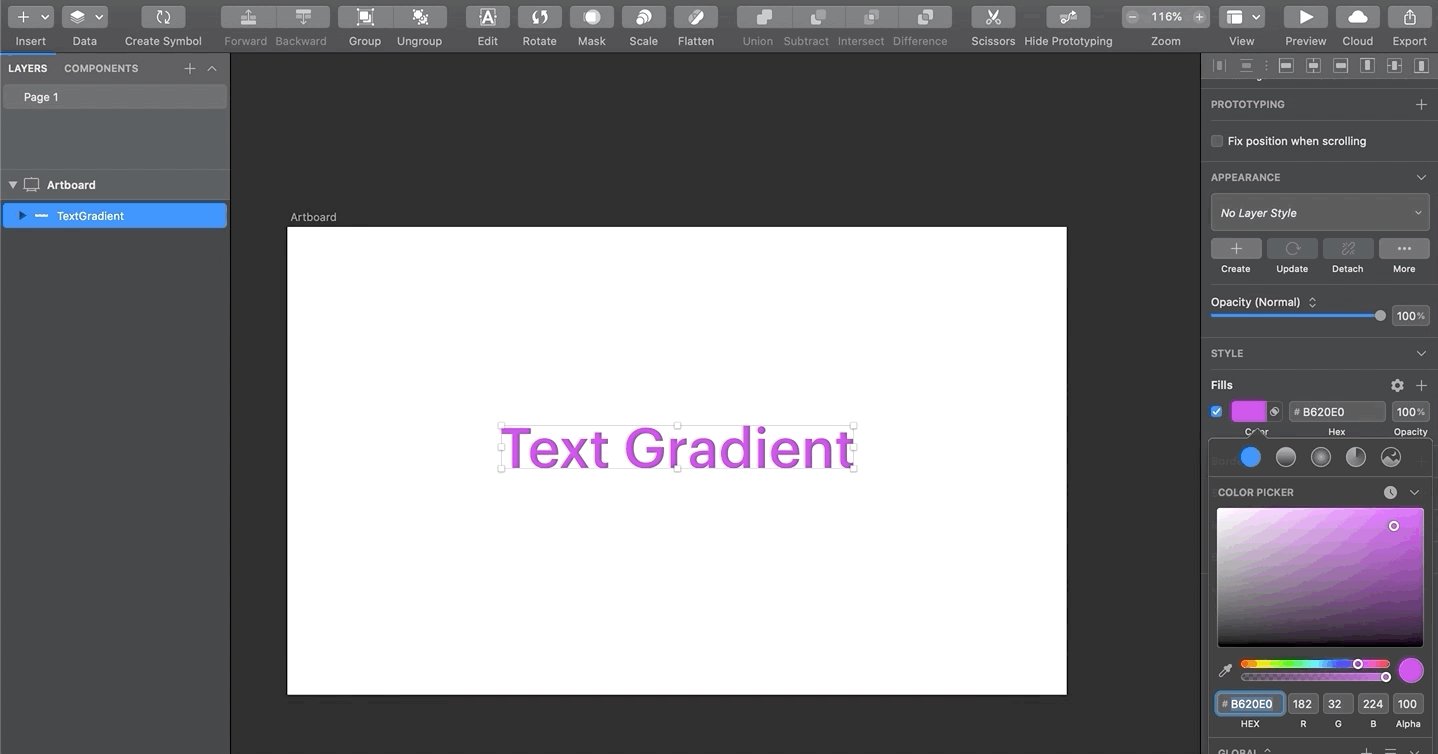
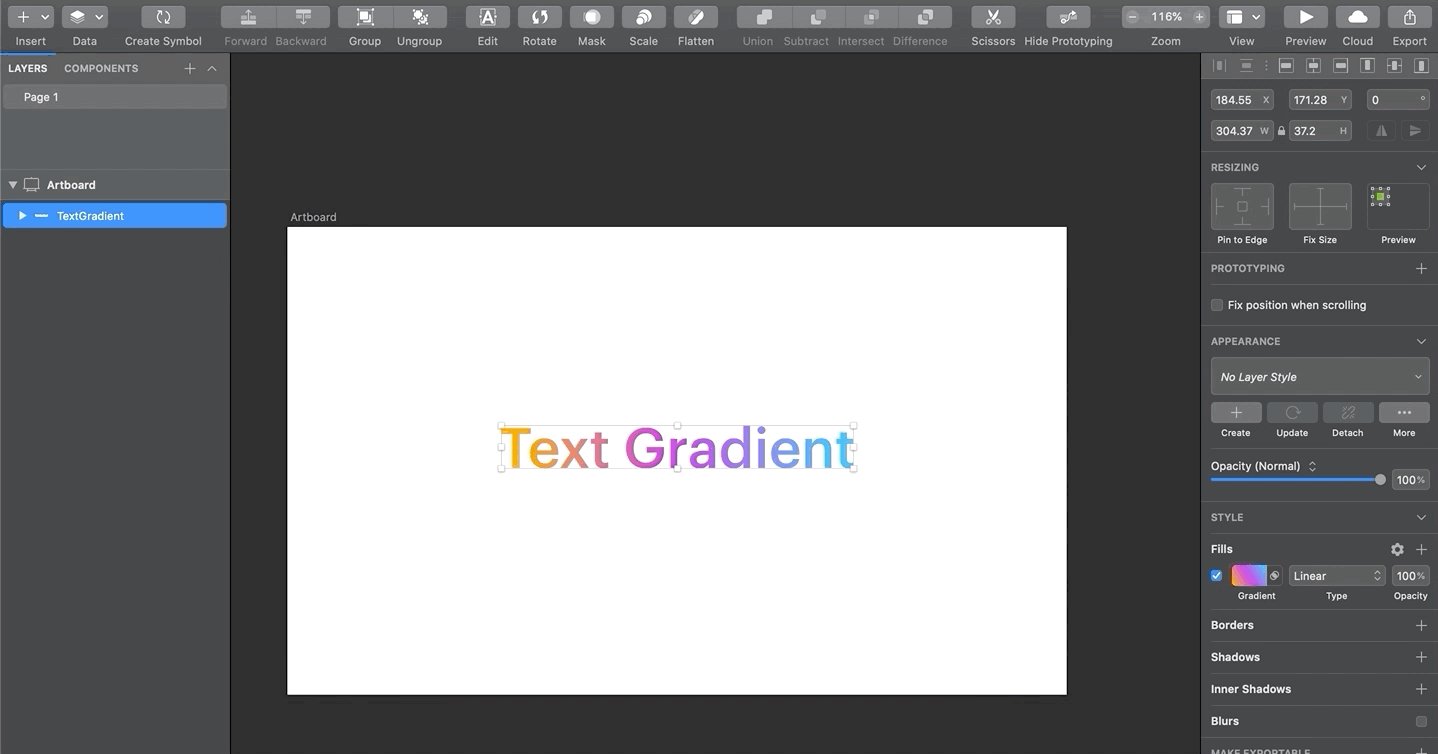
To apply a gradient to your text, you’ll need to convert your text to outlines.
要将渐变应用于文本,您需要将文本转换为轮廓。
You can do so by right-clicking on the text and selecting the Convert to Outlines option. Alternatively, you can convert to outlines using Command (⌘) + Option (⌥) + O.
可以通过右键单击文本并选择“ 转换为轮廓”选项来实现。 或者,您可以使用Command(⌘)+ Option(⌥)+ O转换为轮廓。

布局网格 (Layout Grids)
Sketch has an awesome Grid feature. You can create any grid you want such as the 960 grid. Grids usually work best with web design.
Sketch具有出色的Grid功能。 您可以创建所需的任何网格,例如960网格 。 网格通常最适合网页设计。
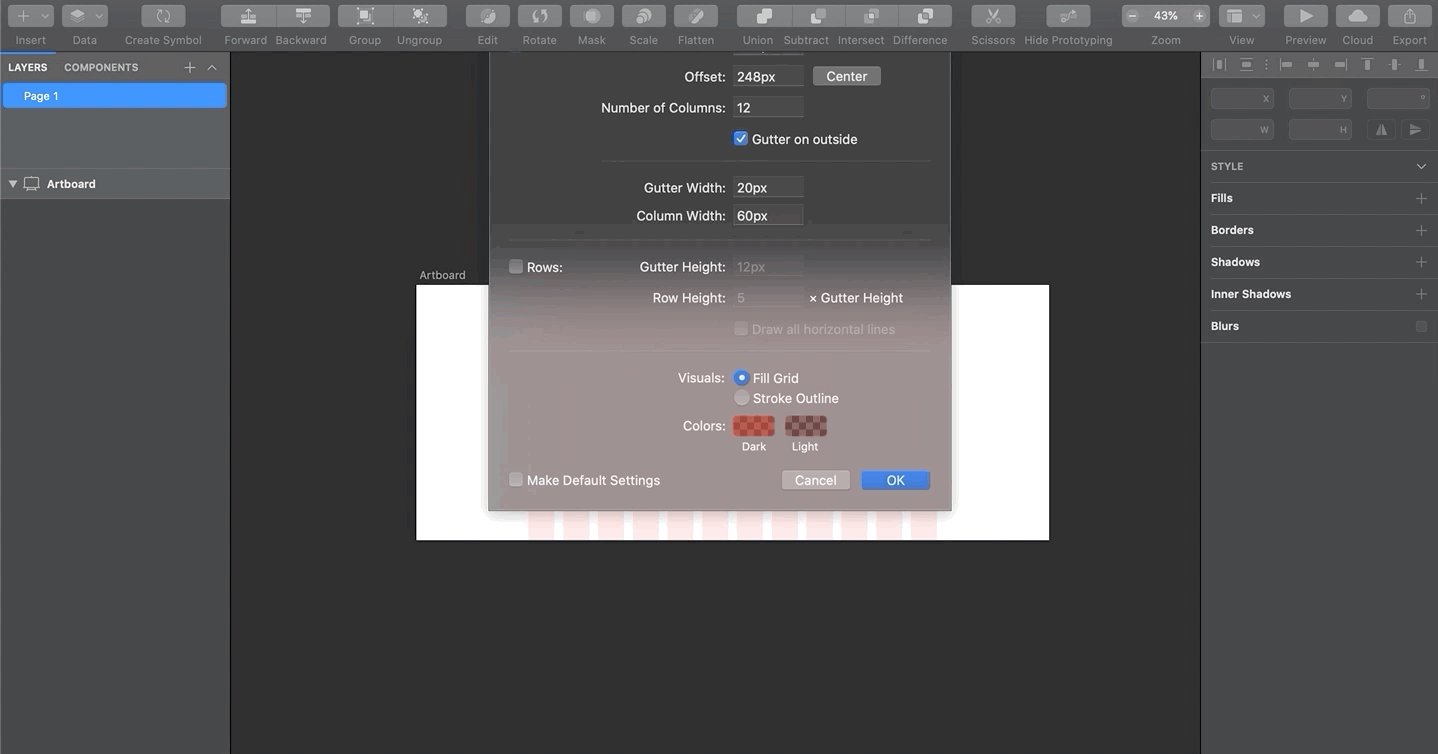
Create a new artboard and go to Layout Settings (View > Canvas > Layout > Settings…) to customize your grid.
创建一个新的画板,然后转到“ 布局设置”(“视图”>“画布”>“布局”>“设置...”)以自定义网格。
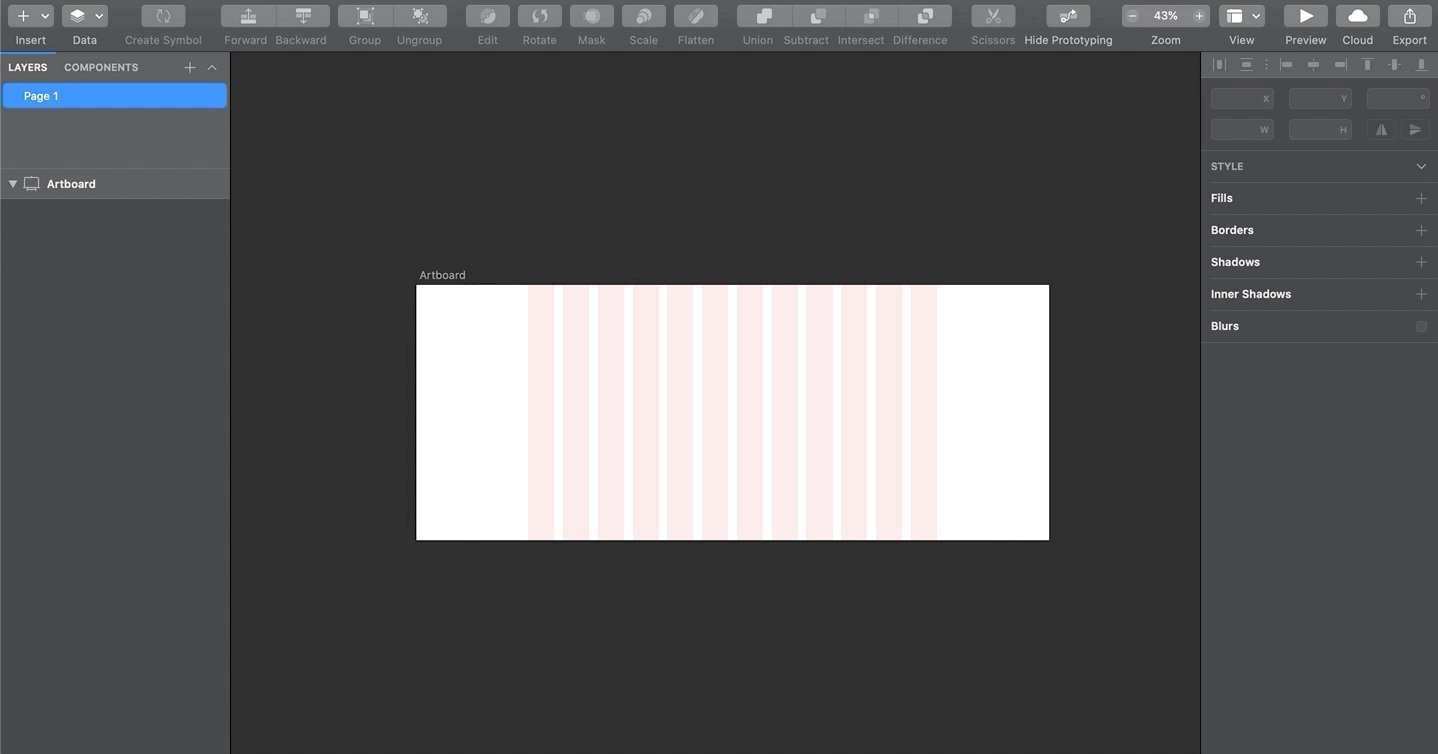
You can then toggle the Layout Grid using Control (⌃)+ L. Make sure that you select the Center option so that your grid is centered horizontally within the artboard.
然后,您可以使用Control(⌃)+ L切换布局网格。 确保选择“ 居中”选项,以使网格在画板中水平居中。

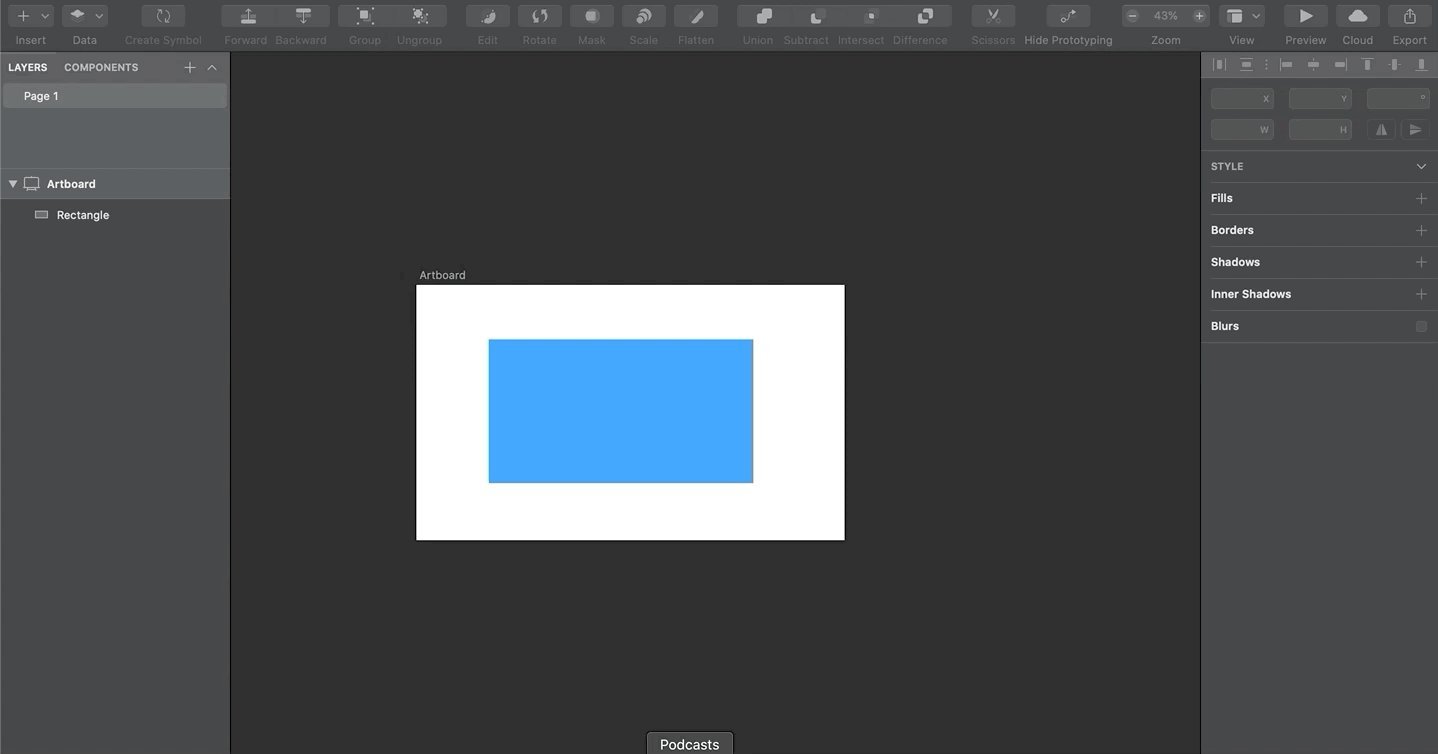
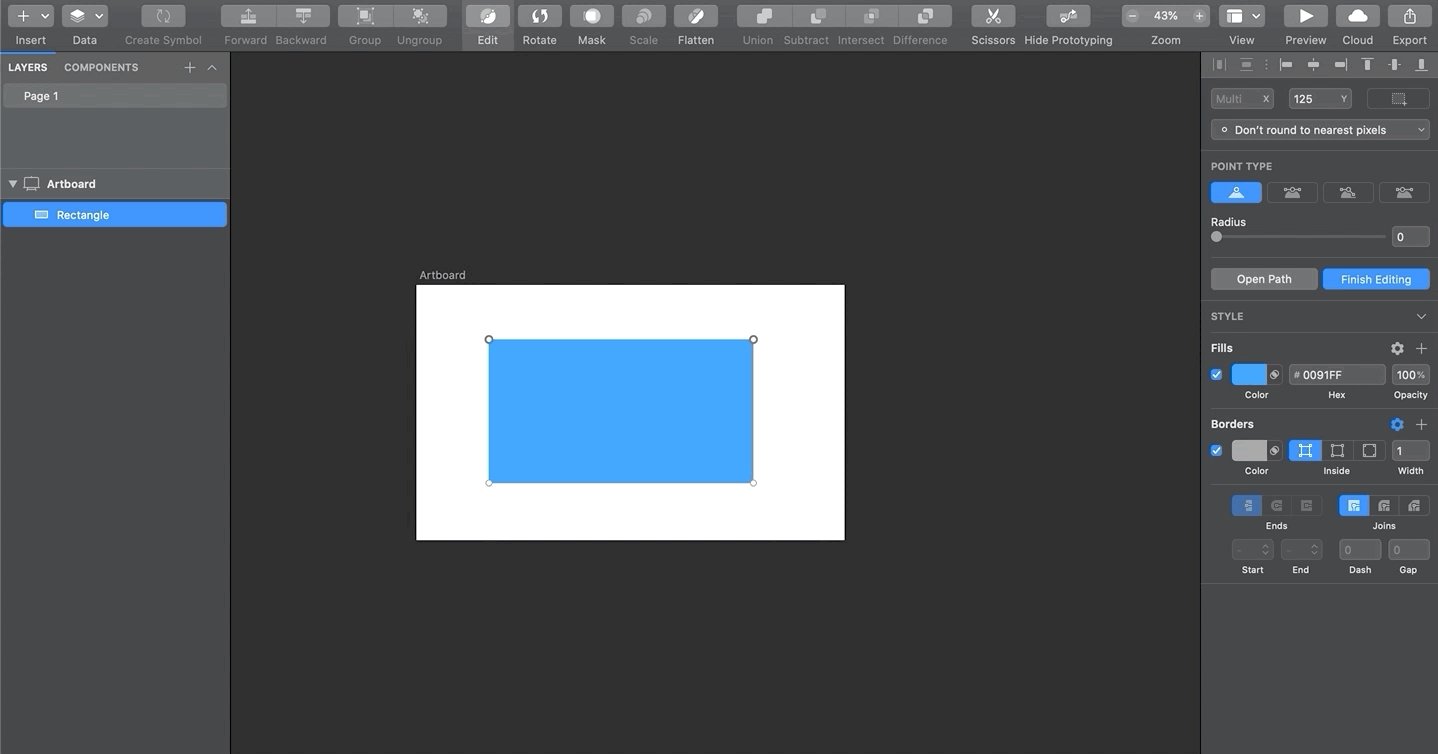
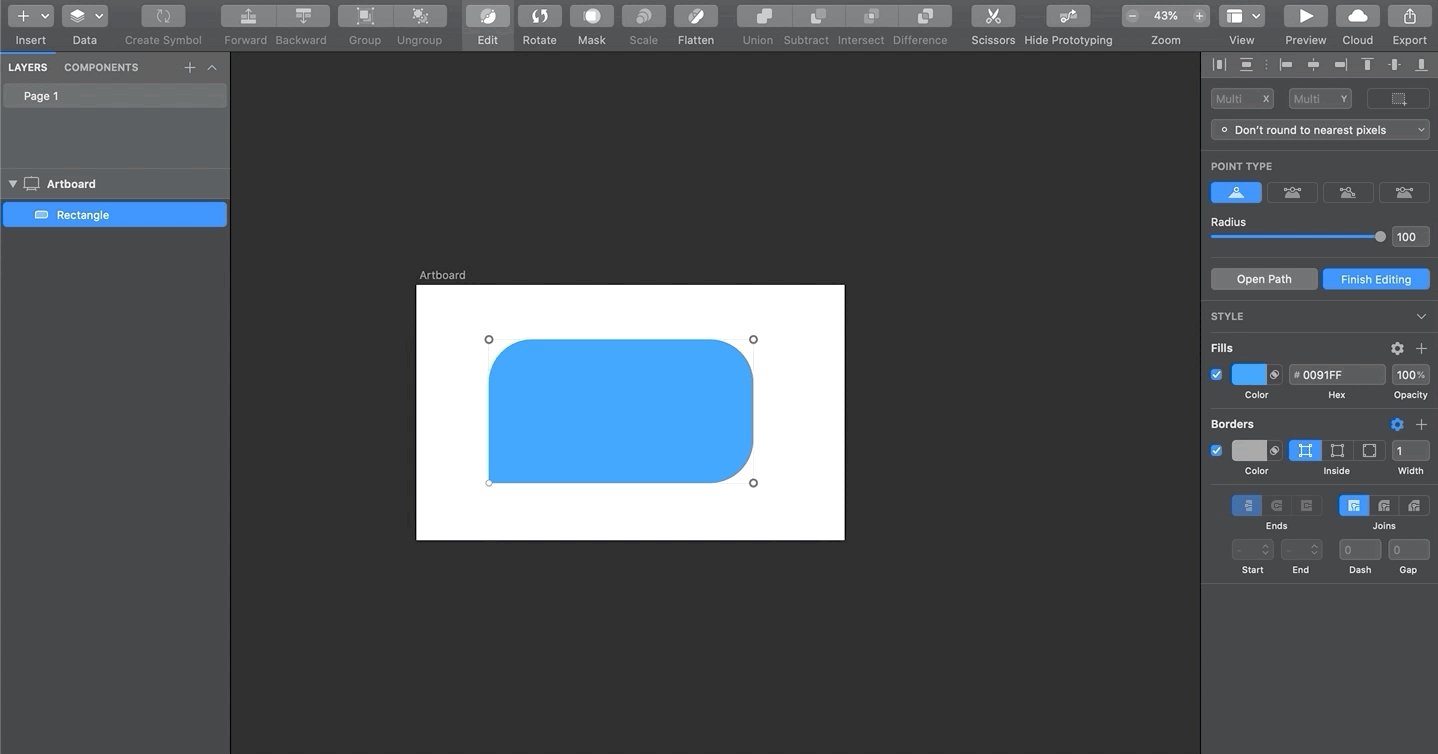
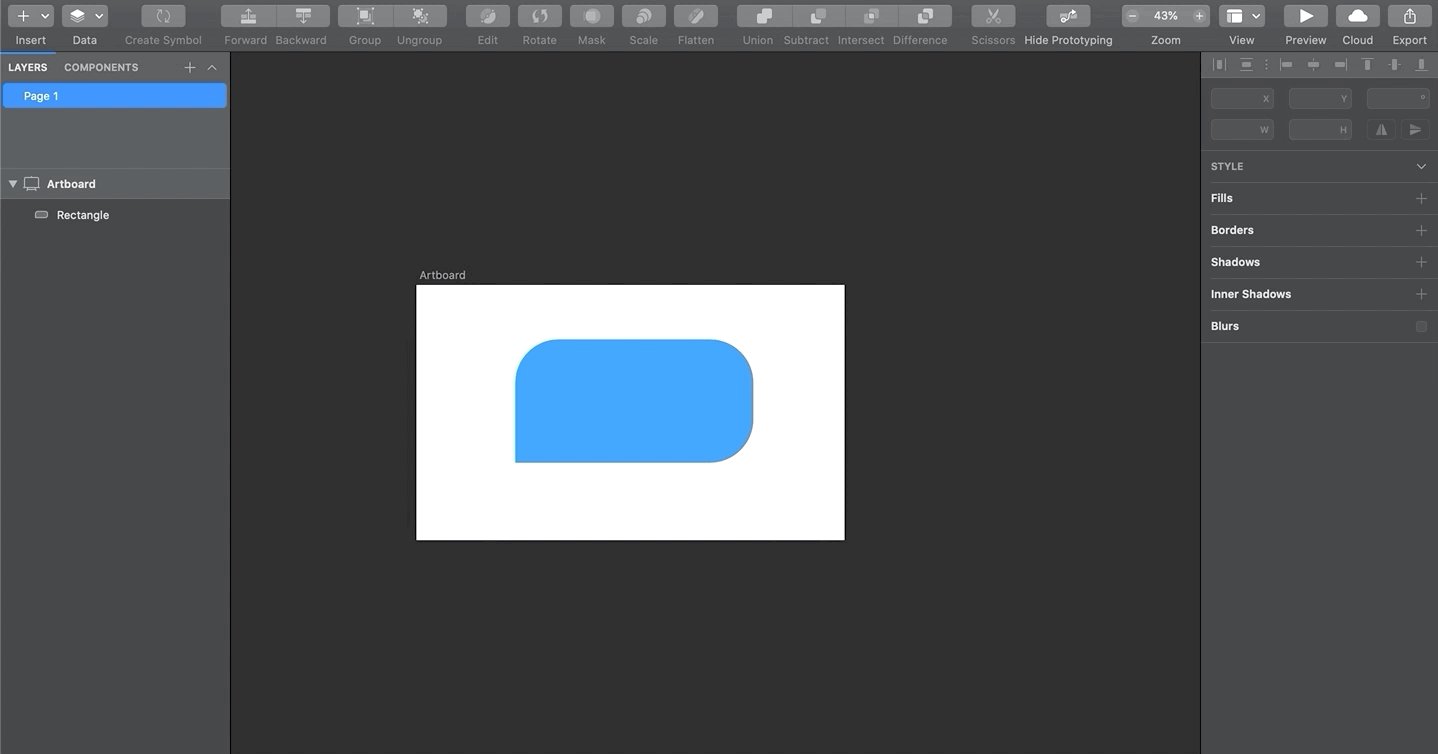
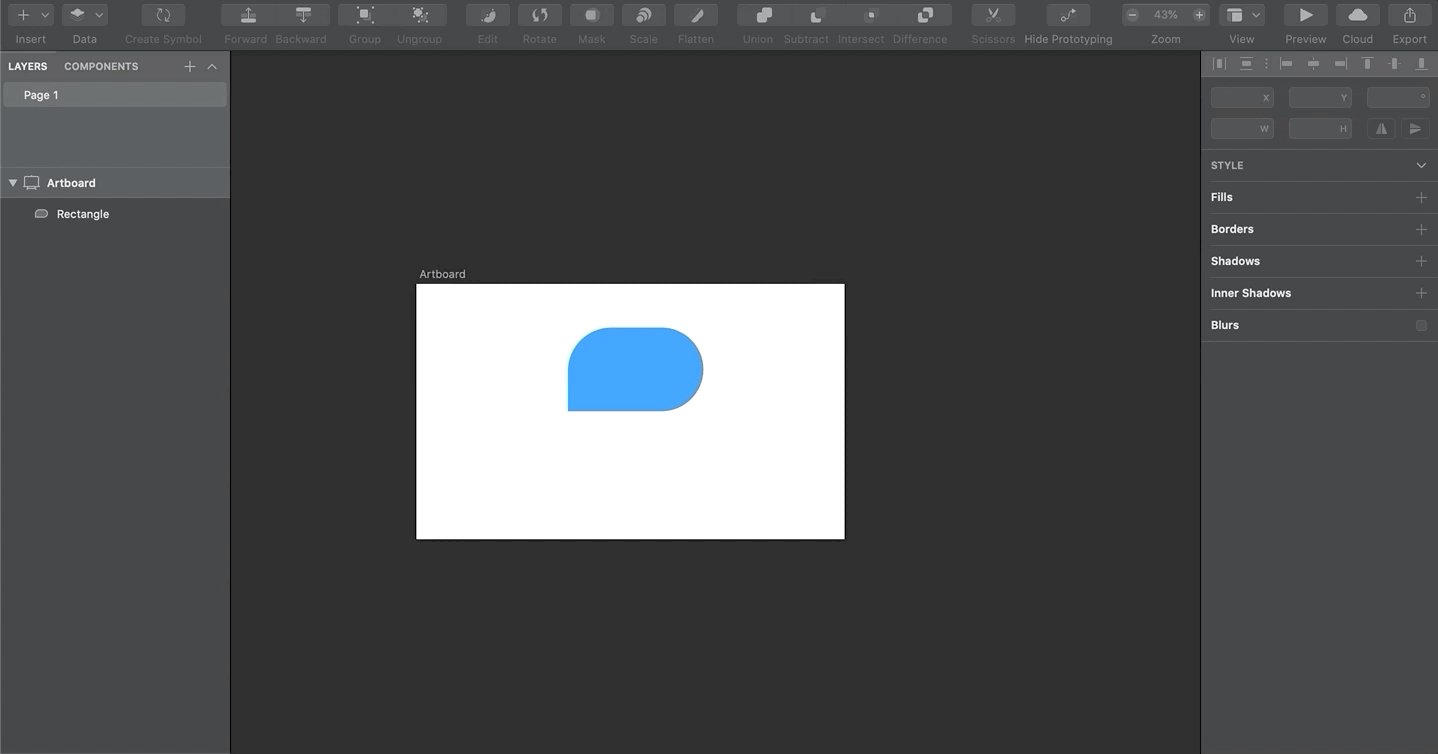
编辑圆角 (Editing Rounded Corners)
You can edit the corners of any vector by double-clicking on the selected shape or pressing the Return key.
您可以通过双击所选形状或按回车键来编辑任何矢量的角。
You can select whichever corners you want to manipulate their radius, etc. To edit multiple corners, simply hold Shift and select them.
您可以选择要操纵其半径的任意一个拐角等。要编辑多个拐角,只需按住Shift并选择它们。

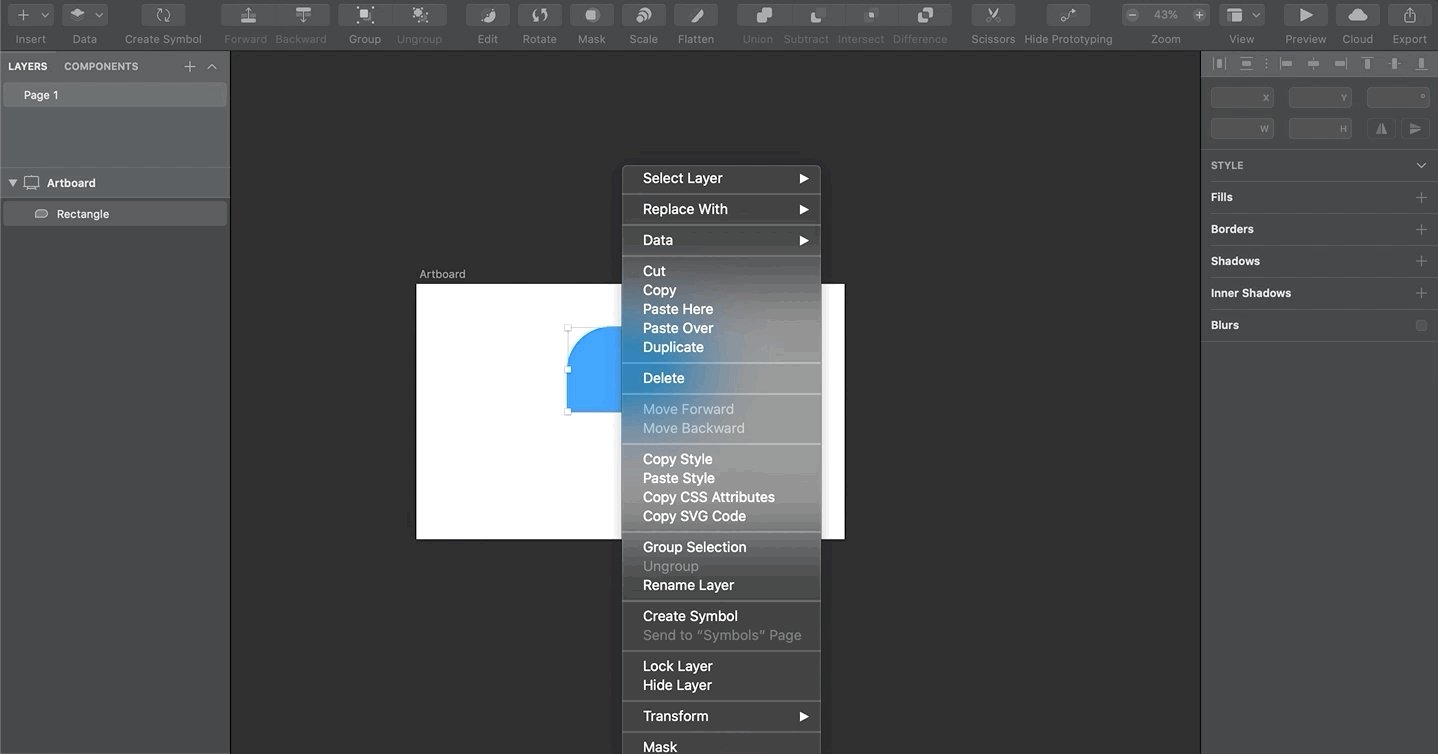
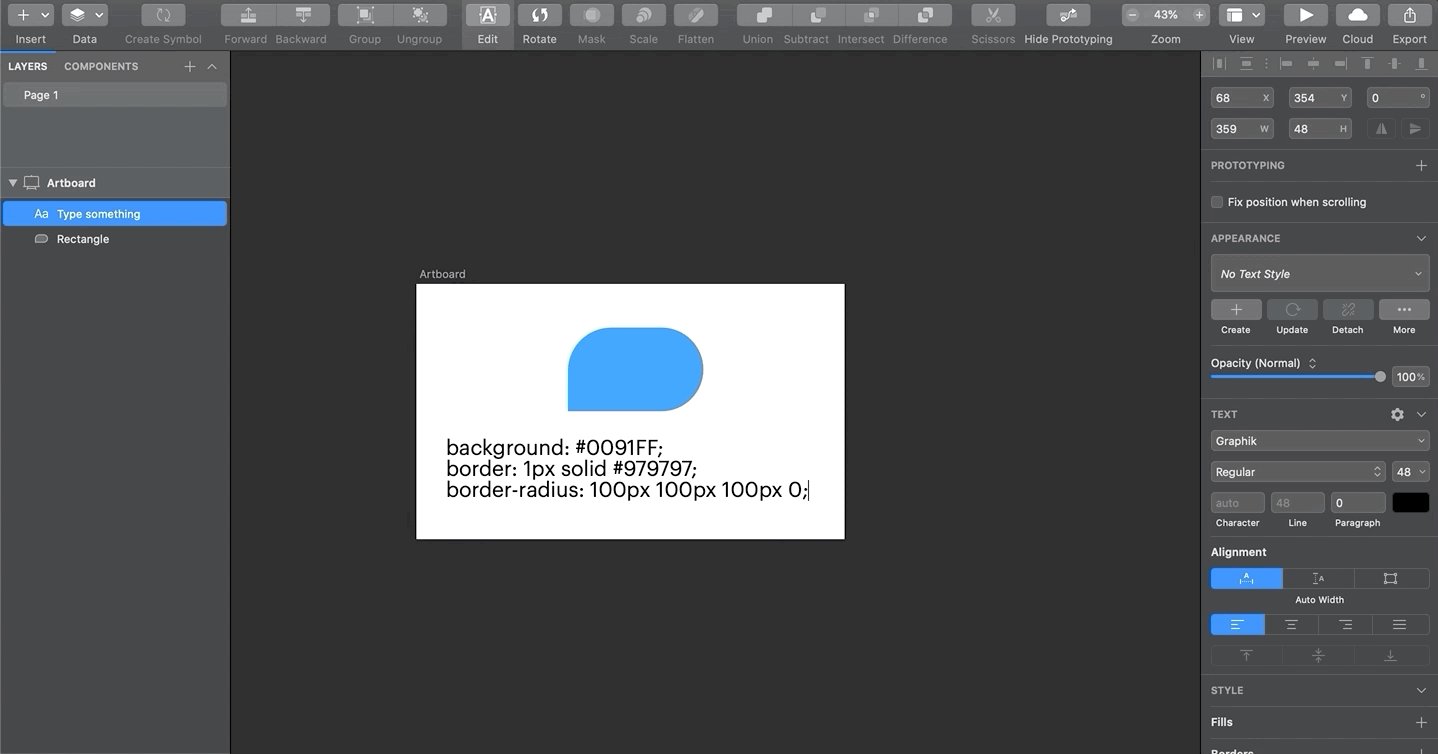
提取CSS属性 (Fetching CSS Attributes)
This is an extremely useful feature that you can use to get color codes, gradient properties, border-radius, etc.
这是一项非常有用的功能,可用于获取颜色代码,渐变属性,边界半径等。
Since Sketch functions with the same styling properties as CSS, any shapes having these properties can be exported into CSS.
由于Sketch具有与CSS相同的样式属性,因此具有这些属性的任何形状都可以导出到CSS中。
All you need to do is select a layer by right-clicking on it and selecting the Copy CSS Attributes option.
您需要做的就是右键单击图层,然后选择“ 复制CSS属性”选项。

翻译自: https://uxdesign.cc/advanced-sketch-techniques-bf701de0954d
素描滤镜























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








