第一次开发react项目
This is a reflection from my rewarding 5-weeks experience in my TechPoint SOS Challenge, where my team won the first prize in the Work from Home category!🎉 Big thanks to all my teammates and our sweet coaches.🥳This first time of working with developers as a sole product designer is important to me because I only worked with other designers to push our boundaries before, and our ideas, concepts as well as designs sat in the drawer and didn’t go to implementation. I was eager to work with developers because they can do magic on the design, turning static pixels into a real thing.
第一次与开发人员作为唯一的产品设计师合作对我来说很重要,因为我之前只与其他设计师一起努力突破了界限,而我们的想法,概念以及设计都在抽屉里,没有付诸实施。 我渴望与开发人员合作,因为他们可以在设计上发挥神奇作用,将静态像素变成真实的东西。
Thus, I would like to focus on the process of delivering design outcomes to developers and share my learnings with young designers who may have zero experience with developers. Just like me.
因此,我想专注于向开发人员交付设计成果的过程,并与可能对开发人员零经验的年轻设计师分享我的经验。 就像我。
The developers are the users of my design file.
开发人员是我设计文件的用户。
It’s like the UX design process that I would treat my design with the users. The developers are the users of my design file. I need to understand, communicate with, learn from, and work with them, so we can work together to ship a feature like a sports team.
就像UX设计过程一样,我会与用户一起对待我的设计。 开发人员是我设计文件的用户。 我需要了解,与他们交流,向他们学习并与他们合作,因此我们可以共同努力,以提供像运动队这样的功能。
Retrospectively, I think I did two basic but key things to make our jobs easier.
回顾过去,我认为我做了两项基本但关键的事情,以使我们的工作变得容易。
尽早与开发人员联系 (Talk to the developer as early as I can)
Since our team has a five-weeks timeline for the challenge, from identifying a problem, ideation, to designing and developing, we had a conversation on what we can achieve in these five weeks, for example, developers’ preferred languages.
由于我们的团队有五个星期的挑战时间表,从确定问题,构想到设计和开发,我们就这五个星期可以实现的目标进行了对话,例如开发人员喜欢的语言。
Then, when I worked on the design in the process, I shared my wireframes and mockups with links of prototype and numerous GIFs and videos. Especially in the remote environment, I felt the GIFs and videos I sent out to the team are useful because they are able to quickly skim the designs and to give me feedback on Slack (sometimes emojis are a great trick).
然后,当我在此过程中进行设计时,我通过原型链接以及许多GIF和视频共享了线框和模型。 尤其是在远程环境中,我觉得发送给团队的GIF和视频很有用,因为它们能够快速浏览设计并向我提供有关Slack的反馈(有时表情符号是一个绝妙的技巧)。
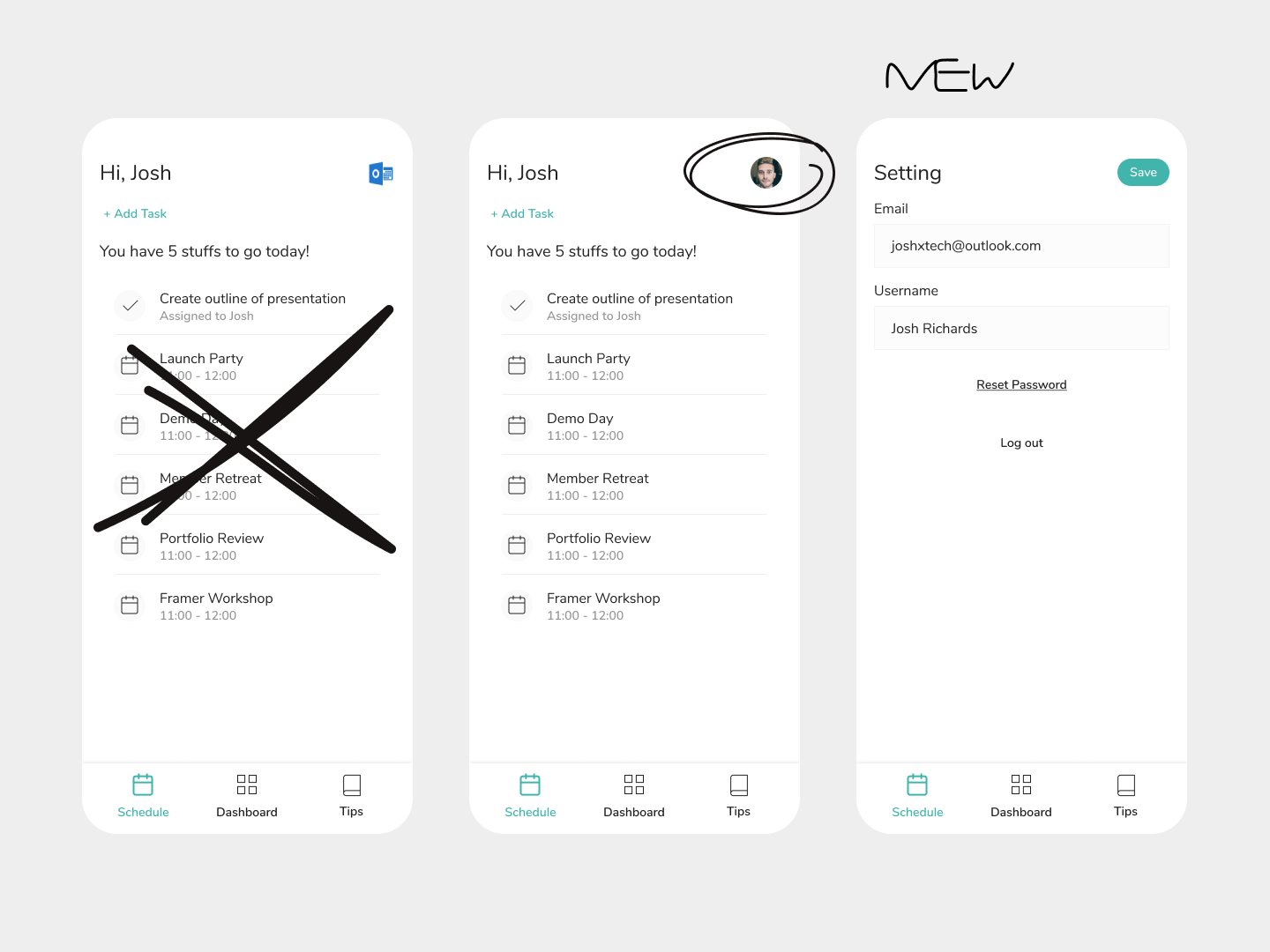
The final thing here is to remember people are always visual animals, and communicating a thing with images, sketches, or other visual elements is always helpful. For example, when my developer and I were discussing a feature of whether allowing users to view their profile easily or not. We typed our opinions back and forth, but a clear consensus formed when an image of this concept was brought up.
这里的最后一件事是记住人们永远是视觉动物,用图像,草图或其他视觉元素传达事物总是有帮助的。 例如,当我和我的开发人员正在讨论一种功能,该功能是否允许用户轻松查看其个人资料。 我们来回提出了意见,但是当提出这种概念的图像时,形成了明确的共识。

为开发人员准备一个清晰的文件 (Prepare a clear file for developers)
My developer and I are totally new to implementing a design; therefore, we have discussed our workflow and tools to make sure we don’t waste time on “waiting for others”.
我和我的开发人员对实施设计完全陌生。 因此,我们讨论了我们的工作流程和工具,以确保我们不会浪费时间在“等待他人”上。
Having a place for all design components not only benefits a designer’s workflow by eliminating the repeated changes and ensuring the consistency in a design file, but also allows developers to start making visual templates and components that will be used later.
在所有设计组件中占一席之地,不仅可以消除重复的更改并确保设计文件的一致性,从而使设计人员的工作流程受益,还可以使开发人员开始制作可视化模板和组件,以供日后使用。

On the other hand, although the design tool Figma enables my developer and me to collaborate on the design at the same time, its learning curve is still high for non-designers. What I noticed in my conversation with my developer is that designers should tell developers how to use the tool, including inspecting and exporting in Figma, and could utilize the software’s features to deliver a consistent group of specs. Furthermore, organizing a design file well will help developers know their action items.
另一方面,尽管设计工具Figma使我和我的开发人员可以同时进行设计合作,但对于非设计者而言,其学习曲线仍然很高。 我在与开发人员的对话中注意到,设计师应该告诉开发人员如何使用该工具,包括在Figma中进行检查和导出,并可以利用该软件的功能来提供一组一致的规格。 此外,很好地组织设计文件将有助于开发人员了解其操作项。

任重而道远 (Long way to go)
It’s my first time working with developers as a sole designer, so there must be a lot of things I didn’t encounter. For example, my developer and I didn’t fight a lot since we find a sweet spot and work well together, but I definitely have to learn more about the art of communication and collaboration because we all know getting pushed back happens a lot.
这是我第一次与开发人员作为独家设计师合作,因此肯定有很多我没有遇到的事情。 例如,我和我的开发人员并没有付出太多的努力,因为我们发现了一个最佳的位置并且可以很好地合作,但是我绝对必须学习更多关于沟通和协作艺术的知识,因为我们都知道被推倒的情况很多。
Also, there are more tips I would like to practice in my next collaboration with developers. Two great designers shared their practices of getting closer with their developers:
另外,在与开发人员的下一次合作中,我还有更多技巧要练习。 两位伟大的设计师分享了与开发者建立联系的实践:
Helena from Coda (article link) talked about bringing engineers into the design process as early as possible, even at the stage of ideation.
来自Coda的Helena( 文章链接 )谈到甚至在构思阶段就尽早让工程师进入设计过程。
Nina from Mailchimp (article link) explained the tips and benefits of running design pairing.
Mailchimp的Nina( 文章链接 )解释了运行设计配对的技巧和好处。
Although this article focuses on my learnings in working with developers, I have to mention the experience of working with business analysts, a project manager, and coaches from different industries was also rewarding and fulfilling! Many thanks to Anne Hardwick, Ashley Dawson, Tylor Garrett, Jonathan Lee, , Elizah Weating, Zach Skiles, Jordan Miller, and Jasmeet Kaurand. You guys are amazing! 🥳
尽管本文重点介绍了我在与开发人员合作中的学习经验,但我不得不提及与业务分析师,项目经理以及来自不同行业的教练合作的经验,这些都是有益而充实的! 非常感谢Anne Hardwick , Ashley Dawson , Tylor Garrett , Jonathan Lee , Elizah Weating , Zach Skiles , Jordan Miller和Jasmeet Kaur等。 你们很棒! 🥳

翻译自: https://blog.prototypr.io/first-time-working-with-developers-c79c8474c77c
第一次开发react项目





















 1877
1877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








