移动应用程序和网页应用程序
重点 (Top highlight)
Optimal mobile app design is all about personalized communication, a friendly voice, and intuitive interaction. In other words, design that doesn’t require users to think much and focuses on emotions, motivations, and needs.
最佳的移动应用程序设计全部与个性化沟通,友好的声音和直观的交互有关。 换句话说,不需要用户思考太多而专注于情感,动机和需求的设计。
Do you want to create a technologically advanced product that speaks to your users’ heart? Then you’re in the right place.
您是否想创建一种对用户的心脏说话的技术先进的产品? 那您来对地方了。
In this article, you’ll dip your toe into the best practices in mobile app design in 2020 and learn how they can boost sales and retain users.
在本文中,您将深入探讨2020年移动应用程序设计的最佳实践,并了解它们如何促进销售并留住用户。
为什么要关注:2020年移动应用程序设计的重要性 (Why You Should Care: The Importance of Mobile App Design In 2020)
Nowadays, everyone is overwhelmed with a constant flow of information, so it’s become much harder to create attention-grabbing products. Moreover, your product may be valuable, but if it’s difficult to use, nobody will waste time on finding out how to do it.
如今,每个人都被不断的信息流所淹没,因此创建引人注目的产品变得越来越困难。 此外,您的产品可能很有价值,但如果难以使用,没有人会浪费时间去寻找如何做的。
Simple, human-centered design is the key to long-lasting client relationships. Not so long, having an attractive and unique product design was enough. But things have changed. The human-centred approach has completely replaced system-centered one to become the main trend in 2020.
简单,以人为本的设计是建立长期客户关系的关键。 不久之后,拥有有吸引力的独特产品设计就足够了。 但是事情已经变了。 以人为本的方法已完全取代以系统为中心的方法,成为2020年的主要趋势。


Modern design should reflect the latest tech innovations, so let’s dive deeper into the main technological advances that are gradually changing our lives.
现代设计应该反映最新的技术创新,因此让我们更深入地研究逐渐改变我们生活的主要技术进步。
现代移动应用程序设计趋势的技术原因 (Tech Reasons for Modern Mobile App Design Trends)
UX/UI design should always harness the best of technology, that’s why it’s essential to use the latest software and hardware design. Let’s review what’s hot right now:
UX / UI设计应始终利用最好的技术,这就是为什么使用最新的软件和硬件设计至关重要。 让我们回顾一下现在的热点:
1) Mass transition from 4G to 5G mobile data transfer
1)从4G到5G移动数据传输的大规模过渡
The era of 5G is already on the doorstep, and is projected to evolve by the end of 2020. The highest maximum speed of 5G will be 2.7 times faster than 4G and will have a huge impact on design: boring loading screens will no longer be relevant, and detailed data visualisations (which is impossible at current speeds) will become a reality.
5G时代已经来临,预计到2020年底将发展。5G的最高最高速度将比4G快2.7倍 ,并将对设计产生巨大影响:无聊的加载屏幕将不再相关且详细的数据可视化(在当前速度下是不可能的)将成为现实。
2) The growing popularity of instant apps
2)即时应用程序的日益普及
Today, you don’t need to download a fully functional app just to access a certain tool it offers. Therefore, UX/UI design should be adapted to instant apps and not overwhelm the user with features they don’t need.
如今,您无需仅下载功能齐全的应用程序即可访问其提供的某些工具。 因此,UX / UI设计应适合即时应用程序,而不应让用户使用不需要的功能。
3) Internet of Things adoption
3)物联网的采用
According to global statistics, the average person owns 6.58 Internet-connected devices. And it’s not only about phones, tablets or even smart watches. Refrigerators, slow cookers, security cameras, door lighting systems are only a small part of the so-called Internet of Things. Of course, applications for appliances and wearable devices have different purposes, but both of them are big trends in 2020.
根据全球统计数据 ,普通人拥有6.58台联网设备。 这不仅涉及手机,平板电脑甚至智能手表。 冰箱,慢炖锅,监控摄像头,门照明系统只是所谓的物联网的一小部分。 当然,家用电器和可穿戴设备的应用具有不同的用途,但两者都是2020年的大趋势。
4) Cloud solutions
4)云解决方案
The integration of cloud solutions in mobile apps is forecasted to grow in 2020. Apps that run in the cloud will significantly save the memory of our devices. What does it give to designers and developers? Cloud solutions will decrease development costs and allow more resources to be directed to functionality and the user interface.
预计到2020年,云解决方案在移动应用程序中的集成将增长。在云计算中运行的应用程序将大大节省我们设备的内存。 它给设计师和开发商带来什么? 云解决方案将降低开发成本,并允许将更多资源用于功能和用户界面。
5) Passwordless login
5)无密码登录
Entering data into fields during the login process is a thing of the past. All modern devices use FaceID or fingerprint authentication, so there’s no need to remember your passwords and interrupt your interaction with the app. This is one more step forward towards a simple, uninterrupted UI.
在登录过程中将数据输入字段已成为历史。 所有现代设备都使用FaceID或指纹身份验证,因此无需记住密码并中断与应用程序的交互。 这是朝着简单,不间断的UI迈出的又一步。
2020年移动应用设计最佳实践 (Best Practices in Mobile App Design in 2020)
Now that you know how technology dictates changes in design, let’s look at this year’s best practices in mobile app design.
既然您知道技术是如何决定设计变更的,那么让我们来看看今年的移动应用程序设计最佳实践。
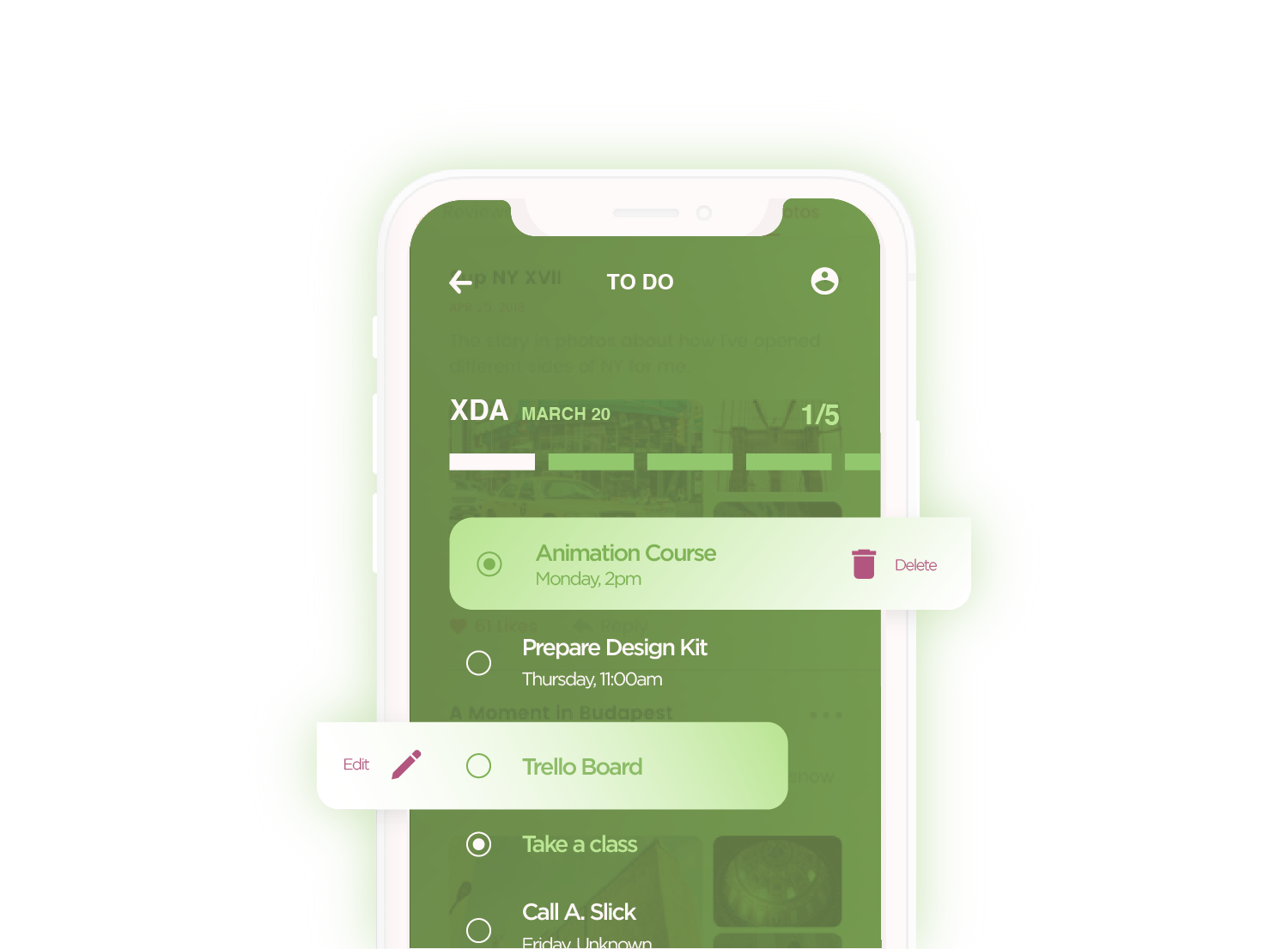
Animations and microinteractions as the part of immersive design
动画和微交互是沉浸式设计的一部分
Dynamic and functional animation is the main trend in mobile application design in 2020. Let’s review its benefits:
动态和功能动画是2020年移动应用程序设计的主要趋势。让我们回顾一下它的好处:
Animations and microinteractions catch attention and create the right mood, so there’s no need to add clutter or extra text
动画和微交互吸引了注意力并营造了适当的心情,因此无需添加混乱或多余的文本
Animations make applications more “alive”, as users take part in a two-sided conversation between them and application. Even such minor animations as changing the color of the active block or decreasing the title size while scrolling can improve the user’s interaction with your app.
动画使应用程序更加“活跃”,因为用户参与了它们与应用程序之间的双向对话。 即使是诸如滚动时更改活动块的颜色或减小标题大小之类的较小动画,也可以改善用户与应用程序的交互。
Personalized animation is another trend that creates connection between your product and the user
个性化动画是在产品和用户之间建立联系的另一种趋势
With personalized animation, the elements on the screen change according to the user’s behavior. Modern analytical algorithms allow us to define the type of user and differentiate those who need detailed info from those who are just wandering around.
使用个性化动画,屏幕上的元素会根据用户的行为发生变化。 现代的分析算法使我们能够定义用户的类型,并将需要详细信息的用户与正在徘徊的用户区分开。
Here are many strategies — including A/B testing, market analysis and customer segmentation — for design adaptation and personalization. But the main goal of user-oriented UI is to adapt to customer needs, depending on their pain points and the stage they’re at in their customer journey.
这是用于设计适应和个性化的许多策略,包括A / B测试,市场分析和客户细分。 但是,面向用户的UI的主要目标是适应客户需求,这取决于他们的痛点和他们在客户旅程中所处的阶段。
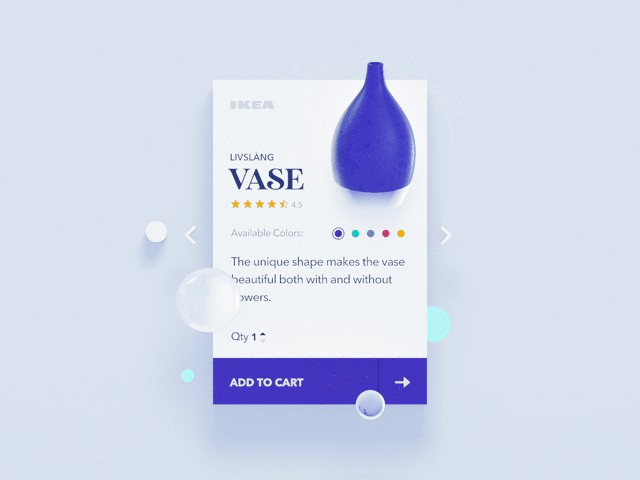
3D objects
3D物件
As we’ve mentioned, new data transfer speeds provide a lot of opportunity for creating realistic visual forms. Eye-catching and detailed 3D elements simultaneously perform such tasks as:
如前所述,新的数据传输速度为创建逼真的视觉形式提供了很多机会。 引人注目的3D元素同时执行以下任务:
- Saturating your product with futurism 充满未来感的产品
- Giving users a chance to observe, spin, and the size of the element, thus increasing the engagement and interest in your product 让用户有机会观察,旋转元素的大小,从而增加对产品的参与度和兴趣
- Communicating information faster and better than text 比文字更快,更好地交流信息
In addition, interaction with 3D models is similar to the offline experience, where the customer can view and touch the product. Such an approach evokes emotions and increases conversions.
此外,与3D模型的交互类似于离线体验,客户可以在其中查看和触摸产品。 这种方法唤起了人们的情感并增加了转化。
The process of designing and developing 3D visualizations remains somewhat cumbersome. However, investing resources in it will pay off, because a unique interface with gamification elements makes your product more competitive in the market.
设计和开发3D可视化的过程仍然很麻烦。 但是,在其中投入资源将获得回报,因为具有游戏化元素的独特界面使您的产品在市场上更具竞争力。
New skeuomorphism
新拟态
Besides the 3D models of the products, we couldn’t help but mention the comeback of 3D as an interface style. Skeuomorphism is a design principle in which interface elements mimic real-world objects.
除了产品的3D模型外,我们不禁提及3D的回归是一种界面风格。 拟态是一种设计原理,其中界面元素模仿现实世界的对象。
After numerous ups and downs, skeuomorphism has been reborn under the name Neumorphism. Detail, shade, and lighting all increase the immersive experience and remove the barrier between the user and the application.
经过无数次风风雨雨之后,拟态已被重新命名为“ 神经形态” 。 细节,阴影和照明都可以增加沉浸式体验,并消除了用户与应用程序之间的障碍。


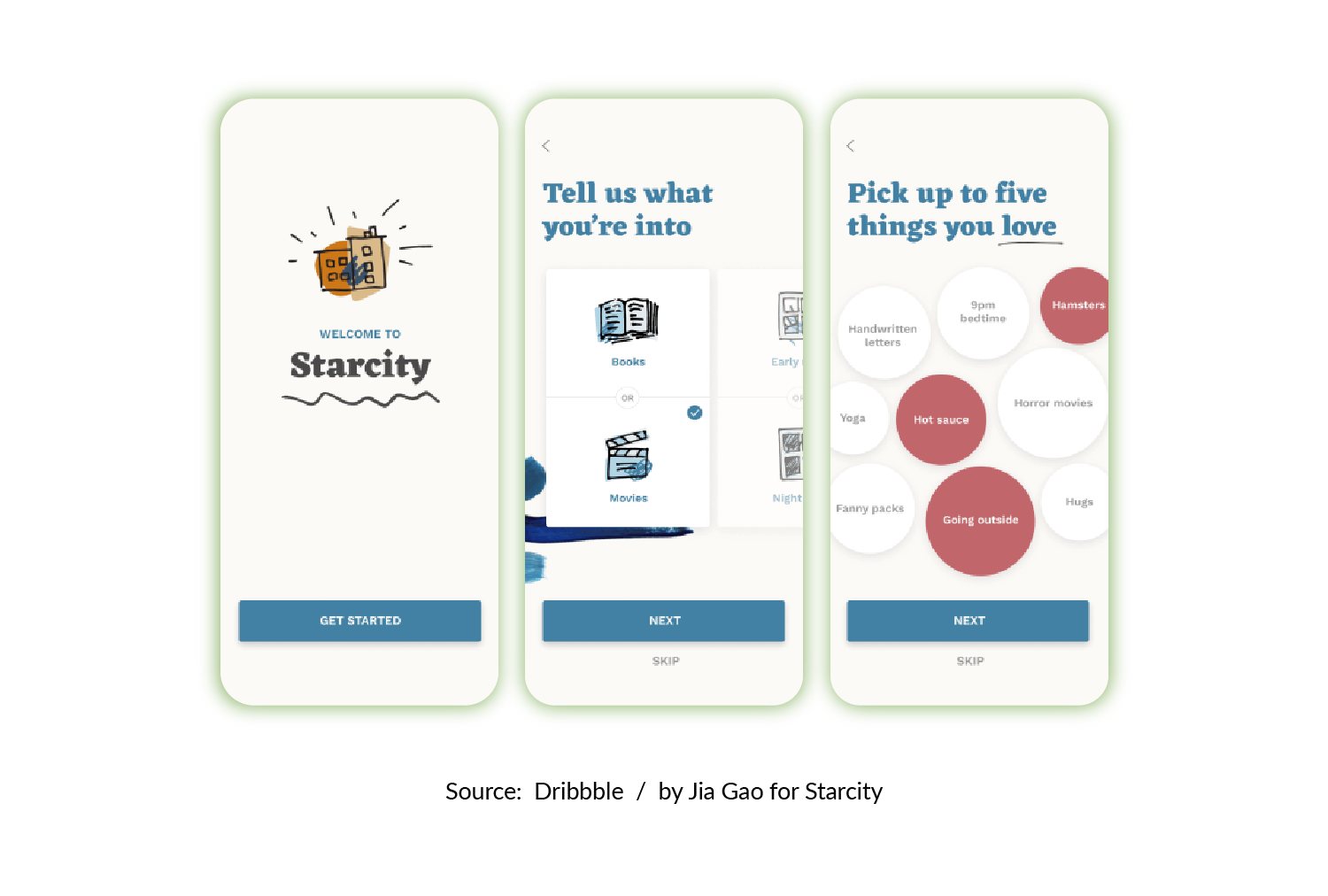
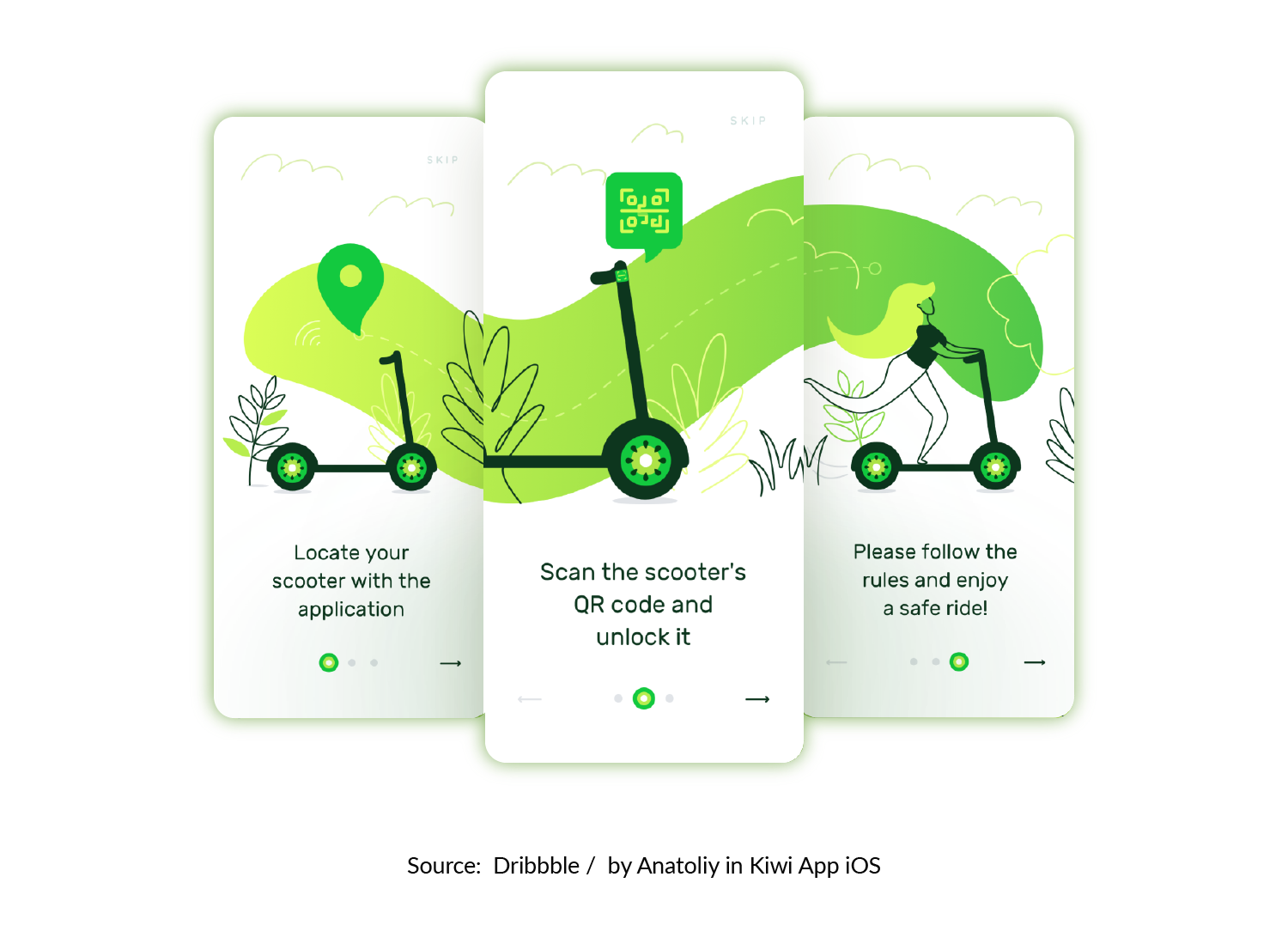
Storytelling
评书
Storytelling is a way to interact with users in an engaging, simple, and consistent manner. Ideally, the story is an integrated narrative incorporating illustrations, animations, text, typography and flow.
讲故事是一种以引人入胜,简单且一致的方式与用户互动的方式。 理想情况下,故事是将插图,动画,文字,版式和流程结合在一起的综合叙事。
What makes an effective UX storytelling? It’s the combination of short texts, informative illustrations, and an uninterrupted UI that constitute a single story.
是什么使有效的UX说故事? 它是短文本,内容丰富的插图以及不间断的UI的结合,构成了一个故事。
Storytelling will not be effective when the user has to take various actions to move through the buying journey. Uninterrupted UI is all about smooth interaction with the product. Here’s how you can achieve it:
当用户必须采取各种行动来完成购买过程时,讲故事将不会有效。 不间断的UI就是与产品的流畅交互。 这是实现它的方法:
- Use short notifications on the page instead of pop-ups and overlays 在页面上使用简短通知,而不是弹出窗口和叠加层
People feel uncomfortable when they have to provide fill in personal information (especially sensitive info), so your task is to ensure users that their info will remain safe and sound.
人们不得不提供个人信息(特别是敏感信息)时会感到不舒服,因此您的任务是确保用户的信息安全可靠。
- Use dynamic UI 使用动态用户界面
Modern design helps users interact with the app without any cognitive load. Give people a chance to change the product parameters, and add or remove goods without having to go back several steps. Dynamic UX is all about adaptive motions that focus on one goal.
现代设计可帮助用户与应用交互,而无需承担任何认知负担。 使人们有机会更改产品参数,并添加或删除商品,而不必返回几个步骤。 动态UX就是围绕着一个目标的自适应运动。


VR and AR
VR和AR
VR and AR extend far beyond gaming and entertaining apps — their elements are now a part of ecommerce, health monitoring, and beauty apps. VR and AR give us a feeling of connection with the product and help build trust in it. AR is also a great example of immersion that speeds up information processing and goal achievement.
VR和AR远远超出了游戏和娱乐性应用程序的范围-它们的元素现在已成为电子商务,健康监控和美容应用程序的一部分。 VR和AR给我们带来了与产品的联系感,并有助于建立对产品的信任。 AR也是一个沉浸式的好例子,它可以加速信息处理和目标的实现。
VR and AR are new technologies that are only starting to penetrate the market. If you want to impress your users and stand out among your competitors, don’t hesitate to make it a part of your design.
VR和AR是刚刚开始渗透市场的新技术。 如果您想打动您的用户并在竞争者中脱颖而出,请毫不犹豫地使其成为设计的一部分。


Minimalism
极简主义
According to statistics, the average attention span of humans has decreased, from 12 seconds in 2000 to 8 seconds in 2017. And it continues to decrease. Now it’s more difficult than ever to keep someone’s attention and communicate necessary information. That’s why minimalism and simplicity are two UX/UI trends that won’t go away.
据统计,人类的平均注意力跨度有所下降,从2000年的12秒下降到2017年的8秒,并且还在持续下降。 现在,保持某人的注意力并传达必要的信息比以往更加困难。 这就是为什么极简和简单是两个不会消失的UX / UI趋势的原因。
Here’s how you can make your application more minimalistic:
这是使您的应用程序更加简约的方法:
- White space 空格
White space is the main characteristic of minimalism these days (line spacing and larger “aerial” margins between the information blocks are just the thing). Such an interface doesn’t contain many elements and makes it simple to interpret information.
如今,空白是极简主义的主要特征(行间距和信息块之间较大的“空中”边距只是问题)。 这样的接口不包含许多元素,并且使解释信息变得简单。
- Hidden navigation panels and bars 隐藏的导航面板和栏
It’s become common practice not only to hide the menu categories under one small icon, but also to navigate through apps with the help of swipes, multi-taps, etc. The popular example of a buttonless solution is a liquid swipe, which provides a fully intuitive transition between pages and categories.
不仅将菜单类别隐藏在一个小图标下,而且借助轻扫,多次轻击等在应用程序中导航,已成为一种常见的做法。无按钮解决方案的流行示例是液体轻扫,它提供了一个完整的功能。页面和类别之间的直观过渡。


Applications with a dynamic UI
具有动态UI的应用程序
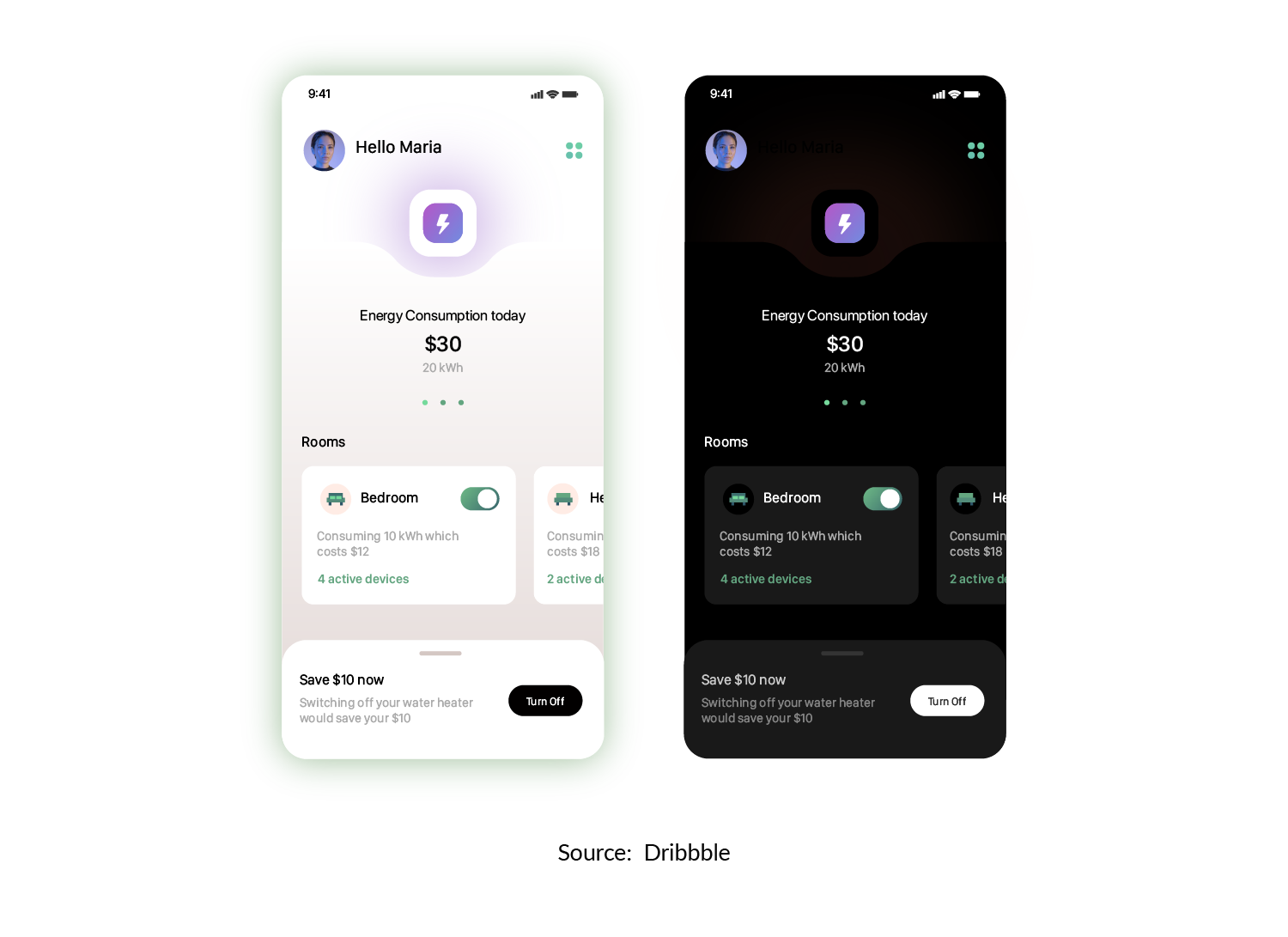
Applications with a dynamic UI change their form and appearance according to the device type and other external conditions. This, in contrast to a dynamic UX, where the interface changes depending on the type of interaction (not the look) and the user’s behavior (not external conditions). A dynamic UI makes the app look perfect on a variety of different devices, from wide screens to smart-watch faces.
具有动态UI的应用程序会根据设备类型和其他外部条件来更改其形式和外观。 与动态UX相比,动态UX的界面根据交互类型(而非外观)和用户行为(而非外部条件)而变化。 动态UI使该应用程序在从宽屏到智能表盘的各种不同设备上看起来都很完美。
Creating a dynamic UI is simple and can include a variety of design methods. One such method is a card-based interface with adaptive block cards (little containers for information).
创建动态UI很简单,并且可以包括多种设计方法。 一种这样的方法是具有自适应块卡 (用于信息存储的小容器)的基于卡的接口。
Another example of UI adaptiveness is the automatic switch to dark mode at night-time. The alternative to dark mode is a custom-set dark mode and the opportunity to dynamically switch color options. Another example of a decorative dynamic UI is the shadow on app elements that changes according to the angle at which the device is held.
UI适应性的另一个示例是在夜间自动切换到黑暗模式。 深色模式的替代方法是自定义的深色模式,并可以动态切换颜色选项。 装饰性动态UI的另一个示例是应用程序元素上的阴影,该阴影根据设备握持的角度而变化。


Screen alternatives
屏幕替代品
By now, we’re all used to having screens serve as mediators between the physical and digital worlds. But will this situation remain the same? While screenless wearables are only gaining in popularity and haptic technology is probably the element of the future, devices with voice control are already a thing.
到现在为止,我们都已经习惯让屏幕充当物理世界和数字世界之间的中介者。 但是这种情况会保持不变吗? 尽管无屏可穿戴设备仅流行起来,而触觉技术可能是未来的要素,但具有语音控制功能的设备已经成为现实。
Shipments of smart speakers shipment are steadily growing, as are technologies for the detection and reproduction of different languages. In the near future, voice interfaces will be commonly used in e-commerce, streaming services, and news apps. The chatbots that became popular several years ago have turned UI /UX into a live dialogue between the app and the user. As the adoption of voice interfaces grows, this dialogue will reach a completely new level.
智能扬声器的出货量和检测和再现不同语言的技术也在稳步增长。 在不久的将来,语音接口将广泛用于电子商务,流服务和新闻应用程序。 几年前开始流行的聊天机器人已经将UI / UX变成了应用程序和用户之间的实时对话。 随着语音接口的采用的增长,这种对话将达到一个全新的水平。


2020年的时尚移动用户界面样式 (Trendy Mobile UI Styles In 2020)
Trends in visual style in 2020 will center on typography. In previous years, applications mostly used simple sans-serif fonts. This year, old-fashioned serif fonts are in.
2020年视觉风格的趋势将集中在版式上。 在过去的几年中,应用程序大多使用简单的sans-serif字体。 今年,出现了老式的衬线字体。
This doesn’t mean that sans-serif fonts are a thing of the past. Quite the opposite: they will continue to be used to create simple and comprehensible texts.
这并不意味着无衬线字体已成为历史。 恰恰相反:它们将继续用于创建简单且可理解的文本。
However, if you want eye-catching headlines, serif fonts are what you need. A combination of different fonts better structures the text and singles out short information blocks from longer ones. Moreover, old-fashioned fonts draw the attention of users who quickly scroll down a page.
但是,如果您想要醒目的标题,则需要衬线字体。 不同字体的组合可以更好地构造文本,并从较长的字体中选出简短的信息块。 此外,老式字体会引起Swift向下滚动页面的用户的注意。
Another new tendency in the world of fonts is variable fonts. Variable fonts are single font files that allow for different variations in the style, proportions and weight of glyphs. These variations can be made at the design stage as well as in the feature, which will become a great element of customization.
字体领域的另一个新趋势是可变字体。 可变字体是单个字体文件,允许字形的样式,比例和权重不同。 这些变化可以在设计阶段以及功能中进行,这将成为定制的重要元素。
Let’s outline other visual elements that will grow in popularity in 2020:
让我们概述在2020年将会流行的其他视觉元素:
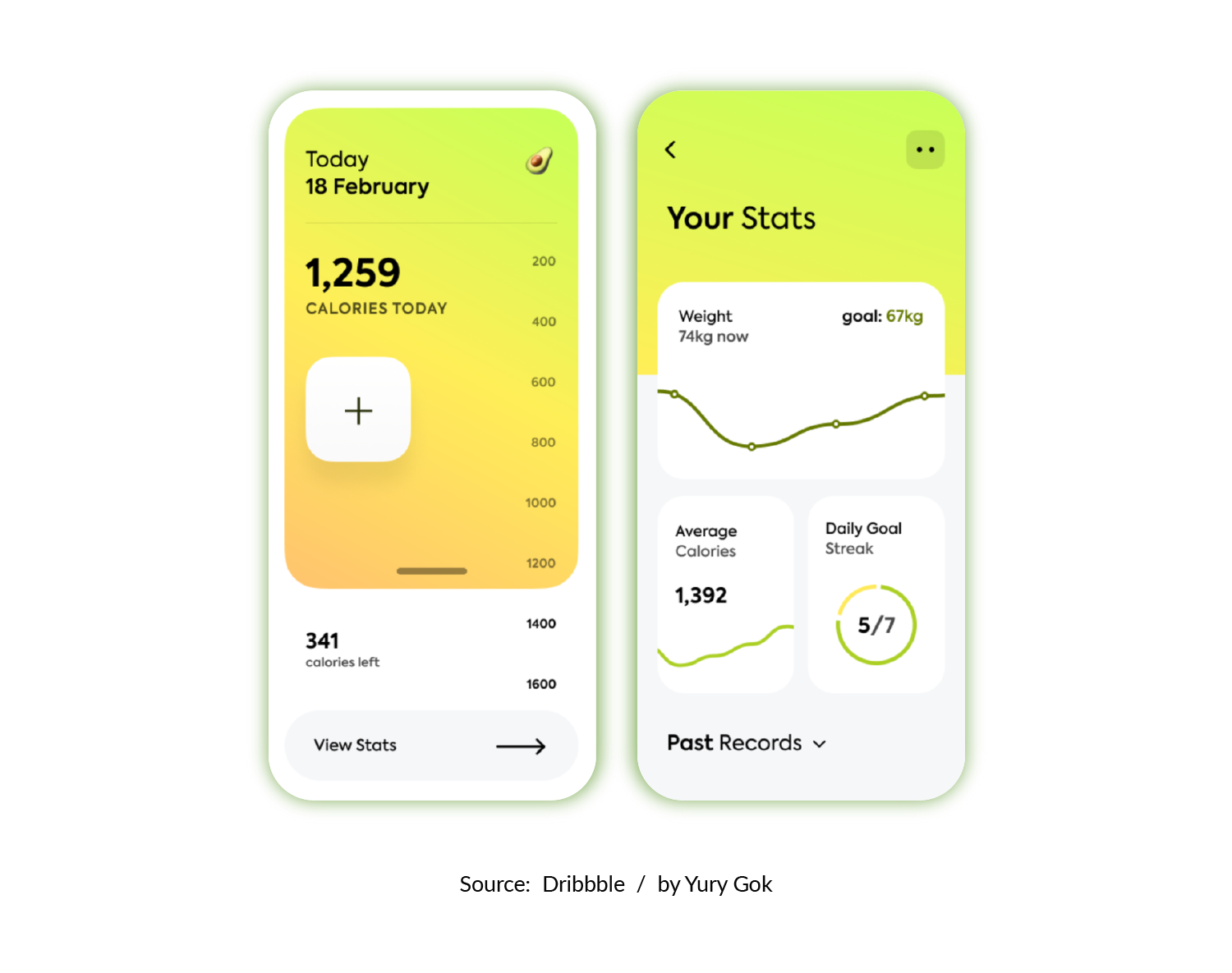
1) Gradients
1)渐变
Gradients haven’t lost ground for years. In 2020, it’ll be trendy to use soft shades, smooth transitions and more variable colors. Designers often use 2 or 4 main colors and their hues.
渐变已经多年没有失败。 在2020年,使用柔和的阴影,平滑的过渡和更多可变的颜色将是一种时尚。 设计师通常使用2或4种主要颜色及其色相。
2) Translucency
2)半透明
Translucent colors saturate elements with lightness and allow you to single out different visual blocks without any additional load.
半透明的颜色使元素充满了亮度,使您无需额外的负担即可挑选出不同的视觉效果。
3) Rounded forms
3)舍入形式
Organic, soft, and asymmetric lines evoke feelings of comfort and safety. They’re especially beneficial in products that people associate with stress (such as finance, e-commerce, real estate, and construction).
有机,柔软和不对称的线条唤起舒适和安全感。 在人们与压力相关的产品(例如金融,电子商务,房地产和建筑)中,它们特别有用。
4) Bright neon colors
4)明亮的霓虹色
Futuristic shades of purple, pink, blue and green add the thrill of progress and novelty to the product.
紫色,粉红色,蓝色和绿色的未来派色调为产品增添了进步和新颖感。


2020年将遵循的移动应用设计技巧 (Mobile App Design Tips to Follow In 2020)
- Make it responsive and adaptable to wearable devices 使其React灵敏并适用于可穿戴设备
- Use animations and microinteractions. Let the design interact with the user. 使用动画和微交互。 让设计与用户互动。
- Show, don’t tell. 显示,不要告诉。
- Stay minimal. 保持最小。
- Sometimes new is an overlooked old. Use Neomorphism and Serif fonts tastefully. 有时,新事物是被忽视的旧事物。 高雅地使用Neomorphism和Serif字体。
- Make use of faster mobile speeds for 3D graphics 利用更快的移动速度处理3D图形
- Add a voice interface. 添加语音界面。
- Increase personalization options. 增加个性化选项。
- Go VR and AR. Break down the barrier between digital and offline reality: go VR and AR. 前往VR和AR。 打破数字和离线现实之间的障碍:使用VR和AR。
- Build an uninterrupted interface — from the first touch to the final goal. 建立一个不间断的界面-从第一次接触到最终目标。
结论 (Conclusion)
To make a long story short, today’s mobile app design trends are all about focusing on the customer and finding the best user-oriented solution. Try not to blindly chase trends, but find out what works best for your business and target audience. When you place your customer at the center of your design strategy, you earn trust and gratitude and build confidence in your product.
简而言之,当今的移动应用程序设计趋势都与关注客户和找到最佳的面向用户的解决方案有关。 尽量不要盲目地追逐趋势,而要找出最适合您的业务和目标受众的方法。 当您将客户置于设计策略的中心时,您会赢得信任和感激,并建立对产品的信心。
This article about Best Practices in Mobile App Design in 2020 was written by Lena Kryshtal — UI/UX Designer at Django Stars.
这篇有关2020年移动应用程序设计最佳实践的文章由Django Stars的 UI / UX设计师Lena Kryshtal撰写。
Originally published on Django Stars Blog.
最初发布在Django Stars Blog上 。
翻译自: https://uxplanet.org/best-practices-in-mobile-app-design-in-2020-7f5026818ade
移动应用程序和网页应用程序




















 3192
3192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








